آموزش ساخت Splash در کاتلین
سلام دوستان عزیز در این سری از آموزش برنامه نویسی اندروید به آموزش ساخت Splash در کاتلین (kotlin) می پردازیم Splash دارای نام هایی دیگر نیز هست مثل صفحه ورود برنامه یا صفحه شروع برنامه در واقع SplashScreen صفحه است که اطلاعاتی مربوط به اپلیکیشن مثل نام و لوگو را در ابتدای نرم افزار به کاربر نمایش میدهد و بیشتر به منظور برندسازی در اپلیکیشن های موبایل استفاده می شود در ادامه با ما همراه باشید تا نحوه ساخت Splash اصولی را یاد گیرید.
چه اجزایی در صفحه Splash باید قرار گیرند ؟ مسئله این است !
- Logo
- Progressbar
- Version code
- Brand name
- Animated logo
باید یا Logo یا یک انیمیشنی از Logo را در وسط صفحه نمایش دهید قرار دادن بقیقه اجزا Optional است و هیچ بایدی در قرار گیری تمام آنها وجود ندارد اگر سمت سرور داده ای را دریافت می کنید حتما Progressbar نمایش دهید.
به عنوان مثال اپلیکیشن instagarm دارای صفحه splash یی همانند زیر است.
استفاده از صفحه Splash باید نیست ولی کاربر متوجه می شود چه اتفاقی در حال انجام است و وارد کدام اپلیکیشن می شود.
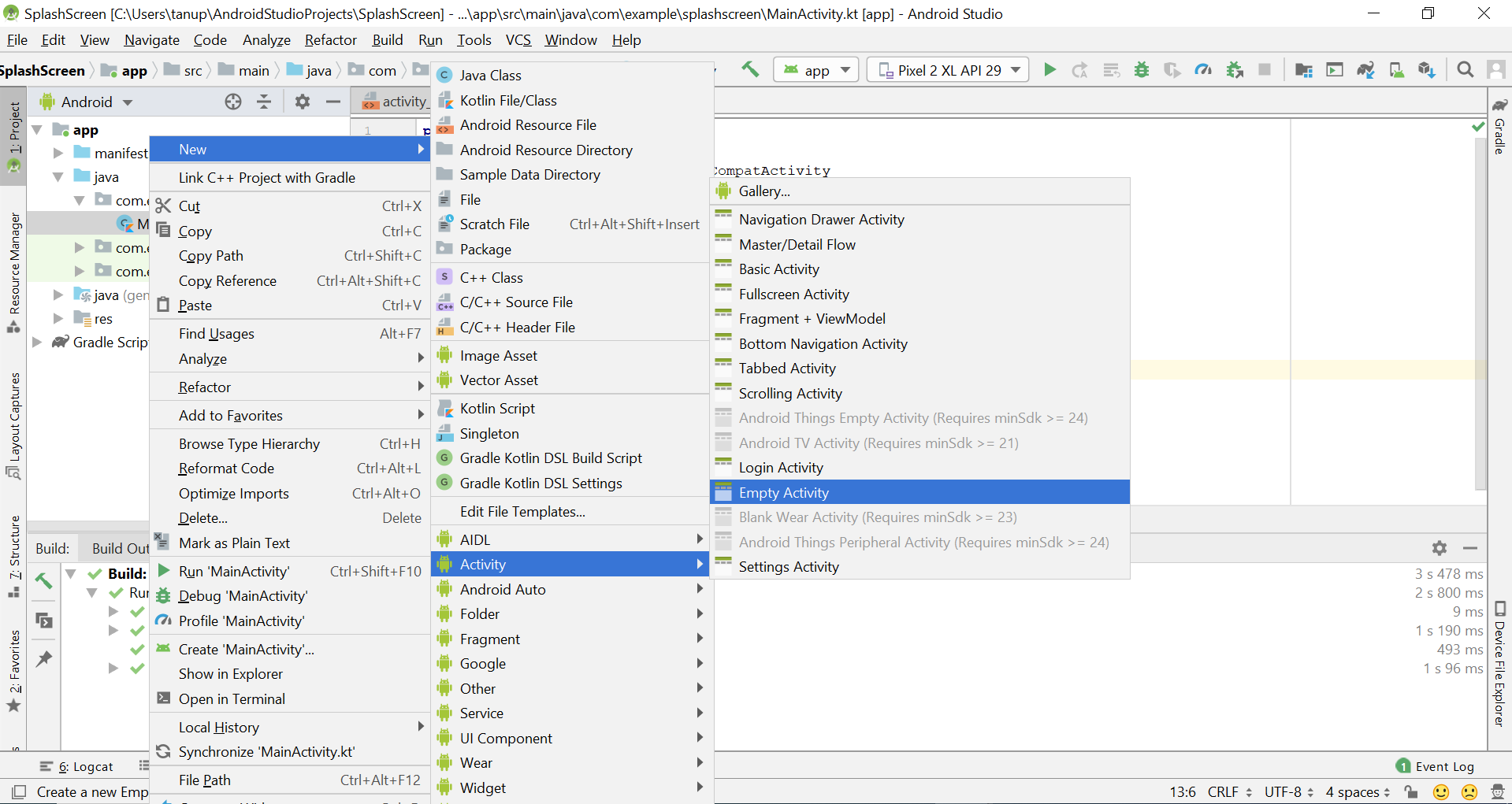
یک اکتیویتی خالی مثل زیر درست کنید. (حتما یک پروژه خام ابتدا با نام MainActivity ایجاد کنید سپس مراحل زیر را ادامه دهید.)
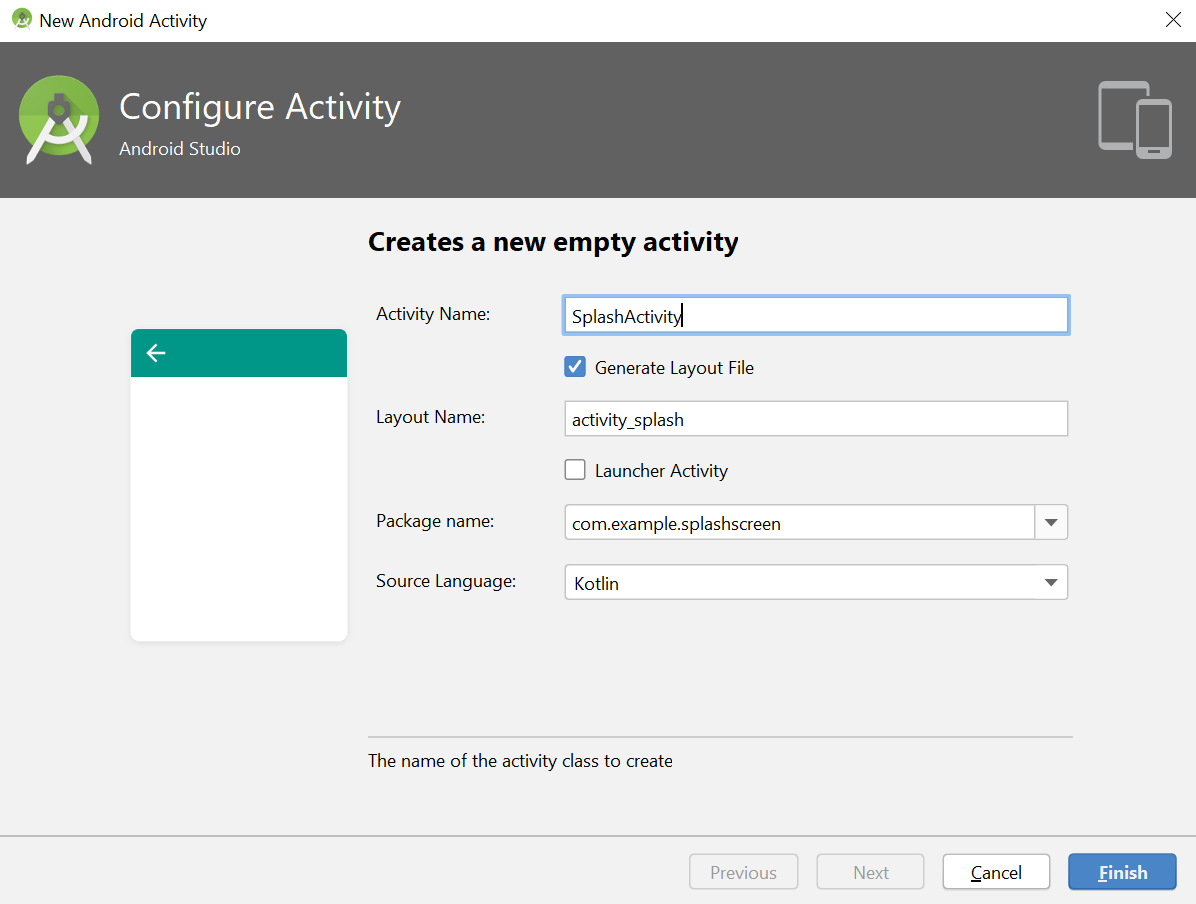
و نام آن را همانند زیر SplashActivityقرار دهید.
کمی منتظر sync شدن بمانید.
وارد مسیر زیر شده
app →res →values →colors.xml
و کد های زیر را قرار دهید.
1 2 3 4 5 6 7 8 9 10 | <?xml version="1.0" encoding="utf-8"?> <!-- All the colors used in the application --> <resources> <color name="colorPrimary">#008577</color> <color name="colorPrimaryDark">#00574B</color> <color name="colorAccent">#D81B60</color> <color name="grey">#d3d3d3</color> <color name="white">#ffffff</color> <color name="black">#000000</color> </resources> |
وارد بخش activity_splash.xml شده و کدهای آن را همانند زیر تغییر دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/grey"> <ImageView android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="250dp" android:src="@drawable/ic_launcher_background" app:srcCompat="@android:drawable/sym_def_app_icon" /> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Name of the Application" android:textSize="20dp" android:textStyle="bold" android:gravity="center" android:textColor="@color/black" android:layout_below="@id/imageView" android:padding="30dp"/> <ProgressBar android:id="@+id/progressBar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/textView" android:layout_centerHorizontal="true" android:layout_marginTop="20dp" android:indeterminateTint="@color/black"/> <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/progressBar" android:gravity="center" android:layout_marginTop="200dp" android:padding="15dp" android:text="Designed by Your Name Here" android:textColor="@color/black" android:textSize="15dp" android:textStyle="bold" android:textAlignment="center"/> </LinearLayout> |
حال زمان آن است که actionbar مربوط به صفحه اصلی خود را از بین ببرید برای اینکار وارد مسیر زیر شده
app →res →values →styles.xml
و استایل زیر را تعریف کنید.
1 2 3 4 | <style name="AppTheme.NoActionBar"> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> </style> |
این باعث می شود بخش بالایی یا به اصطلاح toolbar حذف شود.
حالا زمان کدی نویسی است ! وارد SplashActivity.kt شده و کدهای زیر را به آن اضافه کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import android.content.Intent import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.os.Handler class SplashActivity : AppCompatActivity() { // This is the loading time of the splash screen private val SPLASH_TIME_OUT:Long = 3000 // 3 sec override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_splash) Handler().postDelayed({ startActivity(Intent(this,MainActivity::class.java)) // close this activity finish() }, SPLASH_TIME_OUT) } } |
اتفاقی که در بالا افتاده است با استفاده از متد postdelay مربوط به handler یک delay زمانی 3 ثانیه ای ایجاد شده است دقت کنید باید زمان را براساس میلی ثانیه تنظیم کنید یعنی هر 1000 ثانیه برابر با 1 ثانیه خواهد بود در بالا delay برابر با 3 تعریف شده است و در نهایت بعد از 3 ثانیه ما را وارد اکتیویتی اصلی می کند.
حالا وارد AndroidManifest.xml شده .MainActivity را پیدا کرده و خطوط زیر را cut کنید
1 2 3 4 | <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> |
و در نهایت آن را برای SplashActivity قرار دهید مثل زیر
1 2 3 4 5 6 7 | <activity android:name=".SplashActivity" android:theme="@style/AppTheme.NoActionBar"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> |
و تمام
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |