آموزش نمایش درختی در برنامه نویسی اندروید
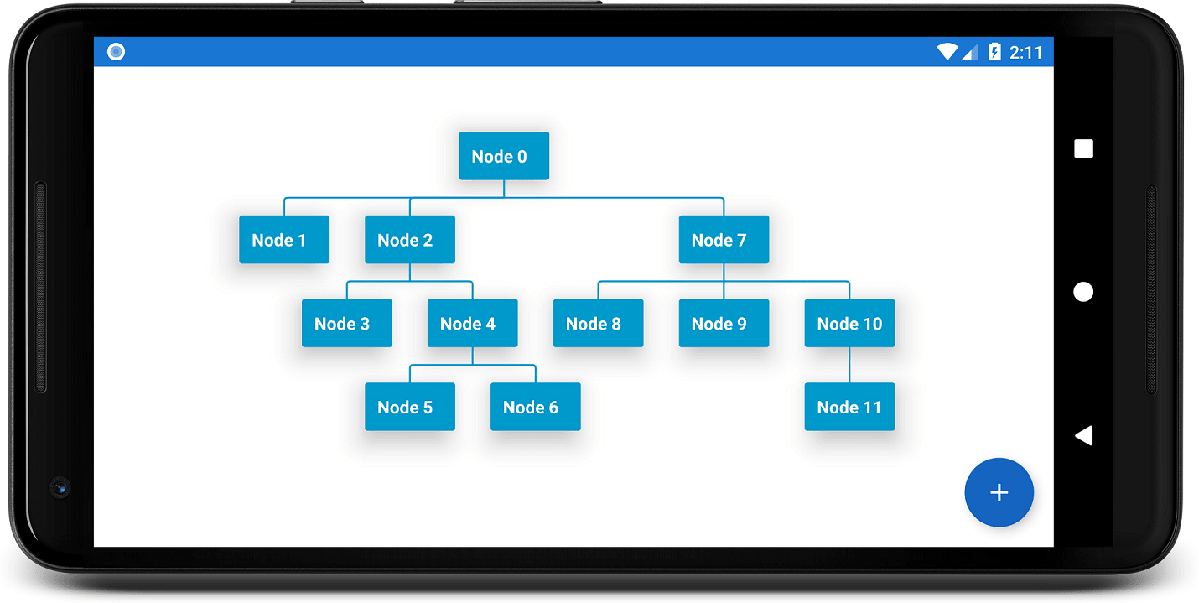
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش نمایش درختی در برنامه نویسی اندروید یا Tree View در اندروید می پردازیم از این آموزش به منظور نمایش درختی داده ها می توانید از آن استفاده کنید این کتاب خانه از هوش مصنوعی به منظور بهبود نمایش استفاده می کند در ادامه می توانید پیش نمایشی از آن را مشاهده کنید با ما همراه باشید.
ابتدا باید آن را به پروژه اضافه کنید برای اینکار می توانید مثل زیر عمل کنید.
وارد فایل Build.gradle از نوع Module شده سپس در بخش dependencies خط زیر را اضافه کنید.
1 2 3 | dependencies { implementation 'de.blox.treeview:treeview:0.0.3' } |
پروژه را sync کنید مثل همیشه باید قندشکن رو فعال کنید تحریم ها هنوز ادامه دارد !
در دوحالت می توانید استفاده کنید
حالت اول اینکه از شکل default آن استفاده کنید مثل زیر
1 2 3 4 5 6 7 8 9 | <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent"> <de.blox.treeview.TreeView android:id="@+id/treeview" android:layout_width="match_parent" android:layout_height="match_parent"> </de.blox.treeview.TreeView> </LinearLayout> |
حالت دوم ساخت شکل کاستوم یا سفارشی همانند زیر مثلا با CardView مثل زیر می توانید طراحی کنید. (یک فایل مثلا به نام node.xml ایجاد کنید در layout )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:card_view="http://schemas.android.com/apk/res-auto" android:id="@+id/card_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="5dp" card_view:cardBackgroundColor="@android:color/holo_blue_dark" card_view:cardElevation="16dp" card_view:contentPadding="10dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@android:color/white" android:textStyle="bold"/> </LinearLayout> </android.support.v7.widget.CardView> |
بعد باید با آداپتور از آن استفاده کنید.
قبل از کد Adapter یک کلاس به نام ViewHolder ایجاد کنید مثل زیر
1 2 3 4 5 6 | private class ViewHolder { TextView mTextView; ViewHolder(View view) { mTextView = view.findViewById(R.id.textView); } } |
و در نهایت کد Adapter و MainActivity که آداپتور رو در آن تعریف کردم مثل زیر می شود.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | public class MainActivity extends AppCompatActivity { private int nodeCount = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TreeView treeView = findViewById(R.id.tree); BaseTreeAdapter adapter = new BaseTreeAdapter<ViewHolder>(this, R.layout.node) { @NonNull @Override public ViewHolder onCreateViewHolder(View view) { return new ViewHolder(view); } @Override public void onBindViewHolder(ViewHolder viewHolder, Object data, int position) { viewHolder.mTextView.setText(data.toString()); } }; treeView.setAdapter(adapter); TreeNode rootNode = new TreeNode(getNodeText()); rootNode.addChild(new TreeNode(getNodeText())); final TreeNode child3 = new TreeNode(getNodeText()); child3.addChild(new TreeNode(getNodeText())); final TreeNode child6 = new TreeNode(getNodeText()); child6.addChild(new TreeNode(getNodeText())); child6.addChild(new TreeNode(getNodeText())); child3.addChild(child6); rootNode.addChild(child3); final TreeNode child4 = new TreeNode(getNodeText()); child4.addChild(new TreeNode(getNodeText())); child4.addChild(new TreeNode(getNodeText())); rootNode.addChild(child4); adapter.setRootNode(rootNode); } private String getNodeText() { return "Node " + nodeCount++; } } |
یکسری Attribute که خود TreeView پشتیانی می کند را می توانید در جدول زیر مشاهده کنید.
| Attribute | Format | Example |
|---|---|---|
| level_separation | Dimension | 50dp |
| line_thickness | Dimension | 10dp |
| line_color | Color | “@android:color/holo_red_dark” |
level_separation : فاصله هر بخش را تنظیم می کند.
line_thickness : ضخامت هر خط را تنظیم می کند.
line_color : زنگ خط را تعیین می کند.
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








ممنون از نیت خوبتون برای کمک به ما تازه کارا . اگه ممکنه توضیحات رو جزئی تر بدید که مثل منی که تازه دارم یاد میگیرم هم بتونم استفاده کنم. متشکرم
سلام و درود
خواهش می کنم.
سعی می کنیم آموزش ها را بهتر توضیح دهیم.
موفق باشید.