آموزش EditText متریال دیزاین در برنامه نویسی اندروید
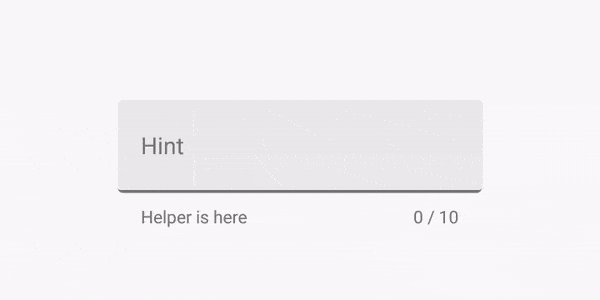
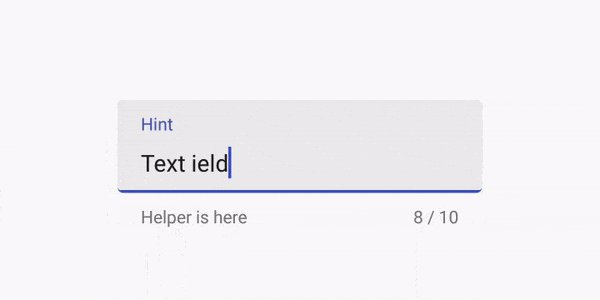
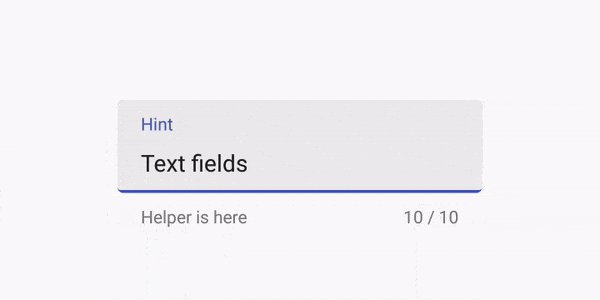
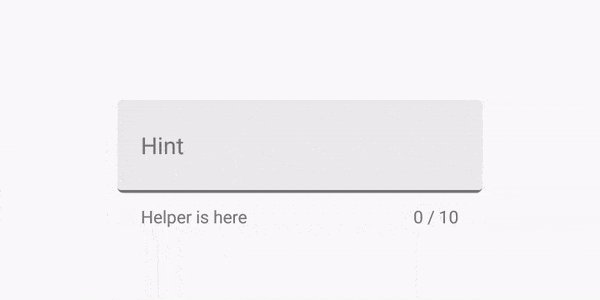
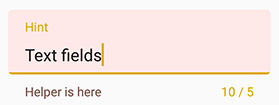
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش EditText متریال دیزاین در برنامه نویسی اندروید می پردازیم در ادامه می توانید پیش نمایشی از این EditText متریال دیزاین را مشاهده کنید با ما همراه باشید.
این کتاب خانه بسیار قدرتمند و حجم بسیار کمی دارد اگر پیش نمایش را مشاهده کرده باشید متوجه خواهید شد که چه ویژگی هایی را پشتیبانی می کند.
به برخی از ویژگی های فوق العاده آن خواهیم پرداخت .
- حجم 40 کیلوبایتی کتاب خانه
- پشتیبانی از api 15 (اندروید 4.0.3) به بالا
- طراحی شده براساس Google Material Design guidelines
برای اینکه از این کتاب خانه استفاده کنید.
لازم است وارد فایل Build.gradle از نوع Top Level شده سپس در بخش repositories خط زیر را اضافه کنید.
1 | maven { url 'https://jitpack.io' } |
سپس وارد فایل Build.gradle از نوع Module شده سپس در بخش dependencies خط زیر را اضافه کنید.
1 | compile 'com.github.HITGIF:TextFieldBoxes:1.0.1' |
پروژه را sync کنید.
ابتدا کد زیر را به layout خود اضافه کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <studio.carbonylgroup.textfieldboxes.TextFieldBoxes android:id="@+id/text_field_boxes" android:layout_width="match_parent" android:layout_height="wrap_content" app:helperText="Helper is here" app:maxCharacters="10" app:minCharacters="5" app:primaryColor="#1B5E20" <!--Green--> app:errorColor="#ddaa00" <!--Yellow--> app:helperTextColor="#795548" <!--Brown--> app:panelBackgroundColor="#ffe8e8" <!--Pink--> android:hint="Hint" app:maxLines="3" /> |
app:helperText : یک متن کمکی همانند پیش نمایش هنگام تایپ نمایش داده می شود.
app:maxCharacters : مقدار بیشترین ورودی را بررسی می کند.
app:minCharacters : مقدار کمترین ورودی را بررسی می کند.
app:primaryColor : رنگ اصلی را تنظیم می کند.
app:errorColor : رنگ پیام خطا را نمایش می دهد.
app:helperTextColor : رنگ متن کمکی که نمایش داده می شود را تنظیم می کند.
app:panelBackgroundColor : رنگ پس زمینه را تنظیم می کند.
همانند عکس زیر
android:hint : متن پایمی که سمت بالا می رود را تنظیم می کند.
app:maxLines : تعداد بیشترین خط که متن در آن قرار می گیرد را تنظیم می کند.
برای اینکه از طریق کد بروی آن کنترل داشته باشیم می توانیم مثل زیر عمل کنیم.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | final TextFieldBoxes textFieldBoxes = findViewById(R.id.text_field_boxes); textFieldBoxes.getEditText().addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) { } @Override public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) { } @Override public void afterTextChanged(Editable editable) { if (editable.toString().equals("wrong")) textFieldBoxes.setError("It's wrong"); } }); |
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 









سلام دنبال همچین چیزی بودم
که مثل همیشه تو سایت خوبتون پیدا کردم
خداقوت 🙂
خواهش می کنم
موفق باشید.
سلام دوست عزیز خسته نباشید ممنون از مطالب جالب و عالیتون یه سوال داشتم :
چرا من نمیتونم بعضی کتابخانه ها رو اضافه کنم به اندروید استودیو مثل همین کتابخانه TextFieldBoxes وقتی اضافه میکنم gradle ارور میده کتابخانه هایی که از قسمت project structure از قسمت dependency اضافه میکنم درسته که متاسفانه این کتابخانه ای که گذاشتید در قسمتی که جستجو میکنیم کتابخانه ها رو وجود نداره و باید دستی وارد کنیم که دانلود بشه همچنین از شی لتر ش.کن عالی استفاده میکنم و اینم اضافه کنم که با جستجو فهمیدم که خیلی ها مثل من این مشکل رو دارن. یا علی
سلام و درود شاید نصف ایران هنوز با این کتاب خانه ها مشکل داشته باشند 🙂 اولین علت اینکه Sdk کاملی ندارند حجم Sdk کامل تا هم اکنون نزدیم 70 گیگ است و دوم پ*ر**وک**سی که استفاده می کنند به اصطلاح elite نیست اندروید محدودیت های شدیدی رو در مورد استفاده از کتاب خانه ها قرار داده است به طور مثال اگر شما به اینترنت معمولی وصل شده باشید وارد اندروید استودیو شوید و یکبار sync را بدون پر*وک*س**ی تمامی header های request شما برابر با Ir یا همان Iran خواهد در صورتی که HEADER برابر ایران باشد تمامی request های شما reject می شود و یک دیگری از دلایل درست نفهموندن لینک منابع به سورس اصلی کتاب خانه است باید در فایل Gradle از نوع Top level شده و کدهای زیر را به آن اضافه کنید.
موفق باشید.