آموزش Gridview در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش Gridview در برنامه نویسی اندروید می پردازیم ما انواع مختلفی از view برای قرار دادن object ها وجود دارد مثل RelativeLayout یا LinearLayout و در این بار به آموزش Gridview می پردازیم در ادامه با ما همراه باشید.
ویژگی های GridView را در زیر می بینید.
- android:id : یک آیدی منحصر به فرد برای view شما قرار میدهد.
- android:columnWidth : فاصله بین هر کدام از ستون ها را تنظیم می کند و می تواند px, dp, sp, in, یا mm باشد.
- android:gravity : جاذبه هر view که در GridView قرار می گیرد را تنظیم می کند و پنج حالت دارد top, bottom, left, right, center است.
- android:horizontalSpacing : فاصله افقی بین هر ستون را تنظیم می کند
- android:numColumns : تعداد ستون را تعریف می کند می تواند مقدار باشد مثلا 100 یا auto_fit یعنی تا جا دارد ستون نمایش دهد.
- android:stretchMode : تعریف می کند تا چقدر هر ستون کشیده شود تا فاصله های خالی را پر کند که به چهار نوع تقسیم می شود.
- none : یعنی حالت strechMode غیرفعال شود.
- spacingWidth : فاصله بین هر ستون برای کشیده شدن.
- columnWidth : هر ستون به اندازه مساوی تقسیم می شود.
- spacingWidthUniform : هر ستون به اندازه های مختلف تقسیم می شود.
- android:verticalSpacing : فاصله بین هر ردیف را تنظیم می کند.
حالا به یک مثال می پردازیم.
یک فایل به نام layout_grid.xml ایجاد می کنیم و کد زیر را در آن قرار می دهیم.
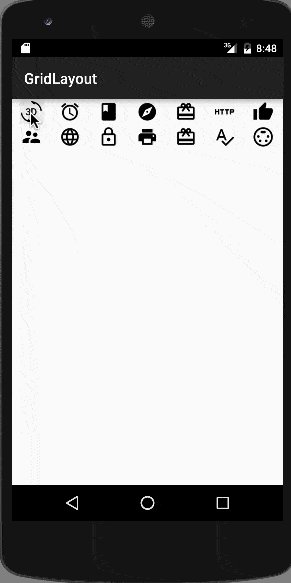
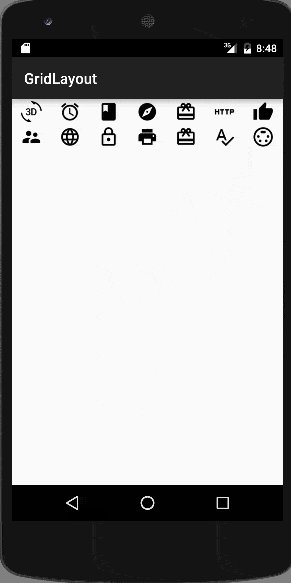
1 2 3 4 5 6 7 8 9 10 | <?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridView" android:numColumns="auto_fit" android:gravity="center" android:columnWidth="50dp" android:stretchMode="columnWidth" android:layout_width="fill_parent" android:layout_height="fill_parent"> </GridView> |
حالا یک فایل به نام GridViewActivity.java ایجاد کنید و کد های زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | package ir.programchi; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.GridView; public class GridViewActivity extends AppCompatActivity { GridView gridView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.layout_grid); gridView = (GridView) findViewById(R.id.gridView); gridView.setAdapter(new ImageAdapter(this)); gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() { public void onItemClick(AdapterView<?> parent, View v, int position, long id){ Intent i = new Intent(getApplicationContext(), FullViewActivity.class); i.putExtra("id", position); startActivity(i); } }); } } |
در بالا اومیدم برای Gridview خودمان براش listener تعریف می کنیم تا با کلیک بروی هر عکس اون عکس رو به یک اکتیویتی دیگر منتقل کنیم.
حالا باید اداپتور ایجاد کنیم پس یک فایل به نام ImageAdapter.java ایجاد کنید و کد زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | package com.journaldev.gridlayout; import android.content.Context; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; public class ImageAdapter extends BaseAdapter { private Context mContext; // Constructor public ImageAdapter(Context c) { mContext = c; } public int getCount() { return mThumbIds.length; } public Object getItem(int position) { return null; } public long getItemId(int position) { return 0; } // create a new ImageView for each item referenced by the Adapter public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if (convertView == null) { imageView = new ImageView(mContext); imageView.setLayoutParams(new GridView.LayoutParams(100, 100)); imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); imageView.setPadding(8, 8, 8, 8); } else { imageView = (ImageView) convertView; } imageView.setImageResource(mThumbIds[position]); return imageView; } // Keep all Images in array public Integer[] mThumbIds = { R.drawable.rotation_3d, R.drawable.alarm, R.drawable.classed, R.drawable.explore, R.drawable.giftcard, R.drawable.http, R.drawable.thumbs_up, R.drawable.account, R.drawable.language, R.drawable.lock, R.drawable.print, R.drawable.redeem, R.drawable.spellcheck, R.drawable.settings }; } |
حالا باید اکتیویتی دوم خودمان را بسازیم که عکس بهش پاس داده میشه
پس کد مربوط به full_view.xml همانند زیر می شود.
1 2 3 4 5 6 7 8 9 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/SingleView" android:layout_width="fill_parent" android:layout_height="fill_parent"/> </LinearLayout> |
و حالا کد مربوط به اکتیویتی دوم ما که نام آن برابر با FullViewActivity.java همانند زیر می شود.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | package ir.programchi; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.widget.ImageView; public class FullViewActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.full_view); // Get intent data Intent i = getIntent(); // Selected image id int position = i.getExtras().getInt("id"); ImageAdapter imageAdapter = new ImageAdapter(this); ImageView imageView = (ImageView) findViewById(R.id.SingleView); imageView.setImageResource(imageAdapter.mThumbIds[position]); } } |
این آموزش هم به پایان رسید در ادامه می توانید پیش نمایش آن را ببینید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |