آموزش LabelView در برنامه نویسی اندروید
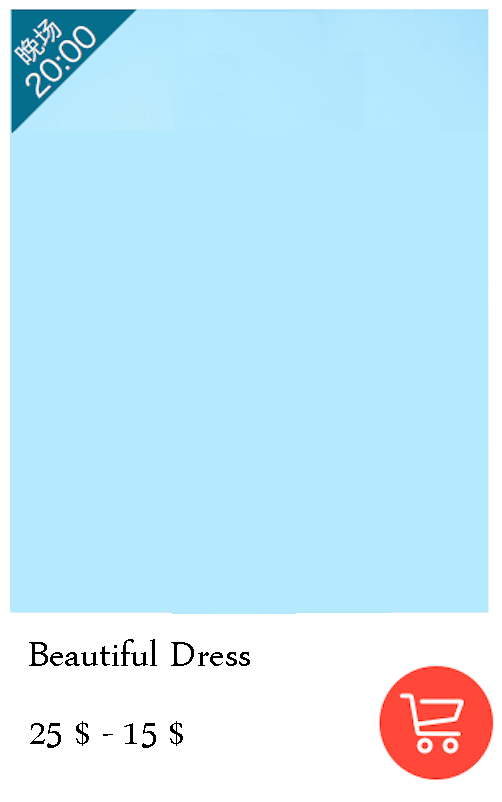
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش LabelView در برنامه نویسی اندروید می پردازیم از LabelView بیش از آنچه که فکر می کنید می تواند به متریال دیزاین شدن برنامه شما کمک کند در ادامه می توانید پیش نمایشی از آن را مشاهده کنید با ما همراه باشید.
اگر بالا سمت چپ را مشاهده کنید میبنید که یک view مثلث مانند در آن قسمت قرار گرفته است شما می توانید به عنوان off خوردن محصولات فروشگاه یا هر بخش دیگر می توانید از آن استفاده کنید.
برای اضافه کردن این کتاب خانه به پروژه مثل همیشه عمل می کنیم.
ابتدا وارد فایل Build.gradle از نوع Top Level شده سپس در بخش repositories خط زیر را اضافه کنید.
1 2 3 | repositories { maven { url "https://jitpack.io" } } |
سپس وارد فایل Build.gradle از نوع Module شده سپس در بخش dependencies خط زیر را اضافه کنید.
1 2 3 | dependencies { compile 'com.github.shts:TriangleLabelView:1.1.2' } |
پروژه را sync کنید علت خطا های گریدل را قبلا بررسی کرده این برای حل مشکل خود واژه Gradle را در سایت جستجو کنید.
بعد از اینکه پروژه را sync کردید باید در layout خود کد زیر را قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <jp.shts.android.library.TriangleLabelView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" app:backgroundColor="@color/yellow_900" app:corner="leftTop" app:labelBottomPadding="5dp" app:labelCenterPadding="0dp" app:labelTopPadding="10dp" app:primaryText="New" app:primaryTextColor="@color/yellow_500" app:primaryTextSize="16sp" app:secondaryText="01" app:secondaryTextColor="@color/yellow_100" app:secondaryTextSize="11sp" /> |
android:layout_alignParentLeft : سمتی که LabelView قرار خواهد گرفت را تعیین می کند.
app:backgroundColor : رنگ پس زمینه را تنظیم می کند.
app:corner : این بخش در جایی که LabelView قرار می گیرد را تنظیم می کند.
app:labelBottomPadding : فاصله داخلی Label از پایین را تنظیم می کند.
app:labelCenterPadding فاصله داخلی Label از مرکز را تنظیم می کند.
app:labelTopPadding : فاصله داخلی Lable از بالا را تنظیم می کند.
app:primaryText : متن اصلی را تنظیم می کند.
app:primaryTextColor : رنگ متن اصلی را تنظیم می کند.
app:primaryTextSize : اندازه متن اصلی را تنظیم می کند.
app:secondaryText : متن دوم را تنظیم می کند.
app:secondaryTextSize : اندازه متن دوم را تنظیم می کند.
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |