آموزش seekbar متریال دیزاین در کاتلین
سلام دوستان عزیز در این سری از آموزش برنامه نویسی اندروید به آموزش seekbar متریال دیزاین در کاتلین می پردازیم قبلا آموزش های مرتبطی درباره seekbar برای شما قرار داده بودیم seekbar ی که در ادامه به شما معرفی می کنیم قابلیت های فوق العاده دارد در ادامه با ما همراه باشید تا آموزش Seekbar را یاد گیرید.
این کتاب خانه دو نوع seekbar را پشتیبانی می کند
Normal Seekbar
Range Seekbar
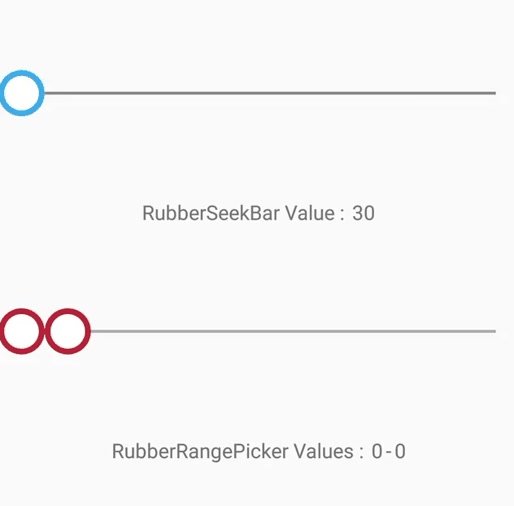
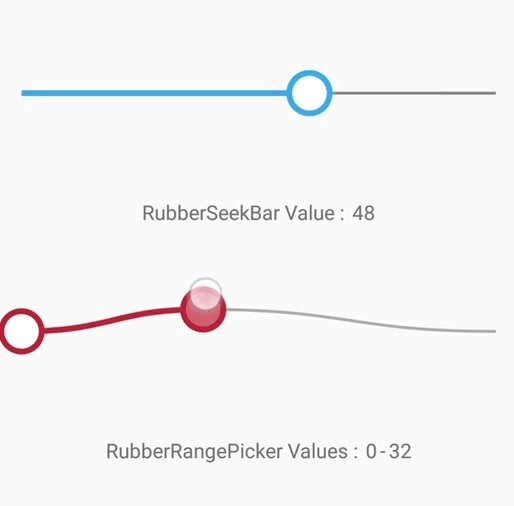
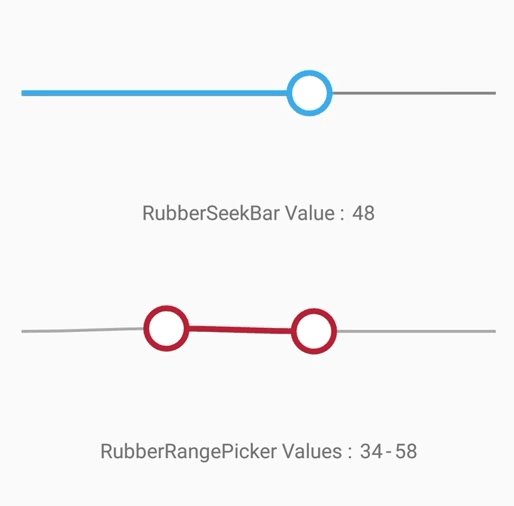
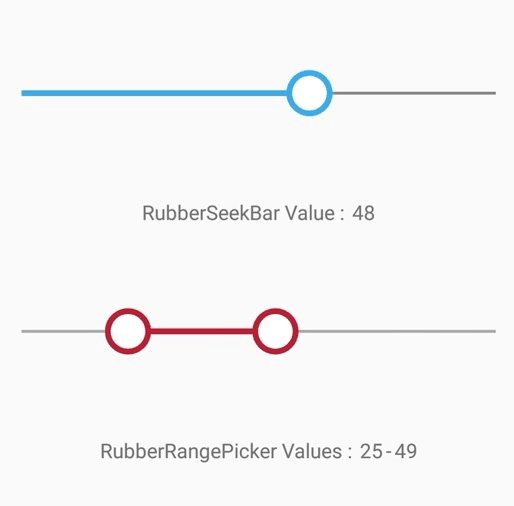
در ادامه می توانید پیش نمایش آن را مشاهده کنید.
ابتدا خط زیر را به build.gradle اضافه کنید.
