آموزش فیلتر محصولات با استفاده از Json و Php در اندروید
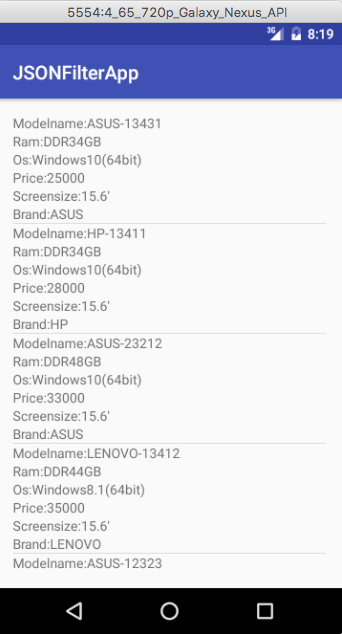
سلام دوستان امیدوارم حالتان خوب باشد در این سری از آموزش برنامه نویسی اندروید به آموزش فیلتر محصولات با استفاده از Json و Php در اندرویدمی پردازیم در آموزش های قبلی با Json آشنا شدیم در این آموزش یاد خواهید گرفت تا چگونه فیلتر را انجام دهید این آموزش بیشتر بروی Functionality کار خواهد کرد در ادامه می توانید پیش نمایشی از Filter در برنامه نویسی اندروید را مشاهده کنید.

در این آموزش ما ابتدا Json را از سرور دریافت می کنیم سپس می توانیم آن را در برنامه فیلتر کنیم.
محتوا :
- PHP
- JSON
- MYSQL
- ANDROID
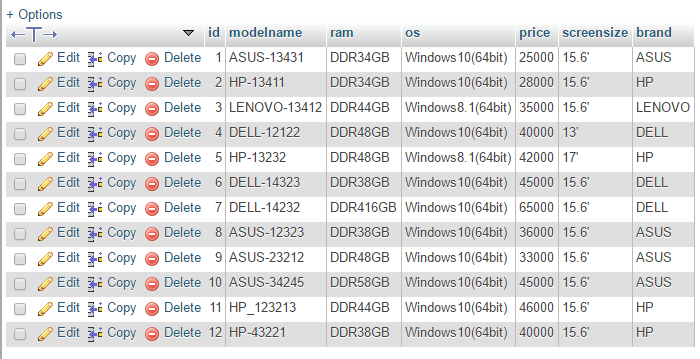
ابتدا ما یکسری داده در سمت وب برای خودمان درست می کنیم همانند زیر شما باید یک Table درست کنید (در ادامه لینک دانلود Table را قرار میدهم تا در PhpMyadmin آن را import کنید)
لینک دانلود Table
ما در آخر آموزش براساس brand , price فیلتر را انجام خواهیم داد.
یک فایل Php به نام Constants.php ایجاد کنید و کدهای زیر را در آن قرار دهید این فایل اطلاعات مربوط به دیتابیس ما را نگه میدارد و هر وقت که بخواهیم از آن استفاده کنیم کافی است آن فایل Php را صدا بزنیم.
1 2 3 4 5 6 7 8 9 10 11 | <?php /** * Created by PhpStorm. * User: JFP * Date: 9/3/2018 * Time: 5:33 PM */ define('DB_HOST','localhost'); define('DB_USERNAME','Your database Username'); define('DB_PASSWORD','Your database Password'); define('DB_NAME','laptop'); |
در بالا اطالاعات مربوط به دیتابیسی که ساختید (از بالا به ترتیب نام کاربری که برای دیتابیس ساختید , رمز عبور مربوط به آن دیتابیس , نام دیتابیس)
یک فایل دیگر به نام DbConnect.php ایجاد کنید و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php /** * Created by PhpStorm. * User: JFP * Date: 9/3/2018 * Time: 5:36 PM */ class DbConnect { private $con; function __construct() { } function connect(){ include 'Constants.php'; $this->con = new mysqli(DB_HOST,DB_USERNAME,DB_PASSWORD,DB_NAME); if(mysqli_connect_errno()){ echo 'Failed to connect to mysql'.mysqli_connect_errno(); } return $this->con; } } |
کد بالا عمل اتصال به دیتابیس را انجام میدهد (علت اینکه این فایل ها را به صورت جداگانه ایجاد می کنیم باعث میشه هرجا که خواستیم از این فایل ها استفاده کنیم و کد رو دیگه از اول ننویسیم)
یک فایل Php دیگر به نام DbOperation.php ایجاد کنید و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <?php /** * Created by PhpStorm. * User: JFP * Date: 9/3/2018 * Time: 5:40 PM */ class DbOperation { private $con; function __construct() { require_once 'DbConnect.php'; $db =new DbConnect(); $this->con = $db->connect(); } public function getLaptops(){ $stmt = $this->con->prepare("SELECT * FROM laptop "); $stmt->execute(); $result = $stmt->get_result(); return $result; } } |
کد بالا عمل query را برای ما انجام خواهد داد.
یک فایل دیگر به نام getData.php ایجاد کنید و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <?php /** * Created by PhpStorm. * User: JFP * Date: 9/3/2018 * Time: 9:00 PM */ require 'DbOperation.php'; $response = array(); $db = new DbOperation(); $result = $db->getLaptops(); $response['laptops'] = array(); while($row = mysqli_fetch_array($result)){ $temp = array(); $temp['id'] = $row['id']; $temp['modelname'] = $row['modelname']; $temp['ram'] = $row['ram']; $temp['os'] = $row['os']; $temp['price'] = $row['price']; $temp['screensize'] = $row['screensize']; $temp['brand'] = $row['brand']; array_push($response['laptops'],$temp); } echo json_encode($response); |
کد بالا یک آرایه از Json ایجاد می کند و بر می گرداند ابتدا با استفاده از فایل قبلی query زده می شود سپس در یک آرایه قرار می گیرد و در آخر یه Json تبدیل می شود.
کد php به پایان رسید.
ابتدا باید کتاب خانه volley را به پروژه خود اضافه کنید.
برای اینکار وارد فایل Build.gradle شده و خط زیر را اضافه کنید.
1 | compile 'com.android.volley:volley:1.0.0' |
پروژه را sync کنید.
وارد فایل AndroidManifest.xml شده و دسترسی زیر را اضافه کنید.
1 | <uses-permission android:name="android.permission.INTERNET" /> |
ابتدا در layout خود (در اینجا نام آن activity_main.xml است ) کدهای زیر را قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="UNSORTED LIST" android:id="@+id/buttonUnsortedlist" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="77dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="SORTED BY BRAND" android:id="@+id/buttonSortedbybrand" android:layout_below="@+id/buttonUnsortedlist" android:layout_centerHorizontal="true" android:layout_marginTop="40dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sorted by Price" android:id="@+id/buttonSortedbyprice" android:layout_marginTop="44dp" android:layout_below="@+id/buttonSortedbybrand" android:layout_alignStart="@+id/buttonSortedbybrand" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Filter Results" android:id="@+id/buttonFilterresults" android:layout_below="@+id/buttonSortedbyprice" android:layout_centerHorizontal="true" android:layout_marginTop="40dp" /> </RelativeLayout> |
در بالا چهار دکمه برای انجام عملیات وجود دارد.
یک layout دیگر به نام list_layout.xml ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textViewModelname"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textViewRam"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textViewOs"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textViewPrice"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textViewScreensize"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textViewBrand"/> </LinearLayout> |
کد بالا layout مربوط به آیتم هایی است که بعد از پارس Json ایجاد می شوند. (آیتم های ListView هستند)
یک کلاس Getter / Setter داریم یک فایل جاوا به نام Laptop ایجاد کنید و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | package ir.programchi; /** * Created by JFP on 9/4/2018. */ public class Laptop { public String modelname,ram,os,price,screensize,brand; Laptop(String modelname, String ram, String os, String price, String screensize, String brand){ this.modelname = modelname; this.ram = ram; this.os = os; this.price = price; this.screensize = screensize; this.brand = brand; } public String getModelname() { return modelname; } public String getRam() { return ram; } public String getOs() { return os; } public String getPrice() { return price; } public String getScreensize() { return screensize; } public String getBrand() { return brand; } } |
کد بالا همان کلاس POJO یا Getter / Setter است.
برای اینکه دیتا ها در ListView تنظیم شوند باید یک آداپتور سفارشی بنویسیم.
پس یک کلاس جاوا به نام LaptopAdapter.java ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | package ir.programchi; import android.app.Activity; import android.content.Intent; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.Button; import android.widget.TextView; import java.util.ArrayList; /** * Created by JFP on 9/4/2018. */ public class LaptopAdapter extends ArrayAdapter<Laptop> { Activity activity; int layoutResourceId; ArrayList<Laptop> data=new ArrayList<Laptop>(); Laptop laptop; public LaptopAdapter(Activity activity, int layoutResourceId, ArrayList<Laptop> data) { super(activity, layoutResourceId, data); this.activity=activity; this.layoutResourceId=layoutResourceId; this.data=data; } @Override public View getView(int position, View convertView, ViewGroup parent) { View row=convertView; LaptopHolder holder=null; if(row==null) { LayoutInflater inflater=LayoutInflater.from(activity); row=inflater.inflate(layoutResourceId,parent,false); holder=new LaptopHolder(); holder.modelname= (TextView) row.findViewById(R.id.textViewModelname); holder.ram= (TextView) row.findViewById(R.id.textViewRam); holder.os= (TextView) row.findViewById(R.id.textViewOs); holder.price= (TextView) row.findViewById(R.id.textViewPrice); holder.screensize= (TextView) row.findViewById(R.id.textViewScreensize); holder.brand= (TextView) row.findViewById(R.id.textViewBrand); row.setTag(holder); } else { holder= (LaptopHolder) row.getTag(); } laptop=data.get(position); holder.modelname.setText(laptop.getModelname()); holder.ram.setText(laptop.getRam()); holder.os.setText(laptop.getOs()); holder.price.setText(laptop.getPrice()); holder.screensize.setText(laptop.getScreensize()); holder.brand.setText(laptop.getBrand()); return row; } class LaptopHolder { TextView modelname,ram,os,price,screensize,brand; } } |
کد بالا بعد از اینکه json پارس شد مقادیر را به این اداپتور پاس میدهد سپس داده ها در layout مربوط به آنها قرار می گیرد.
یک layout دیگر به نام activity_unsorted.xml ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/unsortedlist" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true"/> </RelativeLayout> |
یک فایل جاوا به نام UnsortedActivity.java ایجاد کنید این اکتیویتی مربوط به فایل بالا است. نتیجه مربوط به فیلتر در این اکتیویتی نمایش داده می شود (داده ها در این اکتیویتی به صورت sort نشده یا فیلتر نشده نمایش داده خواهند شد).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | package ir.programchi; import android.app.ProgressDialog; import android.content.Context; import android.content.SharedPreferences; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.ListView; import android.widget.TextView; import android.widget.Toast; import com.android.volley.Request; import com.android.volley.RequestQueue; import com.android.volley.Response; import com.android.volley.VolleyError; import com.android.volley.toolbox.StringRequest; import com.android.volley.toolbox.Volley; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; import java.util.ArrayList; import java.util.Arrays; import java.util.Collections; import java.util.Comparator; import java.util.List; import java.util.Set; public class UnsortedActivity extends AppCompatActivity { ListView unsortedlist; LaptopAdapter laptopAdapter;String mn; ArrayList<Laptop> laptopList= new ArrayList<Laptop>(); ArrayList<String> jsonString = new ArrayList<String>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_unsorted); unsortedlist = (ListView) findViewById(R.id.unsortedlist); SharedPreferences sp = getSharedPreferences("SHARED_PREF_NAME", Context.MODE_PRIVATE); String jsonString = sp.getString("jsonString",null); JSONArray jsonArray = null; try { jsonArray = new JSONArray(jsonString); } catch (JSONException e) { e.printStackTrace(); } for(int i=0;i<jsonArray.length();i++){ try{ JSONObject jsonObject = jsonArray.getJSONObject(i); String modelname = "Modelname:" + jsonObject.getString("modelname"); mn = modelname; String ram = "Ram:" +jsonObject.getString("ram"); String os = "Os:" +jsonObject.getString("os"); String price = "Price:" + jsonObject.getString("price"); String screensize = "Screensize:" + jsonObject.getString("screensize"); String brand = "Brand:" + jsonObject.getString("brand"); Laptop laptop = new Laptop(modelname,ram,os,price,screensize,brand); laptopList.add(laptop); }catch (Exception e){ } } laptopAdapter=new LaptopAdapter(UnsortedActivity.this,R.layout.list_layout, laptopList); unsortedlist.setAdapter(laptopAdapter); laptopAdapter.notifyDataSetChanged(); } } |
کد بالا با استفاده از Json داده ها را که از اکتیویتی قبل در SharedPreferences ذخیره شده است fetch می کند سپس آن را پارس کرده در آداپتور set می کند نحوه کار آداپتور هم به این شکل است که سه ورودی می گیرد
- Instance آن اکتیویتی
- Layout کاستومی که خودمان طراحی کردیم
- یک List از داده ها
یک layout دیگر به نام activity_sortedbybrand.xml ایجاد کنید و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/unsortedlist" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> </RelativeLayout> |
در layout بالا فقط یک list قرار گرفته تا داده ها در آن لود شوند .
باید یک اکتیویتی به نام Sortedbybrand.java ایجاد کنید این اکتیویتی مربوط به layout بالا می شود.(شبیه به کد های قبلی است یعنی دقیقا همان است فقط بخشی از آن تغییر خواهد کرد چون باید فیلتر انجام شود.)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | package ir.programchi; import android.content.Context; import android.content.SharedPreferences; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ListView; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; import java.util.ArrayList; import java.util.Collections; import java.util.Comparator; import java.util.List; public class Sortedbybrand extends AppCompatActivity { ListView unsortedlist; LaptopAdapter laptopAdapter;String mn; ArrayList<Laptop> laptopList= new ArrayList<Laptop>(); String jsonString; JSONArray jsonArray; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_sortedbybrand); unsortedlist = (ListView) findViewById(R.id.unsortedlist); SharedPreferences sharedPreferences = getSharedPreferences("SHARED_PREF_NAME", Context.MODE_PRIVATE); jsonString = sharedPreferences.getString("jsonString",null); try { jsonArray = new JSONArray(jsonString); } catch (JSONException e) { e.printStackTrace(); } JSONArray sortedJsonArray = new JSONArray(); List<JSONObject> jsonValues = new ArrayList<JSONObject>(); for (int i = 0; i < jsonArray.length(); i++) { try { jsonValues.add(jsonArray.getJSONObject(i)); } catch (JSONException e) { e.printStackTrace(); } } Collections.sort( jsonValues, new Comparator<JSONObject>() { private static final String KEY_NAME = "brand"; @Override public int compare(JSONObject a, JSONObject b) { String valA = new String(); String valB = new String(); try { valA = (String) a.get(KEY_NAME); valB = (String) b.get(KEY_NAME); } catch (JSONException e) { } return valA.compareTo(valB); } }); for (int i = 0; i < jsonArray.length(); i++) { sortedJsonArray.put(jsonValues.get(i)); } for(int i=0;i<sortedJsonArray.length();i++){ try { JSONObject jsonObject = sortedJsonArray.getJSONObject(i); String modelname = "Modelname:" + jsonObject.getString("modelname"); String ram = "Ram:" +jsonObject.getString("ram"); String os = "Os:" +jsonObject.getString("os"); String price = "Price:" + jsonObject.getString("price"); String screensize = "Screensize:" + jsonObject.getString("screensize"); String brand = "Brand:" + jsonObject.getString("brand"); Laptop laptop = new Laptop(modelname,ram,os,price,screensize,brand); laptopList.add(laptop); } catch (JSONException e) { e.printStackTrace(); } laptopAdapter=new LaptopAdapter(Sortedbybrand.this,R.layout.list_layout, laptopList); unsortedlist.setAdapter(laptopAdapter); laptopAdapter.notifyDataSetChanged(); } } } |
همانند قبل داده از SharedPreferences دریافت می شوند سپس آن را به JsonArray تبدیل می کنیم و آن را پارس می کنیم بخش مهم استفاده از کلاس Collections برای انجام عمل sort است خود این کلاس شامل متودی به نام sort است که انجام عمل فیلتر را برای ما آسان می کند در اینجا ما براساس brand عمل فیلتر را انجام میدهیم.
یک layout دیگر به نام activity_sortedbyprice ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/unsortedlist" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> </RelativeLayout> |
در بالا هم مثل قبل یک ListView داریم.
یک اکتیویتی دیگر به نام Sortedbyprice.java ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | package ir.programchi; import android.content.Context; import android.content.SharedPreferences; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ListView; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; import java.util.ArrayList; import java.util.Collections; import java.util.Comparator; import java.util.List; public class Sortedbybrand extends AppCompatActivity { ListView unsortedlist; LaptopAdapter laptopAdapter;String mn; ArrayList<Laptop> laptopList= new ArrayList<Laptop>(); String jsonString; JSONArray jsonArray; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_sortedbybrand); unsortedlist = (ListView) findViewById(R.id.unsortedlist); SharedPreferences sharedPreferences = getSharedPreferences("SHARED_PREF_NAME", Context.MODE_PRIVATE); jsonString = sharedPreferences.getString("jsonString",null); try { jsonArray = new JSONArray(jsonString); } catch (JSONException e) { e.printStackTrace(); } JSONArray sortedJsonArray = new JSONArray(); List<JSONObject> jsonValues = new ArrayList<JSONObject>(); for (int i = 0; i < jsonArray.length(); i++) { try { jsonValues.add(jsonArray.getJSONObject(i)); } catch (JSONException e) { e.printStackTrace(); } } Collections.sort( jsonValues, new Comparator<JSONObject>() { private static final String KEY_NAME = "brand"; @Override public int compare(JSONObject a, JSONObject b) { String valA = new String(); String valB = new String(); try { valA = (String) a.get(KEY_NAME); valB = (String) b.get(KEY_NAME); } catch (JSONException e) { } return valA.compareTo(valB); } }); for (int i = 0; i < jsonArray.length(); i++) { sortedJsonArray.put(jsonValues.get(i)); } for(int i=0;i<sortedJsonArray.length();i++){ try { JSONObject jsonObject = sortedJsonArray.getJSONObject(i); String modelname = "Modelname:" + jsonObject.getString("modelname"); String ram = "Ram:" +jsonObject.getString("ram"); String os = "Os:" +jsonObject.getString("os"); String price = "Price:" + jsonObject.getString("price"); String screensize = "Screensize:" + jsonObject.getString("screensize"); String brand = "Brand:" + jsonObject.getString("brand"); Laptop laptop = new Laptop(modelname,ram,os,price,screensize,brand); laptopList.add(laptop); } catch (JSONException e) { e.printStackTrace(); } laptopAdapter=new LaptopAdapter(Sortedbybrand.this,R.layout.list_layout, laptopList); unsortedlist.setAdapter(laptopAdapter); laptopAdapter.notifyDataSetChanged(); } } } |
در اینجا هم دقیقا همانند قبل فیلتر انجام می شود فقط کلید آن براساس price یا قیمت است و در آخر بعد از فیلتر شدن یک بار دیگر داده به Model ما پاس داده می شود سپس به آداپتور فرستاده می شود.
برای اینکه نتیجه را ببینید باید یک layout به نام activity_filterresults.xml ایجاد کنید و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/unsortedlist" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> </RelativeLayout> |
در بالا فقط یک ListView داریم که نتیجه فیلتر انتخابی در آن نمیاش داده می شود.
یک اکتیویتی به نام Filterresults.java ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | package ir.programchi; import android.content.Context; import android.content.Intent; import android.content.SharedPreferences; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ListView; import android.widget.Toast; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; import java.util.ArrayList; public class Filterresults extends AppCompatActivity { ListView unsortedlist; LaptopAdapter laptopAdapter;String mn; ArrayList<Laptop> laptopList= new ArrayList<Laptop>(); String jsonString; JSONArray jsonArray; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_filterresults); unsortedlist = (ListView) findViewById(R.id.unsortedlist); SharedPreferences sharedPreferences = getSharedPreferences("SHARED_PREF_NAME", Context.MODE_PRIVATE); jsonString = sharedPreferences.getString("jsonString",null); try { jsonArray = new JSONArray(jsonString); } catch (JSONException e) { e.printStackTrace(); } for(int i=0;i<jsonArray.length();i++){ try { JSONObject jsonObject = jsonArray.getJSONObject(i); String price1= jsonObject.getString("price"); if(Integer.parseInt(price1)<40000) { String modelname = "Modelname:" + jsonObject.getString("modelname"); String ram = "Ram:" +jsonObject.getString("ram"); String os = "Os:" +jsonObject.getString("os"); String price = "Price:" + jsonObject.getString("price"); String screensize = "Screensize:" + jsonObject.getString("screensize"); String brand = "Brand:" + jsonObject.getString("brand"); Laptop laptop = new Laptop(modelname,ram,os,price,screensize,brand); laptopList.add(laptop); } } catch (JSONException e) { e.printStackTrace(); } Toast.makeText(Filterresults.this,"Filtered as Price less than 40000", Toast.LENGTH_SHORT).show(); laptopAdapter=new LaptopAdapter(Filterresults.this,R.layout.list_layout, laptopList); unsortedlist.setAdapter(laptopAdapter); laptopAdapter.notifyDataSetChanged(); } } } |
کد بالا فیلتر را برای شما انجام خواهد داد و نتیجه به نمایش در خواهد آمد.
