آموزش Espresso در برنامه نویسی اندروید
سلام دوستان همیشگی در این سری از آموزش برنامه نویسی اندروید به آموزش Espresso در برنامه نویسی اندروید می پردازیم Espresso (اسپرسو) یک فریمورک برای تست رابط کاربری (UI test framework) است که با استفاده از آن می توانید به صورت اتوماتیک تمامی بخش های برنامه را بدون لمس گوشی خودتان یا Emulator تست کنید ! لازم نیست ساعت ها وقت برای تست کردن اپلیکیشن خود قرار دهید (هرچند که باید خودتان همش رو تست کنید ولی با استفاده از Espresso به راحتی تست برنامه خود را اتوماتیک کنید) در ادامه با ما همراه باشید تا نحوه استفاده از Espresso و همینطور آموزش Espresso در برنامه نویسی اندروید را یاد گیرید.
Espresso در بالا به طور مختصر توضیح دادیم از لینک زیر برای اطلاعات بیشتر استفاده کنید.
Espresso چیست ؟
در قدم اول وارد بخش Settings => Developer options شده و بررسی کنید تیک Animation برداشته شده باشد (بهتر است برداشته شود تا انیمیشن ها باعث ایجاد خطا و کندی نشوند.)
از عکس زیر استفاده کنید.
در قدم دوم ما باید Espresso را به پروژه خودمان اضافه و آن را قابل استفاده کنیم در بیشتر برنامه ها به صورت پیشفرض فعال است برای آن سری از دوستانی این را قرار میدهیم که Espresso در پروژهشان وجود ندارد.
وارد فایل Build.gradle شده و آن را همانند زیر تغییر دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | // build.gradle ... android { ... defaultConfig { ... testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } } dependencies { ... androidTestCompile('com.android.support.test.espresso:espresso-core:2.2') { exclude group: 'com.android.support', module: 'support-annotations' } androidTestCompile('com.android.support.test:runner:0.3') { exclude group: 'com.android.support', module: 'support-annotations' } } |
در واقع کتاب خانه مربوط به Espresso رو ما به پروژه اضافه کردیم.
یک EditText در MainActivity قرار دهید با آیدی = R.id.etInput وارد مسیر src/androidTest شده و یک کلاس به نام MainActivityInstrumentationTest ایجاد کنید.
یک مثال ساده در ادامه قرار میدهیم.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | import static android.support.test.espresso.Espresso.onView; import static android.support.test.espresso.action.ViewActions.typeText; import static android.support.test.espresso.assertion.ViewAssertions.matches; import static android.support.test.espresso.matcher.ViewMatchers.withId; import static android.support.test.espresso.matcher.ViewMatchers.withText; public class MainActivityInstrumentationTest { @Rule public ActivityTestRule<MainActivity> activityTestRule = new ActivityTestRule<>(MainActivity.class); @Test public void validateEditText() { onView(withId(R.id.etInput)).perform(typeText("Hello")).check(matches(withText("Hello"))); } } |
کد بالا باعث می شود برنامه بازشده EditText را پیداده کرده و در آن مقدار Hello را تایپ می کند و چک می کند آیا تایپ صورت گرفته یا خیر.
onView : برای ارتباط با View است.
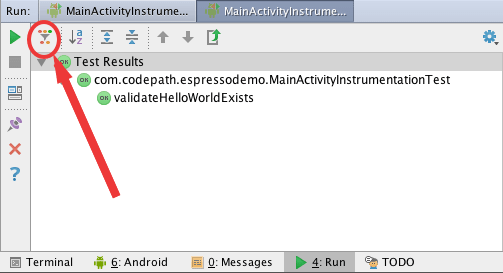
بروی کلاس فعلی کلیک راست کرده و گزینه Run را انتخاب کنید.
نتیجه خروجی بالا در بخش Console می توانید مشاهده کنید.
دو راه برای اجرای تست ها وجود دارد شاید انجام اینکار ها به صورت تک تک کمی خسته کننده باشد بهتر است تمامی تست ها باهم انجام شود.
در سمت راست بروی بخش Gradle کلیک کنید وارد بخش Tasks => verification شده و همانند عکس زیر گزینه را انخاب کنید.
این کار باعث می شود اگر چندین فایل تست مختلف ایجاد کرده باشیم همگی باهم اجرا شوند.
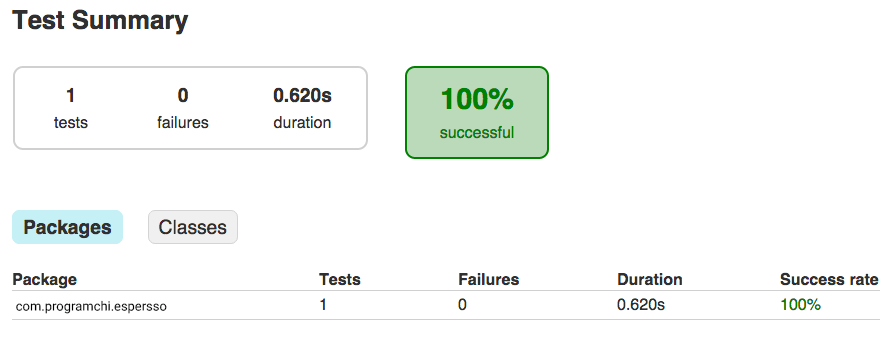
خروجی به صورت html در مسیر زیر خواهد بود.
1 | app/build/reports/androidTests/connected/index.html |
اگر بخواهیم بروی لیست عمل تست را انجام دهید کمی کار فرق خواهد کرد چون باید داده ابتدا لود شود نمی تواننیم مثل قبل عمل کنیم و باید از AdapterView استفاده کنیم همانند زیر
1 2 3 4 5 6 | @Test public void clickOnItemWithTextEqualToTwo() { onData(allOf(is(instanceOf(String.class)), is("two"))) .inAdapterView(withId(R.id.lvItems)) .perform(click()); } |
بروی آیتمی که متنش two باشد کلیک می کند.
همین کد رو می توان به شکل دگر نوشت.
1 2 3 4 5 6 7 | @Test public void clickOnItemWithTextEqualToTwo() { onData(anything()) .inAdapterView(withId(R.id.lvItems)) .atPosition(1) .perform(click()); } |
برای تست RecyclerView می توانید مثل زیر عمل کنید.
1 | onView(withId(R.id.rvItems)).perform(RecyclerViewActions.actionOnItemAtPosition(2, click())); |
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 












سلام
امکانش هستد فایلهای این پروژه تست espersoo رو برام ایمیل کنید ؟