آموزش HScrollBar در سی شارپ
سلام توسعه دهندگان عزیز در این سری از آموزش برنامه نویسی سی شارپ به آموزش HScrollBar در سی شارپ می پردازیم زمانی که بخواهیم اسکرول (Scroll) افقی (horizontal) ایجاد کنیم می توانیم از HScrollBar استفاده کنیم در ادامه با ما همراه باشید تا نحوه استفاده و پیاده سازی HScrollBar را یاد گیرید.
مثل تمامی شئی های سی شارپ از دو راه می توان از HScrollBar استفاده کرد راه حل اول اینکه از بخش Toolbox آن را با استفاده از Drag و Drop بروی فرم قرار دهیم و راه حل دوم استفاده از کد به منظور ایجاد شئی HScrollBar استفاده می کنیم که بیشتر این بخش را ایجاد HScrollBar به صورت dynamically یا dynamic می شناسند.
پیش نمایش HScrollBar در سی شارپ
ابتدا نحوه ساخت آن به صورت dynamic را بررسی می کنیم.
1 2 3 4 5 6 7 | HScrollBar hScroller = new HScrollBar(); hScroller.Height = 40; hScroller.Width = 300; hScroller.Minimum = 0; hScroller.Maximum = 100; hScroller.Value = 40; this.Controls.Add(hScroller); |
در بالا ابتدا یک شئی از HScrollBar ایچاد کردیم سپس عرض و طول را تنظیم و در نهایت کنترل را به فرم اضافه کردیم.
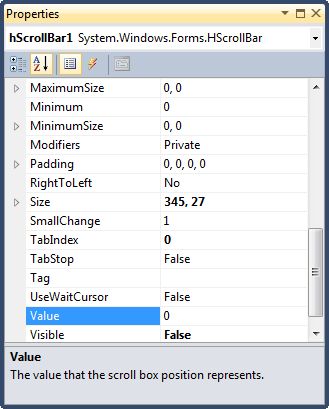
Value : مقدار پیشفرض مربوط به میزان Scroll فعلی را مشخص می کند.
Minimum : مقدار کمترین scroll را تعیین می کند.
Maximum : مقدار بیشتریت scroll را تعیین می کند.
برخی از Properties مربوط به HScrollBar
برای اینکه برای کد بالا Event تعریف کنیم می توانیم مثل زیر عمل کنیم.
1 | hScroller.Scroll += new System.Windows.Forms.ScrollEventHandler(hScroller_Scroll); |
و کد زیر را زیر بخش Form_Load قرار دهید.
1 2 3 4 5 6 | private void hScroller_Scroll(object sender, ScrollEventArgs e) { Graphics g = pictureBox1.CreateGraphics(); g.DrawImage(pictureBox1.Image, new Rectangle(0, 0, pictureBox1.Height, hScroller.Value)); } |
در فرم یک PictureBox قرار دهید و ببنید به چه شکلی زمانی که Scroll می کنید شکل تغییر می کند.
از طریق بخش toolbox هم به این شکل است که ابتدا باید با استفاده از drag و drop قرار دهید و ویژگی هایی که در بالا نام بردیم در بخش Properties قرار دارد از Event گرفته تا max , min ,value و…
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |