ایجاد رویداد کلیک برای بخشی از TextView در اندروید
سلام دوستان گرامی در این سری از آموزش های برنامه نویسی اندروید به آموزش ایجاد رویداد کلیک برای بخشی از TextView در اندروید می پردازیم شاید بعضی زمان ها پیش آماده باشد که بخواهید برای بخشی از یک TextView رویداد کلیک تعریف کنید برای اینکار در ادامه ما با استفاده از کلاس SpannableString این کار را انجام خواهیم داد.
قبلا به صورت زیر برای TextView رویداد کلیک تعریف می کردیم.
1 2 3 4 5 | textview.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } }); |
خب چیز خاصی TextView ندارد مگر اینکه یک مقدار بیام این رو تغییر بدیم برای این کار از ClickableSpan استفاده می کنیم.
ابتدا syntax مربوط به آن را با هم بررسی کنیم.
1 2 3 4 5 6 7 8 9 | ClickableSpan clickableSpan = new ClickableSpan() { @Override public void onClick(View textView) { } @Override public void updateDrawState(TextPaint ds) { super.updateDrawState(ds); } }; |
کد بالا رویداد کلیکی که بروی هر متن ایجاد می شود برای ما هندل می کند البته به این شکل ساده نیست باید به شرط آن را بررسی کنیم.
و برای اینکه متن ست کنیم برای TextView باید کمی متفاوت عمل کنیم.
1 2 | SpannableString ss =new SpannableString("This is demo android program"); ss.setSpan(clickableSpan,13,19,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); |
و setSpan در Constructor سه ورودی دارد اولی که میشه همون ClickableSpan ما دومی و سومی میشه خانه رشته هایی که می خوان لینک داشته باشند. (شروع و پایان رشته لینک دار)
و در نهایت ست کردن توی textView
1 2 | textView.setText(ss); textView.setMovementMethod(LinkMovementMethod.getInstance()); |
کد کامل + یک سمپل در ادامه
ابتدا در activity_main.xml یک TextView مثل زیر تعریف می کنیم.
1 2 3 4 5 6 7 8 9 | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp"> <TextView android:id="@+id/txtData" android:layout_width="wrap_content" android:textAppearance="?android:attr/textAppearanceLarge" android:layout_height="wrap_content" /> </RelativeLayout> |
و بخش MainActivity.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | public class MainActivity extends Activity { private TextView txtData; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); txtData=(TextView)findViewById(R.id.txtData); String text="I love to do programming in @Android @IOS @JAVA"; SpannableString spanString = new SpannableString(text); Matcher matcher = Pattern.compile("@([A-Za-z0-9_-]+)").matcher(spanString); while (matcher.find()) { spanString.setSpan(new ForegroundColorSpan(Color.parseColor("#0000FF")), matcher.start(), matcher.end(), 0); //to highlight word havgin '@' final String tag = matcher.group(0); ClickableSpan clickableSpan = new ClickableSpan() { @Override public void onClick(View textView) { Log.e("click", "click " + tag); String searchText=tag.replace("@",""); //replace '@' with blank character to search on google. Intent browserIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("https://www.google.co.in/search?q=" + searchText)); startActivity(browserIntent); } @Override public void updateDrawState(TextPaint ds) { super.updateDrawState(ds); } }; spanString.setSpan(clickableSpan, matcher.start(), matcher.end(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); } txtData.setText(spanString); txtData.setMovementMethod(LinkMovementMethod.getInstance()); } } |
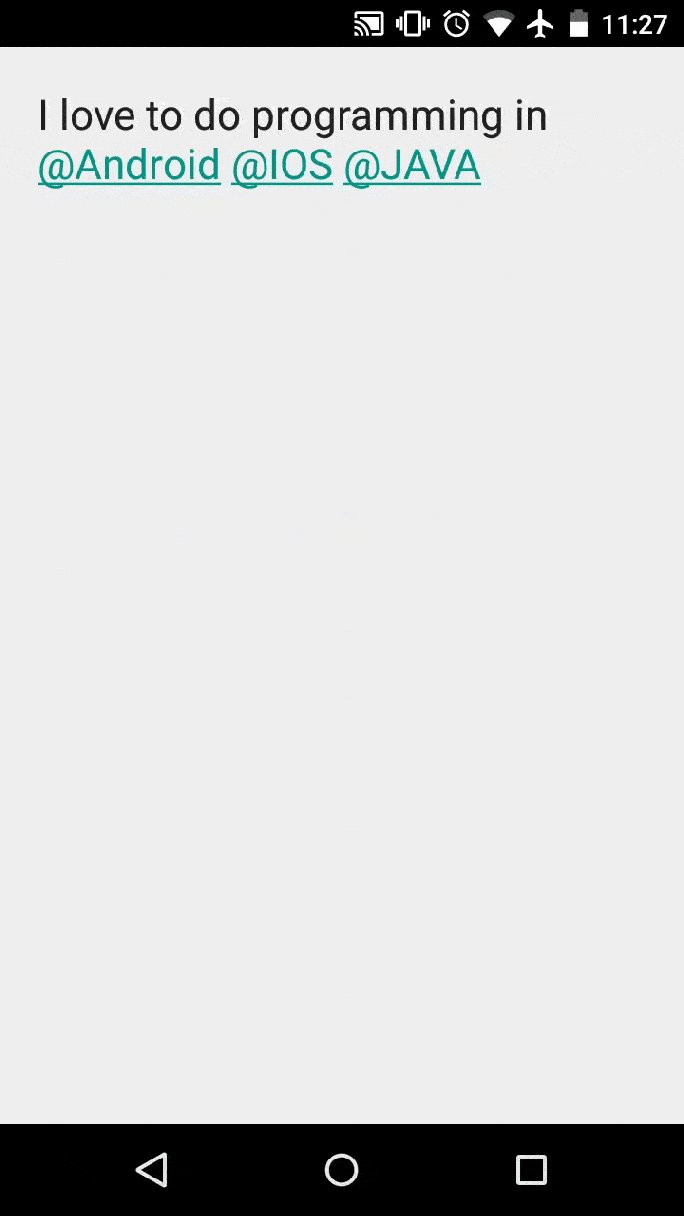
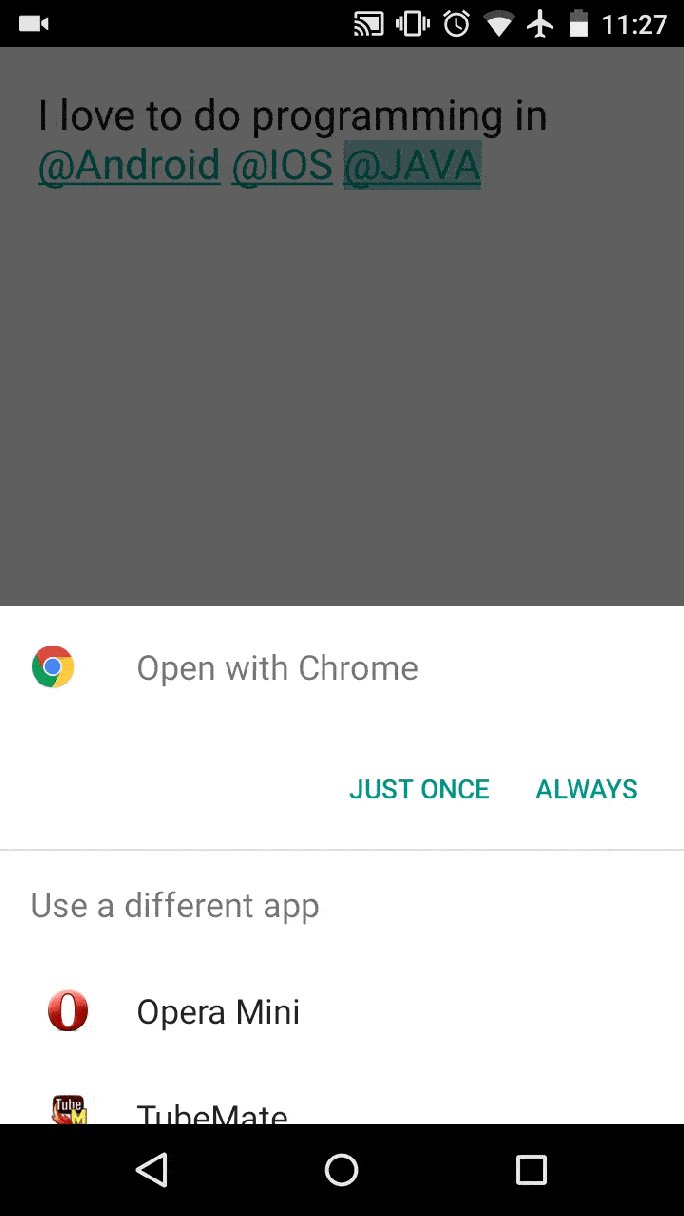
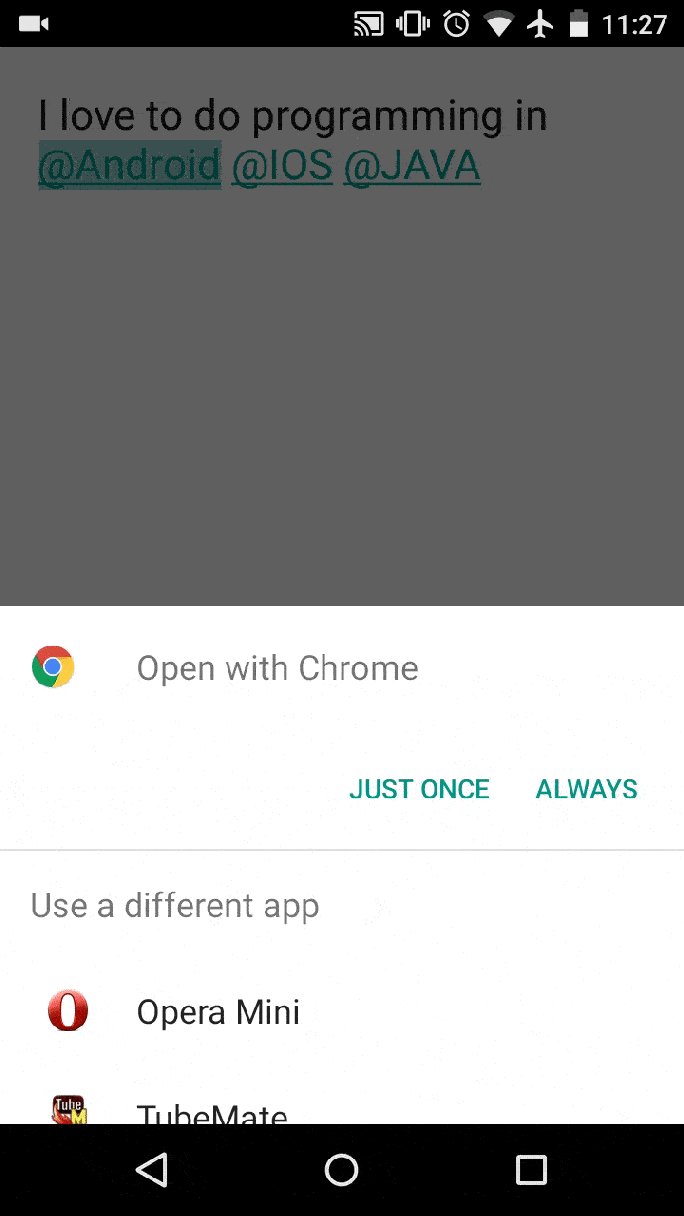
خروجی کد بالا
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |