آموزش Status Bar در برنامه نویسی اندروید
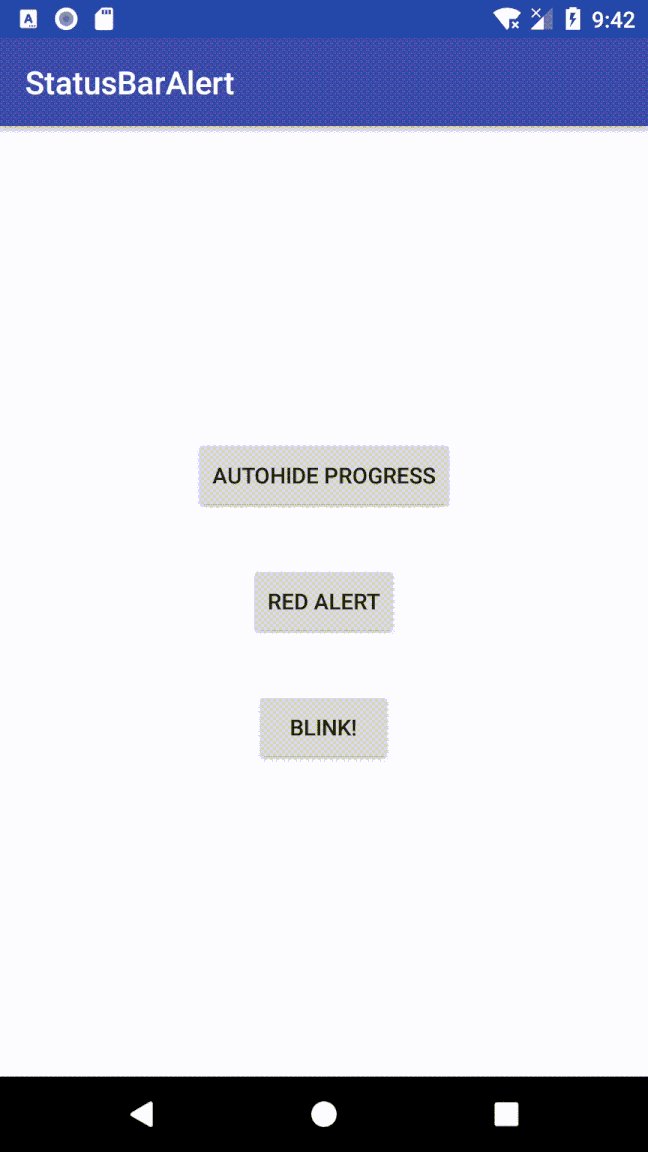
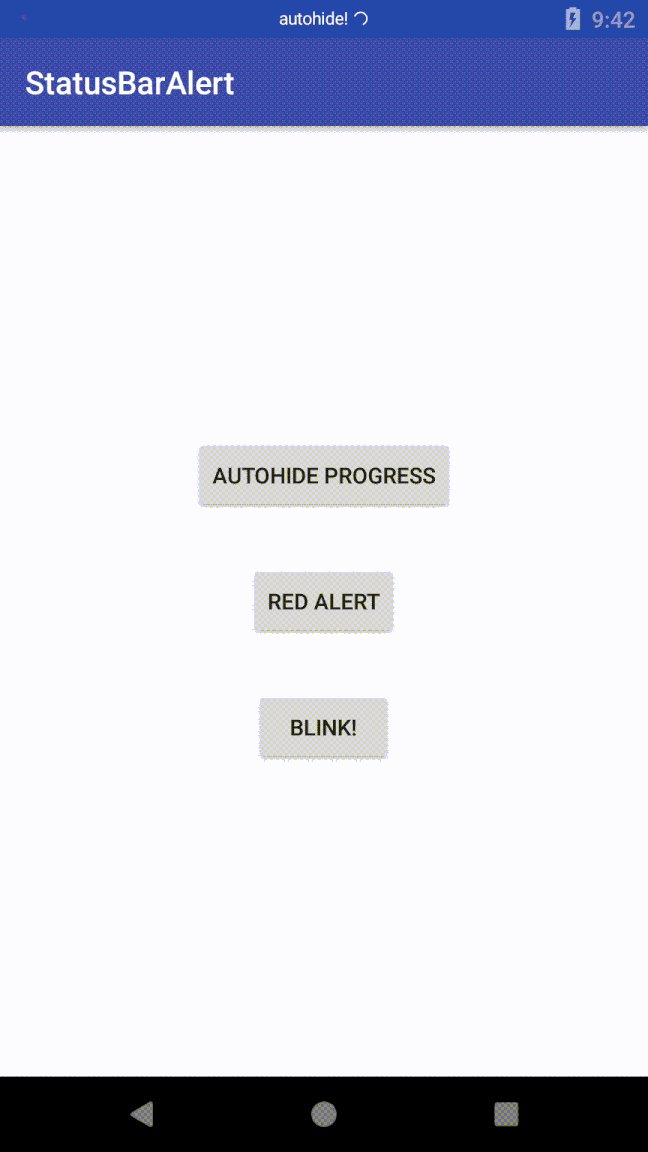
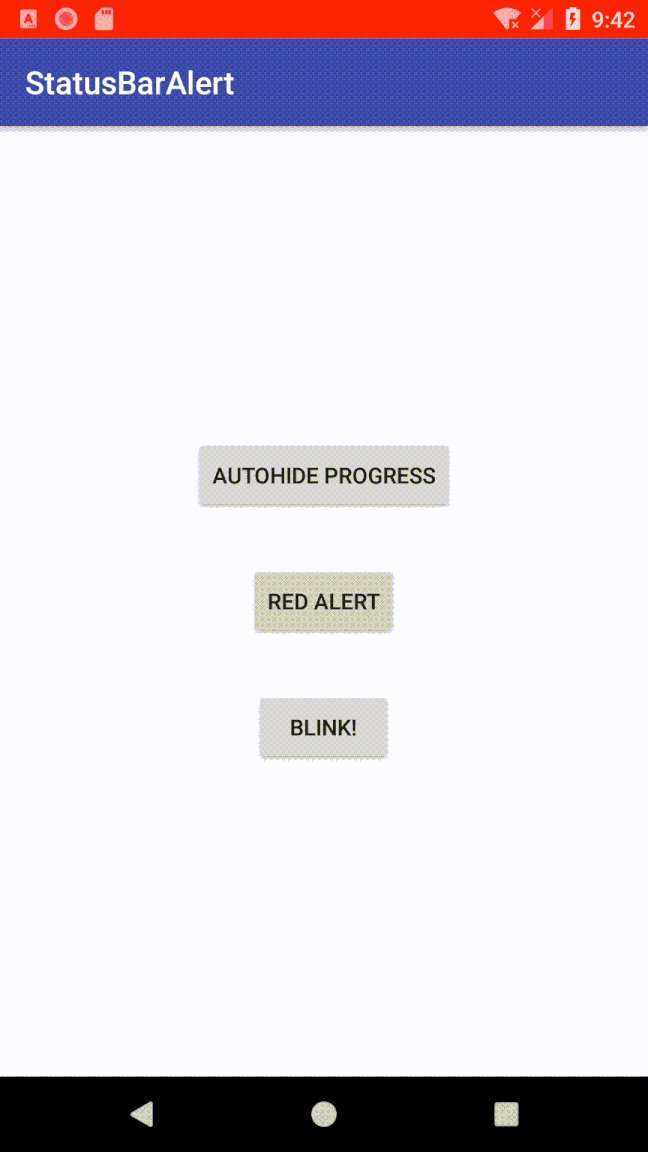
سلام دوستان همیشگی Programchi در این سری از آموزش برنامه نویسی اندروید به آموزش Status Bar در برنامه نویسی اندروید می پردازیم در واقع از Status Bar به منظور نمایش یک پیام مورد استفاده قرار می گیرید در ادامه پیش نمایش آن را می توانید مشاهده کنید این کتاب خانه برپایه زبان برنامه نویسی kotlin نوشته شده است.
اگر در نسخه جدید Telegram X دیده باشید متوجه می شوید همان Status Bar مربوط به Telegram X است D:
قبل از اینکه از این کتاب خانه استفاده کنید لازم است بدونید که از SDK نسخه 14 (Android 4+) یا همان اندروید 4+ به بالا پشتیبانی می کنید (حدودا در همه اندروید ها پشتیبانی می شود.)
در نظر بگرید این پروژه به زبان کوتلین نوشته شده است و در جاوا نمی توانید از آن استفاده کنید.
مثل همیشه برای اینکه این کتاب خانه را به پروژه اضافه کنید کافی است وارد فایل Build.gradle از نوع Module شده و در بخش dependencies خط زیر را قرار دهید.
1 | implementation 'com.fede987:status-bar-alert:1.0.1' |
منتظر باشید پروزه Sync شود فقط فراموش نکنید که قند شکن روشن باشد تحریم ها هنوز ادامه دارند !
کدهای زیر را هم می توانید تست کنید بخش MainActivity.kt
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | package ir.programchi.app import android.support.v7.app.AppCompatActivity import android.os.Bundle import com.fede987.statusbaralert.StatusBarAlert import kotlinx.android.synthetic.main.activity_main.