آموزش Blur کردن عکس در برنامه نویسی اندروید
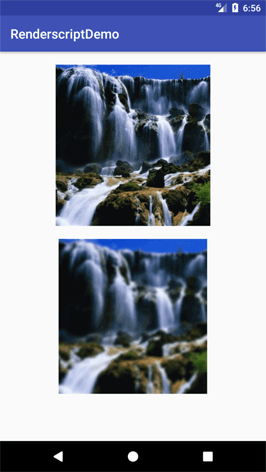
سلام دوستان امیدوارم حالتان خوب باشد در این سری از آموزش برنامه نویسی اندروید به آموزش Blur کردن عکس در برنامه نویسی اندروید می پردازیم در این آموزش از کتاب خانه خاصی برای انجام اینکار استفاده نمی شود و با استفاده از کلاس سفارشی که می سازیم این کار را انجام میدهیم در ادامه می توانید پیش نمایشی از آن را مشاهده کنید با ما همراه باشید.
ابتدا لازم است وارد فایل Build.gradle از نوع Module شده و خط های زیر را به آن اضافه کنید.
1 2 3 4 | defaultConfig { renderscriptTargetApi 18 renderscriptSupportModeEnabled true } |
پروژه را sync کنید.
بعد از اینکار یک کلاس جاوا به نام Bluer.java ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | import android.content.Context; import android.graphics.Bitmap; import android.renderscript.Allocation; import android.renderscript.Element; import android.renderscript.RenderScript; import android.renderscript.ScriptIntrinsicBlur; public class Bluer { private static final float SCALE = 0.5f; private static final float BLUR_RADIUS = 10f; public static Bitmap blur(Context context, Bitmap image){ int height = Math.round(image.getHeight() * SCALE); int width = Math.round(image.getWidth() * SCALE); Bitmap inputBitmap = Bitmap.createScaledBitmap(image,width,height,false); Bitmap outputBitmap = Bitmap.createBitmap(inputBitmap); RenderScript renderScript = RenderScript.create(context); ScriptIntrinsicBlur intrinsicBlur = ScriptIntrinsicBlur.create(renderScript, Element.U8_4(renderScript)); Allocation tmIn = Allocation.createFromBitmap(renderScript, inputBitmap); Allocation tmOut = Allocation.createFromBitmap(renderScript, outputBitmap); intrinsicBlur.setRadius(BLUR_RADIUS); intrinsicBlur.setInput(tmIn); intrinsicBlur.forEach(tmOut); tmOut.copyTo(outputBitmap); return outputBitmap; } } |
کار کلاس بالا بلور کردن Image است البته Image ابتدا باید به bitmap تبدیل شده سپس blur شود در بالا ما آمدیم یک void درست کردیم که دو مقدار ورودی دارد اولی context و دومی عکس Bitmap که در ادامه توضیح می دهیم چه گونه از عکس Png یا Jpg مقدار bitmap به دست بیارید سپس اندازه تصویر از bitmap دریافت شده (طول و عرض) و با استفاده از کلاس RenderScript عمل blur سازی اعمال می شود و در آخر void ما یک bitmap را return می کند.
یک layout به نام (activity_main.xml) بسازید (یا از layout ها خودتان استفاده کنید) و کد زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:layout_width="250dp" android:layout_height="250dp" android:id="@+id/originalImage" android:layout_marginTop="20dp" android:layout_centerHorizontal="true" android:src="@drawable/picture"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/outputImage" android:layout_below="@+id/originalImage" android:layout_marginTop="20dp" android:layout_centerHorizontal="true"/> </RelativeLayout> |
ما دوتا ImageView داریم که در یکی از آنها که آیدی آن برابر با originalImage است عکس اصلی ما است و در ImageView دوم نتیجه ImageView اول که Blur می شود قرار می گیرد.
سپس در اکتیویتی مربوط به آن کد زیر را قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ImageView outputImage = (ImageView)findViewById(R.id.outputImage); Bitmap outputBitmap = Bluer.blur(this, BitmapFactory.decodeResource(getResources(),R.drawable.picture)); outputImage.setImageBitmap(outputBitmap); } } |
در اینجا عکس را از پوشه drawable خوانده و به Bitmap تبدیل می کنیم و سپس با استفاده از همان کلاسی که خودمان ایجاد کردیم عکس را blur می کنیم و در ImageView قرار می دهیم.
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








لطفا آمورش بلور کردن کل Activity رو بذارید
ممنون