آموزش ساخت انواع Shape در برنامه نویسی اندروید
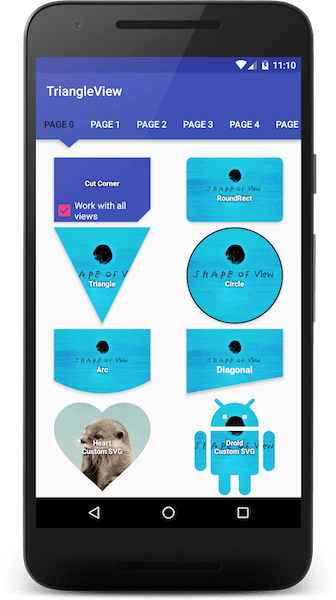
سلام دوستان امیدوارم سلامت باشید در این سری از آموزش برنامه نویسی اندروید به آموزش ساخت انواع Shape در برنامه نویسی اندروید می پردازیم در این آموزش شما می توانید اشکال مختلف را به راحتی بسازید و view های مختلفی را در آن قرار دهید در ادامه اشکالی را که می توانید بسازید را برایتان قرار خواهیم داد در ادامه پیش نمایشی از آن را می توانید مشاهده کنید با ما همراه باشید.
از جمله اشکال (shape) هایی که می توانید با کتاب خانه ای که در زیر به شما معرفی می کنیم بسازید عبارتند از :
- Bubble
- Diagonal
- Arc
- ClipCorner
- RoundRect
- Circle
- Triangle
برای اینکه بتوانید از shape یا اشکال نام برده شده بالا را ایجاد کنید (هر نوع shape که دوست داشته باشید می توانید بسازید !) باید کتاب خانه زیر را اضافه کنید.
در فایل Build.Gradle باید اضافه کنید !
1 2 3 | dependencies { compile 'com.github.florent37:shapeofview:1.0.1' } |
پروژه را sync کنید.
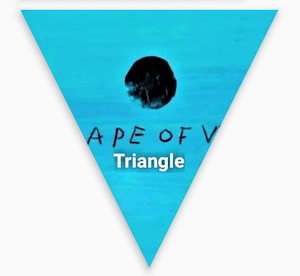
برای اینکه یک مثلث یا Triangle بسازید باید از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 | <com.github.florent37.shapeofview.shapes.TriangleView android:layout_width="150dp" android:layout_height="150dp" android:elevation="4dp" app:triangle_percentBottom="0.5" app:triangle_percentLeft="0" app:triangle_percentRight="0"> <!-- YOUR CONTENT --> </com.github.florent37.shapeofview.shapes.TriangleView> |
کد بالا شکل یک مثلث را ایجاد می کند باید چیزهایی که می خواهید در آن نمایش داده شود را در تگ TriangleView قرار دهید.
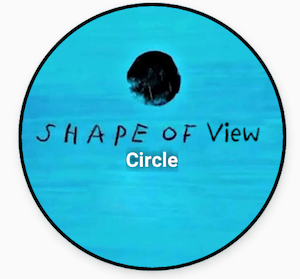
برای اینکه یک دایره بکشید می توانید مثل زیر عمل کنید.
1 2 3 4 5 6 7 8 | <com.github.florent37.shapeofview.shapes.CircleView android:layout_width="150dp" android:layout_height="150dp" android:elevation="4dp" app:circle_borderColor="@android:color/black" app:circle_borderWidth="2dp"> <!-- YOUR CONTENT --> </com.github.florent37.shapeofview.shapes.CircleView> |
برای اینکه یک مستطیل گرد بسازید از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 | <com.github.florent37.shapeofview.shapes.RoundRectView android:layout_width="150dp" android:layout_height="100dp" android:elevation="4dp" app:roundRect_bottomLeftDiameter="10dp" app:roundRect_bottomRightDiameter="10dp" app:roundRect_topLeftDiameter="10dp" app:roundRect_topRightDiameter="10dp"> <!-- YOUR CONTENT --> </com.github.florent37.shapeofview.shapes.RoundRectView> |
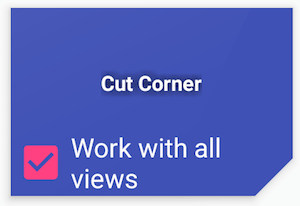
برای اینکه یک ClipCorner بسازید از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 | <com.github.florent37.shapeofview.shapes.CutCornerView android:id="@+id/clipCorner" android:layout_width="150dp" android:layout_height="100dp" android:elevation="4dp" app:cutCorner_bottomRightSize="20dp"> <!-- YOUR CONTENT --> </com.github.florent37.shapeofview.shapes.CutCornerView> |
برای اینکه Shape همانند Arc ایجاد کنید می توانید مثل زیر عمل کنید.
1 2 3 4 5 6 7 8 9 10 | <com.github.florent37.shapeofview.shapes.ArcView android:layout_width="150dp" android:layout_height="100dp" android:elevation="4dp" app:arc_cropDirection="outside" app:arc_height="20dp" app:arc_position="bottom" > <!-- YOUR CONTENT --> </com.github.florent37.shapeofview.shapes.ArcView> |
برای اینکه یک مورب (Diagonal) بسازید از کد زیر باید استفاده کنید.
1 2 3 4 5 6 7 8 9 | <com.github.florent37.shapeofview.shapes.DiagonalView android:layout_width="150dp" android:layout_height="100dp" android:elevation="4dp" app:diagonal_angle="10" app:diagonal_direction="left" app:diagonal_position="bottom"> <!-- YOUR CONTENT --> </com.github.florent37.shapeofview.shapes.DiagonalView> |
و در نهایت برای اینکه یک Bubble بسازید باید از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 | <com.github.florent37.shapeofview.shapes.BubbleView android:layout_width="150dp" android:layout_height="150dp" app:bubble_arrowHeight="10dp" app:bubble_arrowWidth="10dp" app:bubble_arrowPosition="bottom" app:bubble_borderRadius="20dp" > <!-- YOUR CONTENT --> </com.github.florent37.shapeofview.shapes.BubbleView> |
شاید برخی بخواهند یک shape داینامیک بسازند ابتدا باید در layout خود کد زیر را قرار دهید.
1 2 3 4 5 6 7 | <com.github.florent37.shapeofview.ShapeOfView android:id="@+id/myShape" android:layout_width="30dp" android:layout_height="15dp" android:elevation="6dp"> <!-- YOUR CONTENT --> </com.github.florent37.shapeofview.ShapeOfView> |
سپس در اکتیویتی مربوط به آن کد زیر را قرار دهید.
مثلا در پایین ما یک مثلث میسازیم.
1 2 3 4 5 6 7 8 9 10 11 12 | ShapeOfView shapeOfView = findViewById(R.id.myShape) shapeOfView.setClipPathCreator(new ClipPathManager.ClipPathCreator() { @Override public Path createClipPath(int width, int height) { final Path path = new Path(); path.moveTo(0, 0); path.lineTo(0.5 * width, height); path.lineTo(width, 0); path.close(); return path; } }); |
این آموزش به پایان رسید.
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 















سلام
compile ‘com.github.florent37:shapeofview:1.0.1’
وقتی این خط رو اضافه کردم و سینک کردم این ارور رو گرفت
failed to resolve: compile ‘com.github.florent37:shapeofview:1.0.1’
چه کاری باید انجام بدم؟
سلام لینک زیر را مطالعه کنید
https://programchi.ir/2017/04/23/%d8%b9%d9%84%d8%aa-%d8%ae%d8%b7%d8%a7%db%8c-gradle-sync-failed-%da%86%db%8c%d8%b3%d8%aa-%d8%9f/
موفق باشید.
با paintو canvasنیز اموزش بدید اونا اصلی هستن