طراحی متریال دیزاین ImageView در برنامه نوسی اندروید
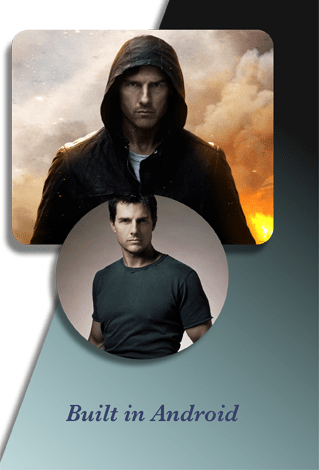
سلام دوستان امیدوارم حالتون خوب باشد در این سری از آموزش برنامه نویسی اندروید به آموزش طراحی متریال دیزاین ImageView در برنامه نوسی اندروید می پردازیم در ادامه می توانید پیش نمایشی از آن را مشاهده می کنید طراحی متریال دیزاین همانطور که قبلا هم گفتیم باعث می شود کاربر بهتر با برنامه شما ارتباط برقرار کند و از کار کردن با برنامه خسته نشود با ما همراه باشید.
برای اینکه از اینک کتاب خانه استفاده کنید لازم است آن را به پروژه خود اضافه کنید.
برای اینکار وار فایل Build.gradle از نوع Module شده سپس در بخش dependencies خط زیر را اضافه کنید.
1 2 3 4 | dependencies { ... compile 'com.jackandphantom.android:circularimageview:1.2.0' } |
پروژه را sync کنید علت خطاهای گریدل را قبلا بررسی کرده ایم برای حل مشکلتان در سایت واژه Gradle را جستجو کنید.
این کتاب خانه در مخزن jcenter قرار دارد.
اگر پیش نمایش را دیده باشید متوجه می شوید که به دو شکل می توان آن را نمایش داد (گرد و مستطیل مربع)
برای اینکه به شکل گرد باشد می توانید از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 | <!-- <a> circular imageview xml</a> --> <com.jackandphantom.circularimageview.CircleImage android:layout_width="270dp" android:layout_height="270dp" android:src="@drawable/circularImage" app:border_width="3dp" app:border_color="#ed2e2e" app:add_shadow="true" app:shadow_color="#a10909" app:shadow_radius="20" android:id="@+id/circleImage" /> |
app:border_width : اندازه دور عکس را تنظیم می کند.
app:border_color : رنگ دور عکس را تنظیم می کند.
app:add_shadow سایه را فعال / غیرفعال می کند.
app:shadow_color : رنگ سایه را تنظیم می کند.
app:shadow_radius :گردی سایه را تنظیم می کند.
برای اینکه از این ویژگی ها در کد استفاده کنید می توانید مثل زیر عمل کنید.
1 2 3 4 5 6 | CircleImage circleImage = (CircleImage) findViewById(R.id.circleImage); circleImage.setBorderColor(Color.BLACK); circleImage.setBorderWidth(5); circleImage.setAddShadow(true); circleImage.setShadowRadius(20); circleImage.setShadowColor(Color.parseColor("#a10909")); |
حالا برای اینکه از شکل مستطیل مربع آن استفاده کنید ابتدا کد زیر را در layout قرار داده مثل زیر
1 2 3 4 5 6 7 | <!-- <a> Rounded corner imageview xml </a> --> <com.jackandphantom.circularimageview.RoundedImage android:layout_width="320dp" android:layout_height="220dp" app:rounded_radius="50" android:src="@drawable/rounded_Image" android:id="@+id/roundedImage3" /> |
سپس برای اینکه از طریق کد به آن دسترسی داشته باشید باید مثل زیر عمل کنید.
1 2 | RoundedImage roundedImage = (RoundedImage) findViewById(R.id.roundedImage); roundedImage.setRoundedRadius(50); |
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام
موقع سینک این خطا رو میده
Error:Failed to resolve: com.android.support:appcompat-v7:25.3.1
این سه تا گزینه هم زیرش نوشته
Install Repository and sync project
openFile
Show in Project Structure dialog
سلام و درود شما باید BuildTools 25 را برای استفاده از این کتاب خانه گوگل دانلود کنید قندشکن رو روشن کنید و بروی Install Respository کلیک کنید.
موفق باشید.
ممنون حل شد . گزینه install رو زدم ولی وسط دانلود کنسل شد دستی دانلودش کردم و بعد اینکه repository _ r47 را با قبلی جایگزین کردم دوباره خطا داد که طبق چیزی که تو لینک گفته درست شد .