آموزش Firebase Remote Config در اندروید
سلام دوستان گرامی در این سری از آموزش برنامه نویسی اندروید به آموزش Firebase Remote Config در اندروید می پردازیم قبلا سرویس Firebase Remote Config را معرفی نکرده بودیم چون به تازگی به سرویس های Firebase (فایربیس) اضافه شده است در ادامه با ما همراه باشید تا سرویس Firebase Remote Config را توضیح و اصلا بگیم به چه دردی می خوره و به چه کاری می آید.
Firebase Remote Config چیست ؟
اگر بخواهید به صورت روزانه ظاهر اپلیکیشن خود را تغییر دهید و نخواهید کاربران بدون دانلود اپلیکیشن این تغییرات را دریافت کنند کافی است سرویس قدرتمند Firebase Remote Config استفاده کنید یعنی بدون اینکه کاربر نسخه جدیدی از اپلیکیشن را نصب کند تغییرات ظاهری را دریافت می کند این تغییرات می تواند مثل تغییر رنگ اپلیکیشن یا نمایش یا عدم نمایش یک شئی خاص باشد و کلی کار دیگه که لازم باشد انجام دهید برای اپلیکیشن فوق العاده تون این سرویس هم یکی از بهترین و پرکاربرد ترین سرویس Firebase هست که منتشر شده است (تازگی هم منتشر نشده است ولی زمانی که ما مفاله فایربیس چیست را می نوشتیم وجود نداشت) نحوه کار کرد این سرویس به این شکل است که یک Key یا کلید در سمت سرور همراه با یک value یا مقدار تعریف میشود سپس براساس آن برنامه تغییر می کند.
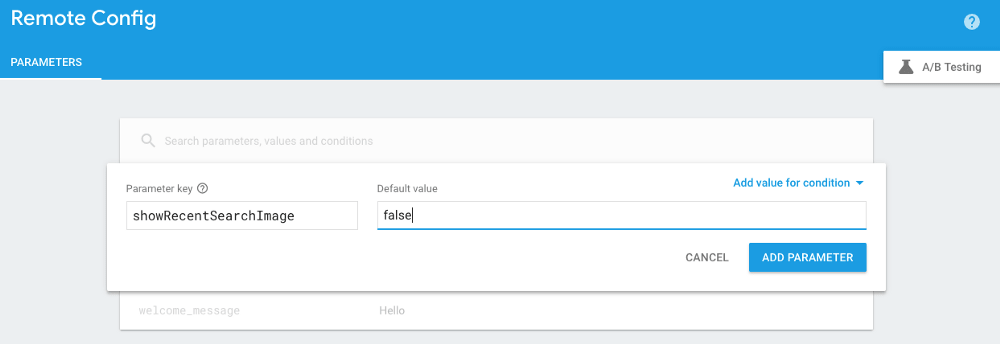
بعد از اینکه وارد پنل خود در فایربیس شدید یک بخش به نام Firebase Remote Config قرار دارد وارد آنجا شده و یک Parameter اضافه کنید. مثل عکس زیر
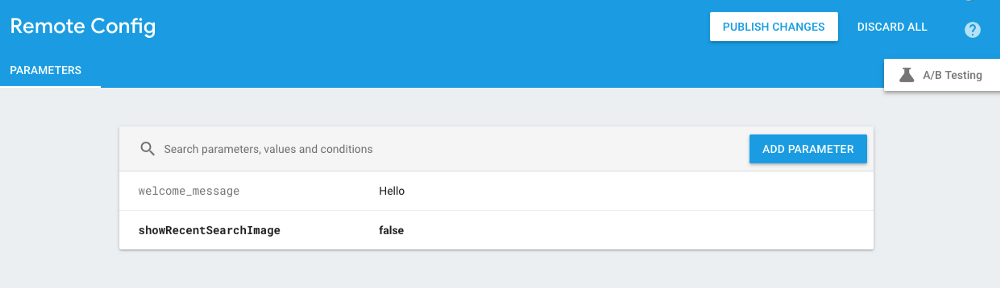
و حتما فراموش نکنید که باید UBLISH Changes کلیک کنید.
در بالا پارامتر اضافه شده است مقدار پیشفرض آن false است مثلا می خواهیم نمایش داده نشود هر وقت بخواهیم نمایش داده شود مقدار آن را true می کنیم.
gif نحوه اضافه کردن در ادامه
شروع به کار
وارد بخش Gradle شده سپس در بخش Dependencies خط زیر را اضافه کنید. (Module)
1 | implementation 'com.google.firebase:firebase-config:16.0.0' |
پروژه را sync کنید.
وارد فایل Build.gradle از نوع Top-Level شده سپس خط زیر را اضافه کنید.
