آموزش کار با Firebase Realtime Database (دیتابیس بهنگام فایربیس)
سلام دوستان قبلا آموزش Push Notification رو با استفاده از فایربیس آموزش دادیم و امروز می خواهیم آموزش کار با Firebase Realtime Database (دیتابیس بهنگام فایربیس) به صورت جامع و کامل توضیح دهیم تا شمام هم از امکانات بسیار بالای این سرویس رو برخوردار شوید.
شاید به پرسید این Firebase Realtime Database چه امکاناتی رو می دهد و چه ضرر های ممکن اس داشته باشد.
مزایا :
- به هنگام سازی بالا (نیازی نیست به طورت مداوم reuqest ارسال شود خودش تشخیص می دهد دیتا به گوشی رسیده است یا خیر)
- ارسال آفلاین (به صورت آفلاین دیتایی ارسال نمی شود بعد از اینکه در هر لحظه گوشی کاربر به اینتنرت متصل شود دیتا یکجا ارسال می شود.)
- یک دیتابیس رایگان ! (شما بدون خرید هاست یا سرور می توانید به یک دیتابیس با امکانالت فوق العاده بالا را داشته باشید.)
- قابلیت ارتباط به صورت خیلی ساده
- سرعت بسیار بالا
- نامحدود دیتابیس می توانید داشته باشید.
معایب :
- این سرویس از طرف گوگل برای ایران فیلتر شده است ولی می توانیم به آن دسترسی داشته باشیم و دیتا send و receive می شود.
- در صورت که دیتاها برای شما مهم باشد یعنی یکسری دیتا های بسیار مهم بهتر است از این سرویس استفاده نکنید.
و این سرویس در ios , android , و بیشتر زبان های برنامه مانند سی شارپ می توانیم از آن استفاده کرد.
و برای اینکه قابلیت ذخیره دیتا به صورت افلاین رو فعال کنیم تا بعد از این که کاربر به اینترنت متصل شده دیتا به سرور منتقل شود برای این کار باید کد زیر را در اپ خود قرار دهیم نگران نباشید در ادامه توضیح میدیم این کد را باید کجا قرار دهیم.
1 | FirebaseDatabase.getInstance().setPersistenceEnabled(true); |
قبل از اینکه وارد بخش کد نویسی اپ شویم دوست دارم کمی درمورد سرویس فایر بیس توضیح دهم در firebase امکان CRUD یا عملیات های (insert , update , select , delete) وجود دارد.
برای انجام افزودن دیتا یا Inserting Data :
باید از متد setValue() استفاده کنیم. این متد کار insert یا update رو انجام می دهد.
1 2 | DatabaseReference mRef = mDatabase.getReference("copyright"); mRef.setValue("©2017 programchi. All rights Reserved"); |
در کد بالا ما نود copyright را به دیتابیس اضافه می کنیم و مقدار آن را با ©2017 programchi. All rights Reserved قرار داده ایم.
و این رو بگم که این real time database یا همان دیتابیس بهنگام دیتا های مختلفی مانند String, Long, Double, Boolean, Map<String, Object>, List<Object> را می پذیرد.
برای اینکه بخواهیم به طور مثال پروفایل کاربر را در آن ذخیره کنیم ابتدا یک constructor خالی بسازید .
1 2 3 4 5 6 7 8 9 10 11 12 13 | @IgnoreExtraProperties public class User { public String name; public String email; // Default constructor required for calls to // DataSnapshot.getValue(User.class) public User() { } public User(String name, String email) { this.name = name; this.email = email; } } |
و باید برای هر یک id منحصر به فرد ساخت که خود فایبر بیس با استفاده از کد pus این کار رو می کند.
1 2 3 4 5 6 7 8 | DatabaseReference mDatabase = FirebaseDatabase.getInstance().getReference("users"); // Creating new user node, which returns the unique key value // new user node would be /users/$userid/ String userId = mDatabase.push().getKey(); // creating user object User user = new User("hossein jfp", "jfp@programchi.ir"); // pushing user to 'users' node using the userId mDatabase.child(userId).setValue(user); |
1 2 3 4 5 6 7 8 9 10 11 | { "users": [ "-KTYWvZG4Qn9ZYTc47O6" : { "email" : "jfp@programchi.ir", "name" : "hossein jfp" }, { ... } ] } |
برای خواندن دیتا ( Read data ) می توانیم از کد زیر استفاده کنیم.
