آموزش ساخت دکمه متریال دیزان در برنامه نویسی اندورید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش ساخت دکمه متریال دیزان در برنامه نویسی اندورید می پردازیم قبلتر دکمه های زیبایی رو توسط کتاب خانه متعددی برای شما دوستان قرار دادیم امروز می خواهیم به شما آموزش دهیم تا خودتان یک دکمه متریال دیزان بدون استفاده از کتاب خانه ایجاد کنید در ادامه با ما همراه باشید.
اولین قدم به سوی متریال دیزاین انتخاب رنگ های مترال است شما می توانید رنگ های متریال را در آدرس زیر پیدا کنید.
1 | https://www.materialui.co/colors |
قدم دوم استفاده صحیح از این رنگ ها است .
برای اینکه ما style سفارشی خودمان را درست کنیم باید وارد فایل Style.xml شوید (در مسیر res/values قرار دارد ) بعد از ورود باید کد های زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 | <style name="Button1Style" parent="Theme.AppCompat.Light"> <item name="colorControlHighlight">#FFCCBC</item> <item name="colorButtonNormal">#FF5722</item> </style> <style name="Button2Style" parent="Theme.AppCompat.Light"> <item name="colorControlHighlight">#E0F2F1</item> <item name="colorButtonNormal">#009688</item> </style> <style name="Button3Style" parent="Theme.AppCompat.Light"> <item name="colorButtonNormal">#E91E63</item> <item name="colorControlHighlight">#FCE4EC</item> </style> |
هر دکمه باید دو رنگ داشته باشند
نحوه استفاده از آن هم به شکل زیر است .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <Button android:text="Button 1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="120dp" android:theme="@style/Button1Style" android:textColor="#ffffff"/> <Button android:text="Button 2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/button" android:layout_centerHorizontal="true" android:id="@+id/button2" android:theme="@style/Button2Style" android:textColor="#ffffff" android:layout_marginTop="10dp"/> <Button android:text="Button 3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/button2" android:layout_centerHorizontal="true" android:layout_marginTop="10dp" android:id="@+id/button3" android:theme="@style/Button3Style" android:textColor="#ffffff"/> |
همانطور که دید style های ساخته شده را در اینجا اعمال کردیم. از ویژگی android:theme برای فعال سازی استلایل هایی که ساختیم استفاده کردیم بقیه کد های برا قرار گیری و اندازه و رنگ متن است در بالا سه دکمه قرار داده تا ببنید می شود از هر رنگ , رنگ متریال را انتخاب کرد
چیز خاصی هم در اکتیویتی قرار نداده ایم اما برای اینکه شما مطمئن شوید اینم کد بخش MainActivity.java
1 2 3 4 5 6 7 8 9 10 | package ir.programchi; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } } |
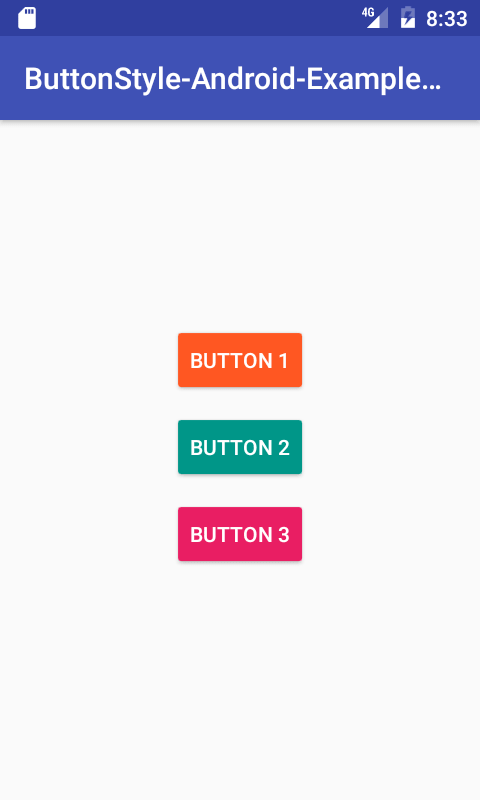
خروجی برنامه به شکل زیر می شود.
این آموزش هم همانند آموزش های دیگر به فرجام رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام من کدهای فایل style رو در این فایل قرار میدهم
این خطاها رو میده
در لینک زیردخطاها رو ببینید
http://s9.picofile.com/file/8315714026/Screenshot_2018_01_01_21_51_13.png
سلا شما باید کد های بالا رو در فایلی به نام style قرار دهید البته برنامه های موبایلی که خروجی apk میدن نمی دونم این امکان رو پشتیبانی می کنند یا خیر.
خب منم همین کار رو کردم در برنامه aide
مگه عکس رو ندیدید
سلام دیدم علت خطا رو نمی دانم ولی ممکن است مشکل از aide باشد.