1 | classpath 'com.google.gms:google-services:4.0.1' |
بعد از اینکار در زیر بخش فایل گریدل اولی (Module) که کرشه بسته شده است خط زیر را قرار دهید.
1 | apply plugin: 'com.google.gms.google-services' |
پروژه را مجدد sync کنید.
یه همچین چیزی باید در بیارید
1 2 3 4 5 6 7 8 9 | apply plugin: 'com.android.application' android { // ... } dependencies { compile 'com.google.firebase:firebase-config:16.0.0' } // ADD THIS AT THE BOTTOM apply plugin: 'com.google.gms.google-services' |
برای اضافه کردن این سرویس از Assistant مربوط به فایربیس هم می توانید استفاده کنید.
یک پوشه در res ایجاد کنید به نام xml در آن یک فایل به نام remote_config_defaults ایجاد کنید در اینجا باید همون key هایی که سمت سرور تعریف کردیم رو اینجا با یک مقدار پیشفرض تعریف کنیم.
مثلا ما سمت سرور firebase اومدیم این پارامتر ها رو تعریف کردیم. باید یک مقدار پیشفرض هم براش تعریف کنیم تا دفعه اول این ها رو بگیره.
1 2 3 4 5 6 | private FirebaseRemoteConfig mRemoteConfig; mRemoteConfig = FirebaseRemoteConfig.getInstance(); FirebaseRemoteConfigSettings remoteConfigSettings = new FirebaseRemoteConfigSettings.Builder() .setDeveloperModeEnabled(true) .build(); mRemoteConfig.setConfigSettings(remoteConfigSettings); |
خب ابتدا یک instance ازش ساختیم و اون به برنامه اضافه کردیم.
از کد زیر هم برای استفاده از مقدارهای پیشفرض استفاده می کنیم.
1 | mRemoteConfig.setDefaults(R.xml.remote_config_defaults); |
در بالا اگر یادتون باشه یک فایل ساختیم اگر بخواهیم فایل نسازیم و خودمان آن map رو درست کنیم مثل زیر می شود.
1 2 3 4 5 6 7 | HashMap<String, Object> defaults = new HashMap<>(); defaults.put("signup_prompt", getString(R.string.config_signup_prompt)); defaults.put("min_password_length", res.getInteger(R.integer.config_min_password_len)); defaults.put("is_promotion_on", res.getBoolean(R.bool.config_promo_on)); defaults.put("color_primary", getString(R.string.config_color_pry)); defaults.put("color_primary_dark", getString(R.string.config_color_pry_dark)); mRemoteConfig.setDefaults(defaults); |
برای اینکه مقدارهایی که در این سرویس ذخیره شده را دریافت کنیم کافیه از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | long cacheExpiration = 3600; if (mRemoteConfig.getInfo().getConfigSettings().isDeveloperModeEnabled()) { cacheExpiration = 0; } // fetch mRemoteConfig.fetch(cacheExpiration) .addOnCompleteListener(this, new OnCompleteListener<Void>() { @Override public void onComplete(Task<Void> task) { if (task.isSuccessful()) { mRemoteConfig.activateFetched(); } else { //task failed } } }); |
کد بالا Parameter های ما را از سرور برای ما به دست می آورد.
حالا باید مقدار های پارامتر ها به دست بیاریم برای اینکار از کد زیر استفاده کنید. (مثلا یک Boolean تعریف کردیم اونور و می خواهیم بگیریمیش)
1 2 3 4 5 | boolean isPromoOn = mRemoteConfig.getBoolean(CONFIG_IS_PROMO_ON); // use remote value if promo is on, otherwise, use the default config value. int color = isPromoOn ? Color.parseColor(mRemoteConfig.getString("welecom_string")) : ContextCompat.getColor(this, R.color.colorPrimary); toolbar.setBackgroundColor(color); |
نمونه مثال
1 2 3 4 5 6 7 | String welcomeMessage = mFirebaseRemoteConfig.getString("welecom_string"); if (mFirebaseRemoteConfig.getBoolean(WELCOME_MESSAGE_CAPS_KEY)) { mWelcomeTextView.setAllCaps(true); } else { mWelcomeTextView.setAllCaps(false); } mWelcomeTextView.setText(welcomeMessage); |
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 










با عرض سلام و تشکر بابت مقاله خوب و کاربردیتون
من این دستورات رو پیاده کردم ولی موقع تست اپ ، زمان fetch کردن کانفیگ، خطایی داد که نیاز به اجرای vpn بر روی گوشی بود. و این خیلی بده و عملاً Firebase A/B Testing استفاده داخلی نخواهد داشت. میخواستم ببینم این مشکل چطور مرتفع میشه؟
با تشکر