آموزش Toolbar متریال دیزاین در برنامه نویسی اندروید
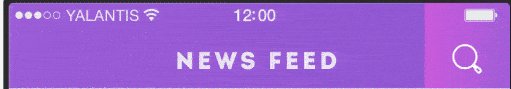
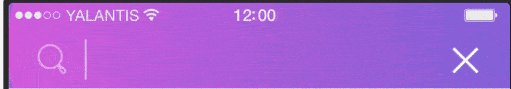
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش Toolbar متریال دیزاین در برنامه نویسی اندروید می پردازیم یکی از بهترین متریال دیزاین سال 2016 که بسیار زیباست در ادامه می توانید پیش نمایشی از آن را مشاهده کنید با ما همراه باشید.
همانطور که مشاهده می کنید بسیار زیبا است و انیمیشن Smooth دارد.
برای استفاده از آن ابتدا وارد فایل Build.gradle شده از نوع Top Level و خط زیر را به بخش repositories اضافه کنید.
1 | maven { url "https://jitpack.io" } |
حالا وارد فایل build.gradle شده خط زیر را به بخش dependencies اضافه کنید.
1 | compile 'com.github.yalantis:jellytoolbar:v1.0' |
هم اکنون پروژه را sync کنید علت خطاهای گریدل را قبلا بررسی کرده ایم.
برای استفاده از آن می توانید همانند زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.yalantis.jellytoolbar.widget.JellyToolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimary" app:cancelIcon="@drawable/ic_close" app:endColor="@color/colorEnd" app:icon="@drawable/ic_search" app:startColor="@color/colorStart" app:title="News Feed" app:titleTextColor="@android:color/white" /> </LinearLayout> |
app:cancelIcon تصویری که برای کنسل کردن آن استفاده می شود.
android:background : تصویری را برای background قرار می دهد.
app:endColor زمانی که بروی دکمه کلیک می کنید رنگی در آخر نمایش داده می شود.
app:startColor : رنگی که برای شروع استفاده می شود (فایل gif را تماشا کنید تا متوجه شودید)
app:title : برای قرار دادن عنوان استفاده شده است.
app:titleTextColor : برای تنظیم رنگ عنوان استفاده می شود.
و برای این که آن را hadle کنید مثل زیر عمل کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | public class MainActivity extends AppCompatActivity { private JellyToolbar toolbar; private AppCompatEditText editText; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); toolbar = (JellyToolbar) findViewById(R.id.toolbar); toolbar.getToolbar().setNavigationIcon(R.drawable.ic_menu); toolbar.setJellyListener(jellyListener); editText = (AppCompatEditText) LayoutInflater.from(this).inflate(R.layout.edit_text, null); editText.setBackgroundResource(R.color.colorTransparent); toolbar.setContentView(editText); } private JellyListener jellyListener = new JellyListener() { @Override public void onCancelIconClicked() { if (TextUtils.isEmpty(editText.getText())) { toolbar.collapse(); } else { editText.getText().clear(); } } }; } |
برای اینکه یک جایی برای تایپ وجود داشته باشد یک فایل به نام edit_text.xml ایجاد کنید و کد زیر را در آن قرار دهید.
1 2 3 4 5 6 7 | <?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.AppCompatEditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorTransparent" android:lines="1" android:textColor="#7fffffff" /> |
ما برای استفاده از toolbar سفارشی از JellyToolbar استفاده کردیم ولی برای اینکه Collaps و expand اجرا شود برای toolbar یک Listener تعریف کردیم
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام ممنون از اموزش زیباتون.فقط دوتا مشکل داشتم یکی اینکه دوتا repositoriesوجود داره به کدومش باید اضاف کنیم.
دوم اینکه لیبل و ایکون سرچ ناهمگون کنار هم قرار گرفتند چگونه میتونم تنظیمشون کنم
منظورم از لیبل همون titleبود
سلام دوتا کتاب خانه وجود ندارد یکی از آنها بخشی که کتاب خانه وجود دارد را مشخص می کند و یکی دیگر خود کتاب خانه است که باید دانلود شود هر کدام هم در فایل های مربوطه که گفته شده باید قرار گیرند و در مورد ایکون فکر نمی کنم امکان سفارشی سازی آن وجود داشته باشد و شاید با ویژگی Rtl true مشکل داشته باشد آن را در Manifest برابر با false قرار دهید.
موفق باشید.
سلام خیلی عالی بود. ممنون از زحماتتون
ولی من دوتا سوال درباره این toolbar دارم که اگه امکانش باشه بهم کمک کنید.
اول اینکه وقتی که اپ بازه میشه کیبرد میاد بالا و میتونی تایپ کنی ولی هنوز edittext نمایش داده نشده. چیکار کنم کیبرد نیاد بالا؟
دومی اینکه چطور میشه وقتی رو ایکن سرچ کلیلک شد و edittext اومد کیبرد هم باهاش بیاد بالا و وقتی بسته شده کیبرد هم بسته شه؟
ممنونم!
(-:
سلام و درود سوال اولتون که درسایت جواب داده شده است ! فقط کافی بود در گوگل یا سایت سرچ می کردید
جلوگیری از نمایش کیبورد (keyboard) هنگام اجرای activity حاوی EditText در برنامه نویسی اندروید
https://programchi.ir/2017/07/08/%D8%AC%D9%84%D9%88%DA%AF%DB%8C%D8%B1%DB%8C-%D8%A7%D8%B2-%D9%86%D9%85%D8%A7%DB%8C%D8%B4-%DA%A9%DB%8C%D8%A8%D9%88%D8%B1%D8%AF-keyboard-%D9%87%D9%86%DA%AF%D8%A7%D9%85-%D8%A7%D8%AC%D8%B1%D8%A7%DB%8C-act/
و سوال دومتون چون یکم گستردگی داره به عنوان یک پست در سایت قرار می گیرد.
خیلی ممنون
فقط اگه لینکش رو بزارید عال میشه!
اگه زحمتی نیس یه کار کوچیک دیگه این که وقتی میبندی edittext رو کیبرد هم بره
واقعا ممنون!
عااالییییی بوود ممنون
سلام.ممنون از سایت خوبتون.من اینو تو یه پروژه جدید درست کردم.ولی تا اجرا میگیرم.برنامه بسته میشه.به اصطلاح بهش میگن کرش میخوره.مثل خود سایت تون ساختم ولی……
سلام بخشی که خطا دارید رو بفرمایید و همینطور بخشی که خطا میدهد در قسمت log مشخص است قرار دهید تا بهتر راهنمایی کنیم.
مشکل حل شد.فقط اینکه من میخوام اینو تغییرات درونش ایجاد کنم.یعنی منو رو بیارم سمت راست کنار ایکون سرچ. بعد نام برنامه و یه ایکون دیگه. مثل این :
http://s9.picofile.com/file/8334670776/22.jpg
سلام و درود
امکان پذیر نیست کتاب خانه چپ چین طراحی شده مگر اینکه سورس رو بردارید و دستکاری کنید سورس اصلی کتاب خانه منظورم هست.
سلام خسته نباشید میخواستم بودم آیا استفاده از این کتابخانه های آماده باعث شدن یک برنامه نویسی حرفه ای میشه بعضی وقت ها آدم احساس میکنه مبتدی بازیه؟
سلام و درود
یک توصیه خیلی ساده بهتون می کنم انشالله که مفید واقع بشه اگر می خواهید توی ایران کار کنید هرچیزی استفاده کنید که از نظر ظاهری به مشتری بخواهید تحویل بدید نه از نظر performance عالی اگر می خواید برای یه شرکت خوب کار کنید کافیه به performance هم برسید استفاده از هرکتابخانه ای خوب نیست چون 90 درصدشون برنامه نویس هایی هستند که کثیف کد می زنند و استفاده از کتابخانه دلیلی برای برنامه نویس مبتدی بودن نیست شما باید یک ماه وقت بزارید برای نوشتن یک کتابخانه مثل volley پس بستگی دارد نمیشه یکدقعه نظر داد.
موفق و پیروز باشید.
ممنونم از نظرتون فقط این کتابخانه هایی برنامه نویس ها کثیف کد میزنن مثل چی ؟
import های اضافه رو پاک نمی کنن از کد به صورت غیر استاندارد استفاده می کنند از این کتابخانه ها در github پره بهترین راه optimize کردنشون هست به عنوان مثال از یک عکس یک مگابایتی استفاده می کنند و در نهایت باعث میشه حجم پروژه بالا بره.