1 2 3 4 5 6 | allprojects { repositories { ... maven { url 'https://jitpack.io' } } } |
بعد از آن کتابخانه را در فایل دوم build.gradle اضافه کنید (بخش dependencies )
1 | implementation 'com.github.Chrisvin:RubberPicker:v1.5' |
پروژه را sync کنید.
مثل زیر در layout تعریف کنیدش (ویژگی width , height فراموش نشه)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <com.jem.rubberpicker.RubberSeekBar app:minValue="20" app:maxValue="80" app:elasticBehavior="cubic" app:dampingRatio="0.3" app:stiffness="300" app:stretchRange="24dp" app:defaultThumbRadius="16dp" app:normalTrackWidth="4dp" app:highlightTrackWidth="8dp" app:normalTrackColor="#AAAAAA" app:highlightTrackColor="#BA1F33" app:defaultThumbInsideColor="#FFF" app:highlightDefaultThumbOnTouchColor="#CD5D67"/> |
برای RangePicker مثل زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <com.jem.rubberpicker.RubberRangePicker ... app:minValue="0" app:maxValue="100" app:elasticBehavior="linear" app:dampingRatio="0.4" app:stiffness="400" app:stretchRange="36dp" app:defaultThumbRadius="16dp" app:normalTrackWidth="4dp" app:highlightTrackWidth="8dp" app:normalTrackColor="#AAAAAA" app:highlightTrackColor="#BA1F33" app:defaultThumbInsideColor="#CFCD5D67" app:highlightDefaultThumbOnTouchColor="#CD5D67"/> |
و ویژگی هایی که به صورت کد از آنها می توانید استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | val rubberSeekBar = RubberSeekBar(this) rubberSeekBar.setMin(20) rubberSeekBar.setMax(80) rubberSeekBar.setElasticBehavior(ElasticBehavior.CUBIC) rubberSeekBar.setDampingRatio(0.4F) rubberSeekBar.setStiffness(1000F) rubberSeekBar.setStretchRange(50f) rubberSeekBar.setThumbRadius(32f) rubberSeekBar.setNormalTrackWidth(2f) rubberSeekBar.setHighlightTrackWidth(4f) rubberSeekBar.setNormalTrackColor(Color.GRAY) rubberSeekBar.setHighlightTrackColor(Color.BLUE) rubberSeekBar.setHighlightThumbOnTouchColor(Color.CYAN) rubberSeekBar.setDefaultThumbInsideColor(Color.WHITE) val currentValue = rubberSeekBar.getCurrentValue() rubberSeekBar.setCurrentValue(currentValue + 10) rubberSeekBar.setOnRubberSeekBarChangeListener(object : RubberSeekBar.OnRubberSeekBarChangeListener { override fun onProgressChanged(seekBar: RubberSeekBar, value: Int, fromUser: Boolean) {} override fun onStartTrackingTouch(seekBar: RubberSeekBar) {} override fun onStopTrackingTouch(seekBar: RubberSeekBar) {} }) //Similarly for RubberRangePicker val rubberRangePicker = RubberRangePicker(this) rubberRangePicker.setMin(20) ... rubberRangePicker.setHighlightThumbOnTouchColor(Color.CYAN) val startThumbValue = rubberRangePicker.getCurrentStartValue() rubberRangePicker.setCurrentStartValue(startThumbValue + 10) val endThumbValue = rubberRangePicker.getCurrentEndValue() rubberRangePicker.setCurrentEndValue(endThumbValue + 10) rubberRangePicker.setOnRubberRangePickerChangeListener(object: RubberRangePicker.OnRubberRangePickerChangeListener{ override fun onProgressChanged(rangePicker: RubberRangePicker, startValue: Int, endValue: Int, fromUser: Boolean) {} override fun onStartTrackingTouch(rangePicker: RubberRangePicker, isStartThumb: Boolean) {} override fun onStopTrackingTouch(rangePicker: RubberRangePicker, isStartThumb: Boolean) {} }) |
تمامی ویژگی هایی که در بخش layout قرار گیریند در بخش کد نیز قابل استفاده هستند در بالا لیستی از متدهای را قرار داده ایم شما به تمامی کد های بالا نیاز ندارید فقط از setOnRubberSeekBarChangeListener و setOnRubberSeekBarChangeListener استفاده کنید تا مقذار رینج را دریافت کنید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |