آموزش ToggleButton متریال دیزاین در اندروید
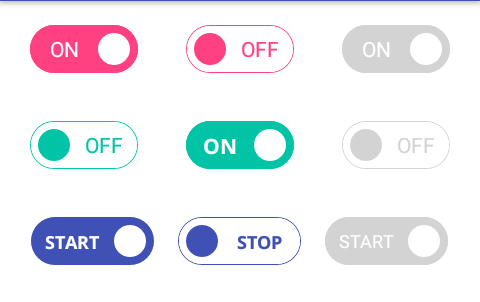
سلام دوستان امیدوارم حالتات خوب باشد در این سری از آموزش برنامه نویسی اندروید به آموزش ToggleButton متریال دیزاین در اندروید می پردازیم در آموزش های قبلی با نحوه کار ToggleButton آشنا شدید در این آموزش ToggleButton را به صورت متریال دیزاین سفارشی می کنیم برای اینکار از یک کتاب خانه نیز استفاده می کنیم در ادامه می توانید پیش نمایشی از آن را مشاهده کنید با ما همراه باشید.
Toggle بسیار شبیه به switch است شاید بگیم نوعی از switch است اما ابتدا ToggleButton عرضه شد سپس Switch .
برای اینکه از کتاب خانه بالا استفاده کنید همانند زیر عمل کنید.
وارد فایل Build.gradle از نوع Module شده سپس در بخش dependencies خط زیر را اضافه کنید.
1 | implementation 'com.github.angads25:toggle:1.0.0' |
در صورتی که implementation برای شما خطا داشت آن را به compile تغییر دهید.
پروژه را sync کنید مثل همیشه قندشکن فراموش نشه.
وارد layout خود شده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 | <com.github.angads25.toggle.LabeledSwitch android:id="@+id/switch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:textSize="14sp" app:on="false" app:colorBorder="@color/colorAccent"/> |
در بالا برای اینکه مقدار پیشفرض را تعیین کنیم app:on را می توانید تغییر دهید.
یک نمونه مثال دیگه برای سفارشی سازی بیشتر
1 2 3 4 5 6 7 8 9 10 11 | <com.github.angads25.toggle.LabeledSwitch android:id="@+id/switch4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:textSize="14sp" app:on="false" app:textOn="ON" app:textOff="OFF" app:colorOn="#00c4a6" app:colorBorder="#00c4a6"/> |
ویژگی textOn متن مربوط به حالت active را تعیین می کند textOff هم بلعکس همین کار را انجام میدهد.
colorOn : مقدار رنگ پیشفرض switch را در حالت active تغییر میدهد .
colorOff : بلعکس ویژگی colorOn است و رنگ را در حالت deactive تعیین می کند.
colorBorder : رنگ دور switch / togglebutton یا همان Border را تغییر میدهد در صورتی که می خواهید حذف شود رنگ Transparent را به آن پاس بدهید.
همانند زیر می توانید آن را FindViewById کنید.
1 | LabeledSwitch labeledSwitch = findViewById(R.id.switch); |
و برای اینکه برای آن یک Listener تعریف کنید می توانید از کد زیر استفاده کنید.
1 2 3 4 5 6 | labeledSwitch.setOnToggledListener(new OnToggledListener() { @Override public void onSwitched(LabeledSwitch labeledSwitch, boolean isOn) { // Implement your switching logic here } }); |
در بالا از isOn می توانید مقدار true یا false را به دست بیارید این متغیر حالت (active / deactive یا on / off ) را به شما بر میگرداند.
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام اموزش عالی و کاربردی کامل بود فقط من موقع دخیره سازی با شرد پرفرمنس به ارور خوردم
کد: ;((mySwitch.setChecked(sharedPrefs.getBoolean(“NameOfThingToSave”,false ست چک ارور میده؟
ارور : (error: cannot find symbol method setChecked(boolean
سویچ معمولی با این کد ذخیره کرده بودم اما برای این ارور میده ممنون میشم راهنمایی کنید
سلام متد setCheck نداره باید از متد performClick براش استفاده کنید.
موفق و موید باشید.