و در نهایت کد مربوط به MainActivity.java
در اکتیویتی اصلی یا همان MainActivity.java کد های زیر را را قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | package ir.programchi; import android.app.ProgressDialog; import android.content.Context; import android.content.Intent; import android.content.SharedPreferences; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ListView; import android.widget.TextView; import android.widget.Toast; import com.android.volley.Request; import com.android.volley.RequestQueue; import com.android.volley.Response; import com.android.volley.VolleyError; import com.android.volley.toolbox.StringRequest; import com.android.volley.toolbox.Volley; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; import java.util.ArrayList; import java.util.Collections; import java.util.Comparator; import java.util.HashSet; import java.util.List; import java.util.Set; public class MainActivity extends AppCompatActivity implements View.OnClickListener { Button buttonUnsortedlist,buttonSortedbybrand,buttonSortedbyprice,buttonFilterresults; ProgressDialog progressDialog; TextView textView; SharedPreferences sharedPreferences; String URL = "getData.php"; String mn; LaptopAdapter laptopAdapter; ArrayList<Laptop> laptopList= new ArrayList<Laptop>(); String jsonString; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); progressDialog = new ProgressDialog(this); buttonFilterresults = (Button) findViewById(R.id.buttonFilterresults); buttonSortedbybrand = (Button) findViewById(R.id.buttonSortedbybrand); buttonSortedbyprice = (Button) findViewById(R.id.buttonSortedbyprice); buttonUnsortedlist = (Button) findViewById(R.id.buttonUnsortedlist); buttonSortedbybrand.setOnClickListener(this); buttonUnsortedlist.setOnClickListener(this); buttonFilterresults.setOnClickListener(this); buttonSortedbyprice.setOnClickListener(this); getLaptops(); sharedPreferences = getSharedPreferences("SHARED_PREF_NAME", Context.MODE_PRIVATE); } @Override public void onClick(View v) { if(v==buttonUnsortedlist){ startActivity(new Intent(this,UnsortedActivity.class)); } if(v==buttonSortedbybrand){ startActivity(new Intent(this,Sortedbybrand.class)); } if(v==buttonSortedbyprice){ startActivity(new Intent(this,Sortedbyprice.class)); } if(v==buttonFilterresults){ startActivity(new Intent(this,Filterresults.class)); } } public void getLaptops() { progressDialog.setMessage("Fetching data from the Server..."); progressDialog.show(); StringRequest stringRequest = new StringRequest(Request.Method.POST, URL, new Response.Listener<String>() { @Override public void onResponse(String response) { progressDialog.dismiss(); Toast.makeText(MainActivity.this, "Data Successfully Fetched", Toast.LENGTH_SHORT).show(); try { JSONObject js = new JSONObject(response); JSONArray jsonArray = js.getJSONArray("laptops"); jsonString = jsonArray.toString(); SharedPreferences.Editor editor = sharedPreferences.edit(); editor.putString("jsonString",jsonString); editor.apply(); JSONArray sortedJsonArray = new JSONArray(); List<JSONObject> jsonValues = new ArrayList<JSONObject>(); for (int i = 0; i < jsonArray.length(); i++) { jsonValues.add(jsonArray.getJSONObject(i)); } Collections.sort( jsonValues, new Comparator<JSONObject>() { private static final String KEY_NAME = "modelname"; @Override public int compare(JSONObject a, JSONObject b) { String valA = new String(); String valB = new String(); try { valA = (String) a.get(KEY_NAME); valB = (String) b.get(KEY_NAME); } catch (JSONException e) { } return valA.compareTo(valB); } }); for (int i = 0; i < jsonArray.length(); i++) { sortedJsonArray.put(jsonValues.get(i)); } } catch (JSONException e) { e.printStackTrace(); } } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError error) { } }); RequestQueue request = Volley.newRequestQueue(this); request.add(stringRequest); } } |
ابتدا شما باید آدرس مربوط به فایل getData.php را در متغیر URL قرار دهید. در ابتدای کد ما دکمه ها را find کردیم سپس برای آنها کلیک تعریف کردیم یک void به نام getLaptops داریم که داده ها را کامل از دیتابیس توسط فایل php دریافت کرده و در SharedPreferences ذخیره می کند و بعدا همانطور که در بالا توضیح داده از آن در هر اکتیویتی استفاده می کنیم.
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 









با سلام درقسمت اکتیویتی Sortedbyprice به اشتباه اکتیویتی Sortedbybrand تایپ شده و کل اکتیویتی قبلی اینجا تکرار شده مهندس….