* class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) setupButtons() } fun setupButtons() { button1.setOnClickListener({ StatusBarAlert.Builder(this@MainActivity) .autoHide(true) .showProgress(true) .withText("autohide!") .withAlertColor(R.color.colorPrimaryDark) .build() }) button2.setOnClickListener({ StatusBarAlert.Builder(this@MainActivity) .autoHide(false) .showProgress(false) .withText("RED ALERT!") .withAlertColor(R.color.red) .build() }) button3.setOnClickListener({ StatusBarAlert.Builder(this@MainActivity) .autoHide(true) .withDuration(100) .showProgress(false) .withText("BLINK!") .withAlertColor(R.color.green) .build() }) } } |
و کد مربوط به Layout
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".app.MainActivity"> <LinearLayout android:padding="20dp" android:orientation="vertical" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:layout_margin="16dp" android:text="Autohide progress" android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:layout_margin="16dp" android:text="Red alert" android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:layout_margin="16dp" android:text="BLINK!" android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> </android.support.constraint.ConstraintLayout> |
و در نهایت این رو هم بگم که این کتاب خانه callback هم دارد که می توانید مثل زیر از آن استفاده کنید.
1 | StatusBarAlert.hide(this@MainActivity, Runnable {}) |
این آموزش هم به پایان رسید.
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |