آموزش GridLayoutManager در برنامه نویسی اندروید
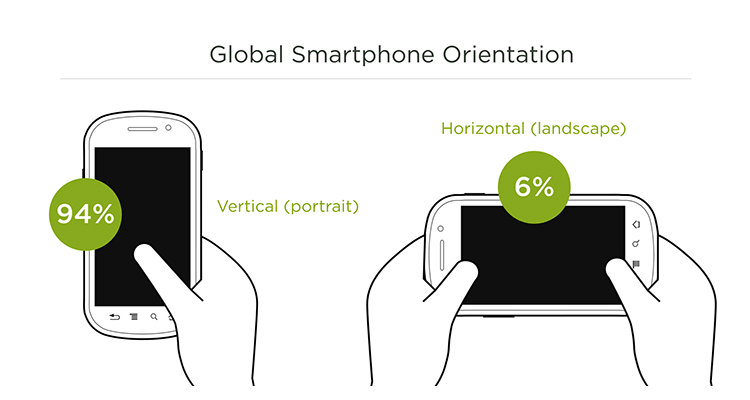
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش GridLayoutManager در برنامه نویسی اندروید می پردازیم با استفاده از GridLayoutManager علاوه براینکه می توانیم آیتم ها را در حالت خاصی نمایش دهیم می توانیم زمانی که گوشی از حالت عادی یا Vertical یا portrait () به حالت Horizontal یا landscape رفت نحوه چیدمان آیتمان ها را نیر کنترل کنیم البته استفاده از GridLayoutManager به تنهایی امکان پذیر نیست یعنی باید از یک نوع واسط استفاده کنیم در اینجا واسط ما CardView و RecyclerView است در ادامه با ما همراه باشید.
در ابتدا شما باید وارد فایل Build.gradle شده از نوع module و در بخش dependencies خط های زیر را اضافه کنید.
1 2 3 | compile 'com.android.support:cardview-v7:25.1.1' compile 'com.android.support:design:25.1.1' compile ‘com.android.support:recyclerview-v7:25.1.1’ |
پروژه خودتان را sync کنید علت خطا های گریدل را قبلا بررسی کردیم در سایت جستجو کنید.
ابتدا وارد activity_main.xml شده یا آن را ایجاد کنید و کد زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:fitsSystemWindows="true" tools:context=".MainActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> </RelativeLayout> </android.support.design.widget.CoordinatorLayout> |
دوستان در بالا ما از CoordinatorLayout استفاده کردیم برای آشنایی بیشتر با آن واژه “CoordinatorLayout” را در سایت جستجو کنید در قبل هم اشاره کردیم از این بعد بیشتر پروژه های ما CoordinatorLayout خواهند بود در بالا ما فقط یک RecyclerView قرار داده ایم.
حالا باید یک کلاس به نام DataModel.java ایجاد کنیم این کلاس ها به کلاس model معروف هستند.
1 2 3 4 5 6 7 8 9 10 11 12 | package ir.programchi; public class DataModel { public String text; public int drawable; public String color; public DataModel(String t, int d, String c ) { text=t; drawable=d; color=c; } } |
سپس باید آداپتور خودمان را ایجاد کنیم نام آن را برابر با RecyclerViewAdapter.java قرار داده و کد زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | package ir.programchi; import android.content.Context; import android.graphics.Color; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.RelativeLayout; import android.widget.TextView; import java.util.ArrayList; public class RecyclerViewAdapter extends RecyclerView.Adapter { ArrayList mValues; Context mContext; protected ItemListener mListener; public RecyclerViewAdapter(Context context, ArrayList values, ItemListener itemListener) { mValues = values; mContext = context; mListener=itemListener; } public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener { public TextView textView; public ImageView imageView; public RelativeLayout relativeLayout; DataModel item; public ViewHolder(View v) { super(v); v.setOnClickListener(this); textView = (TextView) v.findViewById(R.id.textView); imageView = (ImageView) v.findViewById(R.id.imageView); relativeLayout = (RelativeLayout) v.findViewById(R.id.relativeLayout); } public void setData(DataModel item) { this.item = item; textView.setText(item.text); imageView.setImageResource(item.drawable); relativeLayout.setBackgroundColor(Color.parseColor(item.color)); } @Override public void onClick(View view) { if (mListener != null) { mListener.onItemClick(item); } } } @Override public RecyclerViewAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(mContext).inflate(R.layout.recycler_view_item, parent, false); return new ViewHolder(view); } @Override public void onBindViewHolder(ViewHolder Vholder, int position) { Vholder.setData(mValues.get(position)); } @Override public int getItemCount() { return mValues.size(); } public interface ItemListener { void onItemClick(DataModel item); } } |
باید یک فایل xml ایجاد کنیم به نام recycler_view_item.xml این فایل شکل ظاهری آیتم ما را ایجاد می کند.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:card_view="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <android.support.v7.widget.CardView android:id="@+id/cardView" android:layout_width="match_parent" android:layout_height="150dp" card_view:cardCornerRadius="0dp" card_view:cardElevation="@dimen/margin10" card_view:cardMaxElevation="@dimen/margin10" card_view:contentPadding="@dimen/margin10"> <RelativeLayout android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_gravity="center"> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:tint="@android:color/white" android:padding="5dp" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:textColor="@android:color/white" android:layout_below="@+id/imageView" /> </RelativeLayout> </android.support.v7.widget.CardView> </LinearLayout> |
در بالا یک CardView داریم که در آن یک ImageView و یک TextView قرار گرفته است.
حالا باید یک کلاس به نام AutoFitGridLayoutManager.java ایجاد کنیم کار اصلی این کلاس تشخیص می دهد که گوشی در چه حالتی است و در صورتی که در حالت خاصی قرار گیرد اندازه هر CardView را تغییر می دهد اندازه آن را تغییر نمیدهد بلکه یکمی آن را به صورت کشیده نمایش میدهد تا چیدمان ما بهم نریزد.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | package ir.programchi; import android.content.Context; import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.RecyclerView; public class AutoFitGridLayoutManager extends GridLayoutManager { private int columnWidth; private boolean columnWidthChanged = true; public AutoFitGridLayoutManager(Context context, int columnWidth) { super(context, 1); setColumnWidth(columnWidth); } public void setColumnWidth(int newColumnWidth) { if (newColumnWidth > 0 && newColumnWidth != columnWidth) { columnWidth = newColumnWidth; columnWidthChanged = true; } } @Override public void onLayoutChildren(RecyclerView.Recycler recycler, RecyclerView.State state) { if (columnWidthChanged && columnWidth > 0) { int totalSpace; if (getOrientation() == VERTICAL) { totalSpace = getWidth() - getPaddingRight() - getPaddingLeft(); } else { totalSpace = getHeight() - getPaddingTop() - getPaddingBottom(); } int spanCount = Math.max(1, totalSpace / columnWidth); setSpanCount(spanCount); columnWidthChanged = false; } super.onLayoutChildren(recycler, state); } } |
در بالا اندازه کل صفحه به دست میاید سپس عرض ستون بر کل طول تقسیم شده و اندازه هر CardView به دست می آید البته در بالا اندازه RecyclerView تغییر می کند. اگر دقت کنید فاصله سمت چپ و راست نیز به دست آمده و سپس تقسیم می شود اگر دقت کنید یک شرط در بالا وجود دارد در صورتی که گوشی در حالت افقی بود طول گرفته و فاصله از چپ و راست از آن کم می شود و در صورتی که در حالت عمودی بود عرض گرفته شدن و از فاصله سمت چپ و راست کم می شود.
و در آخر کد مربوط به MainActivity.java هم همانند زیر می شود.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | package ir.programchi; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.RecyclerView; import android.widget.Toast; import java.util.ArrayList; public class MainActivity extends AppCompatActivity implements RecyclerViewAdapter.ItemListener { RecyclerView recyclerView; ArrayList arrayList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); recyclerView = (RecyclerView) findViewById(R.id.recyclerView); arrayList = new ArrayList(); arrayList.add(new DataModel("Item 1", R.drawable.battle, "#09A9FF")); arrayList.add(new DataModel("Item 2", R.drawable.beer, "#3E51B1")); arrayList.add(new DataModel("Item 3", R.drawable.ferrari, "#673BB7")); arrayList.add(new DataModel("Item 4", R.drawable.jetpack_joyride, "#4BAA50")); arrayList.add(new DataModel("Item 5", R.drawable.three_d, "#F94336")); arrayList.add(new DataModel("Item 6", R.drawable.terraria, "#0A9B88")); RecyclerViewAdapter adapter = new RecyclerViewAdapter(this, arrayList, this); recyclerView.setAdapter(adapter); GridLayoutManager manager = new GridLayoutManager(this, 2, GridLayoutManager.VERTICAL, false); recyclerView.setLayoutManager(manager); } @Override public void onItemClick(DataModel item) { Toast.makeText(getApplicationContext(), item.text + " is clicked", Toast.LENGTH_SHORT).show(); } } |
ابتدا داده های sample را وارد برنامه کردیم سپس آداپتور خود را set کریدم و در بالا برای اینکه دوتای (دو ستونه) نمایش داده شوند از عدد 2 استفاده شده است.
در ادامه می توانید پیش نمایشی از ماحصل کار را ببینید.
به علت بالا بودن حجم فایل gif از لینک زیر استفاده کنید.
لینک
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |