آموزش ساخت راهنمای برنامه در برنامه نویسی اندروید
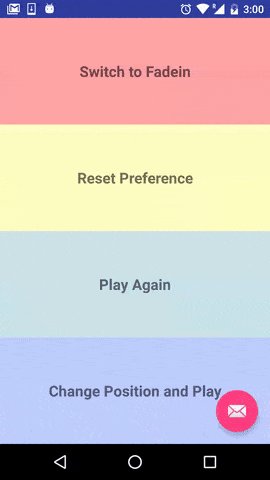
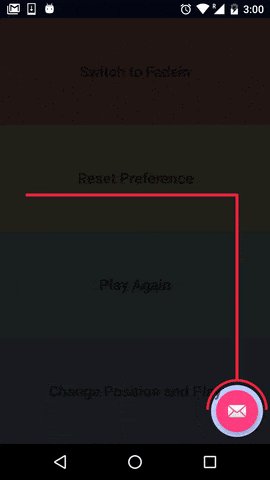
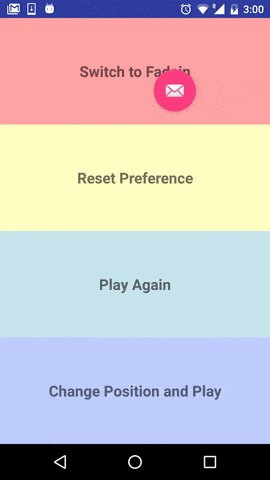
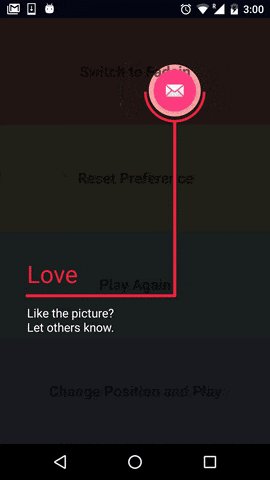
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش ساخت راهنمای برنامه در برنامه نویسی اندروید می پردازیم قبلتر آموزشی همانند این آموزش قرار داده بودیم از این آموزش می توانید برای ساخت بخش آموزشی اپلیکیشن خود استفاده کنید یعنی نحوه استفاده از اپلیکیشن و کارکرد اپلیکیشن خود را در چند ثانیه به کاربر نمایش دهید در ادامه می توانید پیش نمایشی از آن را مشاهده کنید با ما همراه باشید.
بسیار متریال دیزاین است ? اینطور که bintray نوشته است api استفاده از این کتاب خانه برابر با 11 است البته شما minsdk را برابر با 20 قرار دهید.
برای استفاده از این کتاب خانه مثل همیشه عمل می کنیم .
وارد فایل Build.gradle از نوع Top Level شده و سپس در بخش repositories خط زیر را قرار دهید.
1 | maven { url "https://jitpack.io" } |
سپس وارد فایل Build.gradle شده و در بخش dependencies خط زیر را اضافه کنید.
1 | compile 'com.github.wooplr:Spotlight:1.2.3' |
سپس پروژه را sync کنید.
برای اینکه از آن استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | new SpotlightView.Builder(this) .introAnimationDuration(400) .enableRevealAnimation(true) .performClick(true) .fadeinTextDuration(400) .headingTvColor(Color.parseColor("#eb273f")) .headingTvSize(32) .headingTvText("Love") .subHeadingTvColor(Color.parseColor("#ffffff")) .subHeadingTvSize(16) .subHeadingTvText("Like the picture?\nLet others know.") .maskColor(Color.parseColor("#dc000000")) .target(view) .lineAnimDuration(400) .lineAndArcColor(Color.parseColor("#eb273f")) .dismissOnTouch(true) .dismissOnBackPress(true) .enableDismissAfterShown(true) .show(); |
introAnimationDuration : مقدار زمانی انیمیشن را تنظیم می کند.
enableRevealAnimation : فعال یا غیر فعال کردن انیمیشن.
performClick : فعال یا غیر فعال کردن action کلیک.
fadeinTextDuration : مقدار زمانی انیمیشن متن را تعیین می کند.
headingTvColor : رنگ عنوان را تنظیم می کند.
headingTvSize : اندازه متن عنوان را تنظیم می کند.
headingTvText : متن عنوان را تنظیم می کند.
subHeadingTvColor : رنگ زیر عنوان را تنظیم می کند.
subHeadingTvSize : اندازه زیر عنوان را تنظیم می کند.
maskColor : رنگی در پشت افتاده می شود را تنظیم می کند.
target : تنظیم بروی View که می خواهید روش focus شود باید view آن را پیدا کنید (همان FindViewByid).
lineAnimDuration : مقدار زمانی خطی انیمیشن را تنظیم می کند.
lineAndArcColor : رنگ خط را تنظیم می کند.
dismissOnTouch : یعنی زمانی که در جایی کلیک شد انیمیشن برود.
dismissOnBackPress : زمانی که دکمه بازگشت فشرده شود انیمیشن از بین می رود یا کنسل می شود.
enableDismissAfterShown : فعال سازی کنسل کردن بعد از نمایش آن.
show : در آخر نمایش آن.
شما می تونید تمامی آن را پشت سرهم نیز قرار دهید به طور اتوماتیک تنظیم خواهد شد در صورتی که تنظیمات خاصی می خواهید انجام دهید می توانید با شرط های ساده آن کار را انجام دهید.
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام خسته نباشید
برادر لطفا نحوه نمایش چند راهنمای پی در پی رو هم اضافه کنید
ممنونم
اشاره کردم با چندین if ساده می تونید پی در پی چندین راهنمایی رو نمایش دهید.
سلام تو شرط چیو باید چک کنیم ؟ تا بره سراغ بعدی
مثلا یک مغییر تعریف کنید که مقدار اولیه آن برابر با 0 است بعد اگر برابر با 0 بود اینکار انجام شود و در همان جا باید مقدار 0 به 1 نغییر کند وسپس بعدی اگر برابر با یک بود … والی آخر.
آهان من فک میکردم اینا هر کدوم میرن تو یه ترد اجرا میشن
خیر
موفق باشید.
میشه یه مثال از شرطش بزنی
من هرچی فکر میکنم قابلیت شرطی کردن نداره
همه بخش ها مانند فعال یا غیر فعال کردن قابلیت شرطی دارند..
سلام
من این رو اد کردم ولی برای ویو هایی مثل دکمه جواب نمیده
سلام
فکر می کنم توی فرگمنت استفاده کردید دقیق خبر ندارم که در فرگمنت کار بکند یا خیر ولی بررسی می کنم به جای استفاده از getactivity باید مثل زیر استفاده کنید.
و به جای getactivity مقدار rootView را قرار دهید.
موفق باشید.
سلام ببخشید میخواستم بدونم کد
new SpotlightView.Builder(this)
.introAnimationDuration(400)
.enableRevealAnimation(true)
.performClick(true)
.fadeinTextDuration(400)
.headingTvColor(Color.parseColor(“#eb273f”))
.headingTvSize(32)
.headingTvText(“Love”)
.subHeadingTvColor(Color.parseColor(“#ffffff”))
.subHeadingTvSize(16)
.subHeadingTvText(“Like the picture?\nLet others know.”)
.maskColor(Color.parseColor(“#dc000000”))
.target(view)
.lineAnimDuration(400)
.lineAndArcColor(Color.parseColor(“#eb273f”))
.dismissOnTouch(true)
.dismissOnBackPress(true)
.enableDismissAfterShown(true)
.show();
را باید داخل اکتیویتی قرار بدم؟؟ممنون میشم راهنماییم کنید مچکرم
بله در اکتیویتی باید قرار بدین.