1 2 3 4 5 6 7 8 9 10 11 12 | mDatabase.child(userId).addValueEventListener(new ValueEventListener() { @Override public void onDataChange(DataSnapshot dataSnapshot) { User user = dataSnapshot.getValue(User.class); Log.d(TAG, "User name: " + user.getName() + ", email " + user.getEmail()); } @Override public void onCancelled(DatabaseError error) { // Failed to read value Log.w(TAG, "Failed to read value.", error.toException()); } }); |
1 2 | String newEmail = 'jfp@gmail.com'; mDatabase.child(userId).child("email").setValue(newEmail); |
حذف دیتا (Deleting Data)
برای این کار باید از کد removeValue استفاده کنیم.
تا اینجا فقط می خواستم کمی با فایر بیس و ساختر آن آشنا شوید حالا کد کلی را خواهید دید.
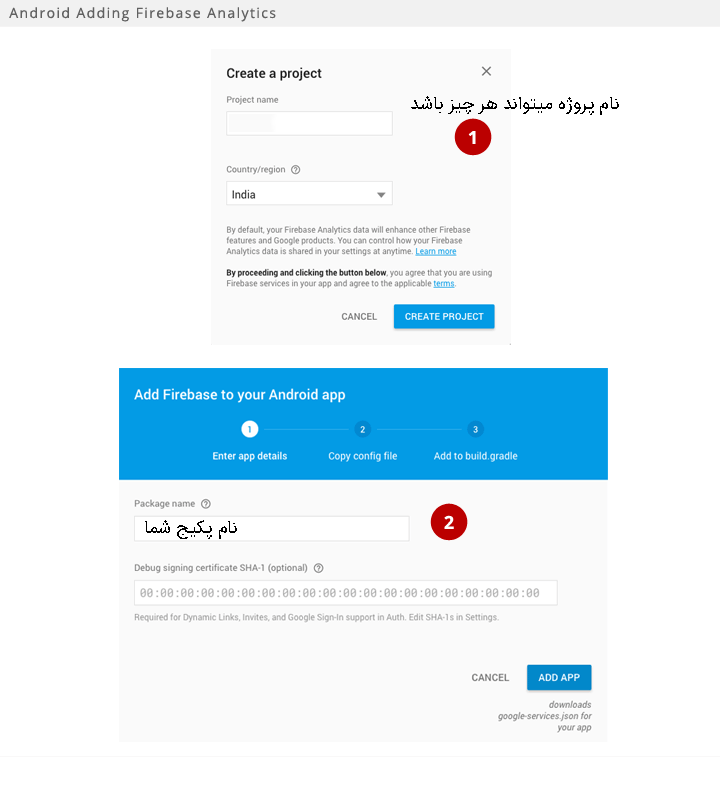
ابتدا به این لینک بروید قبلا توضیح دادیم در صورتی که نیاز بود لازم است ابتدا اکانت بسازید سپس لوگین کنید و روی create new Projecet را زده سپس شکل زیر برای شما می آید.

سپس فایل build.gradle رو باز کرد خط زیر را به آن اضافه کنید.
1 | classpath 'com.google.gms:google-services:3.0.0' |
1 2 3 4 5 6 7 8 | dependencies { // Adding support library for this demo app compile 'com.android.support:design:24.2.1' ///this compile 'com.google.firebase:firebase-database:9.6.1' } //and this ! apply plugin: 'com.google.gms.google-services' |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import com.google.firebase.database.IgnoreExtraProperties; /** * Created by JFP on 07/10/16. * programchi.ir */ @IgnoreExtraProperties public class User { public String name; public String email; // Default constructor required for calls to // DataSnapshot.getValue(User.class) public User() { } public User(String name, String email) { this.name = name; this.email = email; } } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="info.androidhive.firebase.MainActivity"> <TextView android:id="@+id/txt_user" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingBottom="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_horizontal_margin" android:textSize="20dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/name" android:inputType="textCapWords" android:maxLines="1" /> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/email" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/email" android:inputType="textEmailAddress" android:maxLines="1" /> </android.support.design.widget.TextInputLayout> <Button android:id="@+id/btn_save" style="?android:textAppearanceSmall" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:background="@color/colorPrimary" android:text="@string/action_save" android:textColor="@android:color/white" android:textStyle="bold" /> </LinearLayout> </LinearLayout> |
هدف ما ایجاد یک json است که شامل app_title برابر با نام اپ ما و users برابر می شود با اطلاعات کاربر و به عنوان آرایه ای از node ذخیره می شود.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 | import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.text.TextUtils; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import com.google.firebase.database.DataSnapshot; import com.google.firebase.database.DatabaseError; import com.google.firebase.database.DatabaseReference; import com.google.firebase.database.FirebaseDatabase; import com.google.firebase.database.ValueEventListener; public class MainActivity extends AppCompatActivity { private static final String TAG = MainActivity.class.getSimpleName(); private TextView txtDetails; private EditText inputName, inputEmail; private Button btnSave; private DatabaseReference mFirebaseDatabase; private FirebaseDatabase mFirebaseInstance; private String userId; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Displaying toolbar icon getSupportActionBar().setDisplayShowHomeEnabled(true); getSupportActionBar().setIcon(R.mipmap.ic_launcher); txtDetails = (TextView) findViewById(R.id.txt_user); inputName = (EditText) findViewById(R.id.name); inputEmail = (EditText) findViewById(R.id.email); btnSave = (Button) findViewById(R.id.btn_save); mFirebaseInstance = FirebaseDatabase.getInstance(); // get reference to 'users' node mFirebaseDatabase = mFirebaseInstance.getReference("users"); // store app title to 'app_title' node mFirebaseInstance.getReference("app_title").setValue("Realtime Database"); // app_title change listener mFirebaseInstance.getReference("app_title").addValueEventListener(new ValueEventListener() { @Override public void onDataChange(DataSnapshot dataSnapshot) { Log.e(TAG, "App title updated"); String appTitle = dataSnapshot.getValue(String.class); // update toolbar title getSupportActionBar().setTitle(appTitle); } @Override public void onCancelled(DatabaseError error) { // Failed to read value Log.e(TAG, "Failed to read app title value.", error.toException()); } }); // Save / update the user btnSave.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { String name = inputName.getText().toString(); String email = inputEmail.getText().toString(); // Check for already existed userId if (TextUtils.isEmpty(userId)) { createUser(name, email); } else { updateUser(name, email); } } }); toggleButton(); } // Changing button text private void toggleButton() { if (TextUtils.isEmpty(userId)) { btnSave.setText("Save"); } else { btnSave.setText("Update"); } } /** * Creating new user node under 'users' */ private void createUser(String name, String email) { // TODO // In real apps this userId should be fetched // by implementing firebase auth if (TextUtils.isEmpty(userId)) { userId = mFirebaseDatabase.push().getKey(); } User user = new User(name, email); mFirebaseDatabase.child(userId).setValue(user); addUserChangeListener(); } /** * User data change listener */ private void addUserChangeListener() { // User data change listener mFirebaseDatabase.child(userId).addValueEventListener(new ValueEventListener() { @Override public void onDataChange(DataSnapshot dataSnapshot) { User user = dataSnapshot.getValue(User.class); // Check for null if (user == null) { Log.e(TAG, "User data is null!"); return; } Log.e(TAG, "User data is changed!" + user.name + ", " + user.email); // Display newly updated name and email txtDetails.setText(user.name + ", " + user.email); // clear edit text inputEmail.setText(""); inputName.setText(""); toggleButton(); } @Override public void onCancelled(DatabaseError error) { // Failed to read value Log.e(TAG, "Failed to read user", error.toException()); } }); } private void updateUser(String name, String email) { // updating the user via child nodes if (!TextUtils.isEmpty(name)) mFirebaseDatabase.child(userId).child("name").setValue(name); if (!TextUtils.isEmpty(email)) mFirebaseDatabase.child(userId).child("email").setValue(email); } } |
1 | getReference(“app_title”) |
و
1 | getReference(“users”) |
و متد زیر
1 | createUser() |
و متد
1 | updateUser() |
آموزش به اتمام رسید برنامه رو ران کنید و استفاده کنید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 



سلام
ببخشید ،آیا این امکان راداریم که داداه هامون را که در دیتابیس فایربیس ذخیره شده را مشاهده کنیم؟
سلام بله این امکان وجود دارد حتی relation های دیتابیس نیز قابل مشاهده است.
با سلام.اقای عزیز اخه مگه دیتابیس firebase برا ایران تحریم نیست؟دیتابیستون درست کار میکنه اونوقت؟اگه کار میکنه ممنون میشم برا ما هم توضیح بدین.
سلام و درود
ببینید بخشی از یکسری سرویس در ایران به صورت محدود تحریم است مثلا Push Notification با این که محدود است ولی ارسال می شود دیتابیس هم همینطور است البته به تازگی تست نکردم ولی زمانی که این پست را قرار دادم به خوبی کار می کرد.
موفق باشید.
ایا شما در زمینه استفاده از firebase function اشنایی دارید؟ و اگر برایتان امکان پذیر است لطفا مرا راهنمایی کنید.
می خواهم از قابلیت firebase function با توسعه از طریق Node.js استفاده کنم. متاسفانه به علت تحریم بدون استفاده از proxy قادر به اتصال به سرور گوکل نمی باشیم. با وجود تنظیم proxy در npm ، باز هم firebase از پروکسی استفاده نمی کند.
سوال من مشابه با این سوال است
https://stackoverflow.com/questions/43107493/firebase-nodejs-behind-proxy-server
لطفا من را راهنمایی کنید.
سلام و درود
در اینباره اینطور که من سرچ کردم کسی به نتیجه نرسیده بود یک نفر هم با استفاده از proxy که https و google by pass بود با استفاده از کد زیر به نتیجه رسیده بود
موفق باشید.
با سلام،من تمام مراحل رو مطابق با مواردی که شما مطرح کردید رفتم ولی وقتی کتابخانه compile ‘com.google.firebase:firebase-database:9.6.1’ اضافه میکنم خطا میده و این کتابخانه رو Sync نمیکنه
سلام و دورد
باید از vpn استفاده کنید سایت گوگل ایران رو تحریم کرده
موفق باشید.
سلام ، تشکر از پست مفید و خوبتون
چجوری می تونیم از ایران تو فایربیس واسه برداشتن محدودیت ها خرید کرد؟
اگر سرویس های فایربیس رو بخواهید بخرید خود داکیومنت گوگل رو بخونید توضیح داده اگر می خواهید این محدودیت ها رو برداید باید در اپتون یه vpn چیزی لود کنید تا با فایربیس کار کنه چون محدود شده این سرویس نسبت به ایران.
موفق باشید.
سلام جناب جعفری پور عزیز
مهندس میشه بگید چطوری میشه یه vpnرو تو app وارد کنیم که محدودید تحریم رو برداریم یا حداقل یه لینک معرفی کنید آخه من تمام برنامه ام با firebase کار شده و اینو حتما لازم دارم آیا شدنیه؟
خیلی ممنون مهندس از زحماتی که میکشین وقت میذارید
سلام و درود
کد زیر رو باید استفاده کنید باعث میشه پیام ها توسط کاربر دریافت بشه .
موفق باشید.
سلام مهندس دمت گرمممممممم
تکی به خداااااا چند وقته ذهنم رو درگیر کرده بود راستی یه سوال دیتابیس چی اطلاعات کاربر ذخیره میشه آخه من با realtime firebase ساختم
مهندس ایمیل دارید راجب یه پروژه صحبتی دارم
با تشکرررررررر
سلام و درود
با آیدی من در ارتباط باشید
@bbong9811
سلام وقتتون خوش ببخشی بخوام فایربیس رو در وب پیاده سازی کنم باید چکار کنم