CircularProgressbar متریال دیزاین در اندروید
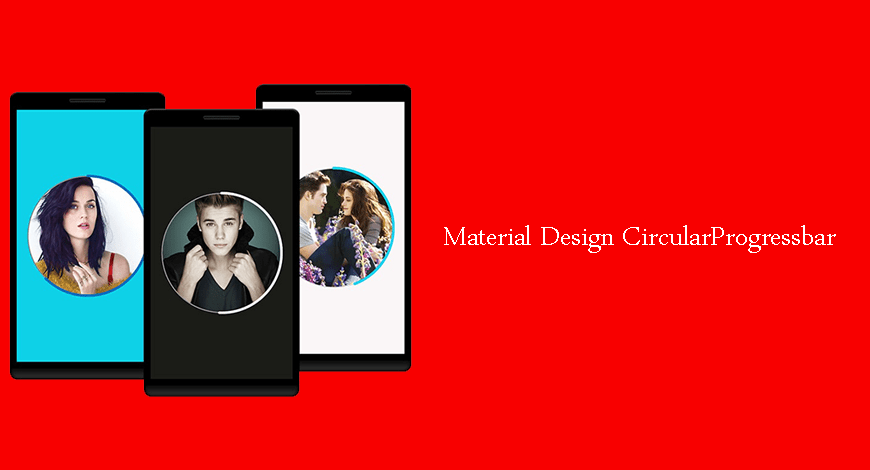
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش CircularProgressbar متریال دیزاین در اندروید می پردازیم از این آموزش می توانید برای لود کردن عکس های به صورت متریال دیزاین استفاده کنید در ادامه می توانید پیش نمایشی از آن را مشاهده کنید در ادامه با ما همراه باشید.
همانطور که می بینید بسیار متریال دیزاین است .
برای استفاده از این کتاب خانه ابتدا باید آن را به پروژه اضافه کنید.
ابتدا وارد فایل Build.gradle از نوع Module شده سپس در بخش dependencies خط زیر را اضافه کنید.
1 2 3 | dependencies { compile 'com.jackandphantom.android:circularprogressbar:1.2.0' } |
پروژه را sync کنید دقت کنید این کتاب خانه در jcenter قرار گرفته است در صورتی که gradle شما sync نشد در سایت واژه Gradle را جستجو کنید تا مشکلتات را حل کنید.
سپس در layout خود کدهای زیر را قرار دهید (در اینجا نام layout ما برابر با activity_main.xml )
1 2 3 4 5 6 7 8 9 | <com.jackandphantom.circularprogressbar.CircleProgressbar android:layout_width="250dp" android:layout_height="250dp" android:id="@+id/cid" app:cpb_progress="50" app:cpb_roundedCorner="true" app:cpb_foregroundProgressWidth="15" app:cpb_foregroundProgressColor="#1864c2" app:cpb_touchEnabled="true"/> |
app:cpb_progress : مقدار پیشفرض progress را تنظیم می کند.
app:cpb_roundedCorner : در اینجا این ویژگی progress را گرد می کند.
app:cpb_foregroundProgressWidth : اندازه گردی دور را تنظیم می کند.
app:cpb_foregroundProgressColor : رنگ Progress Bar را تنظیم می کند.
app:cpb_touchEnabled : رویداد کلیک بروی آن را تنظیم می کند.
حالا باید کد های جاوا را قرار دهیم.
1 2 3 4 5 6 7 8 9 10 | CircleProgressbar circleProgressbar = (CircleProgressbar)findViewById(R.id.cid); circleProgressbar.setForegroundProgressColor(Color.RED); circleProgressbar.setBackgroundColor(Color.GREEN); circleProgressbar.setBackgroundProgressWidth(15); circleProgressbar.setForegroundProgressWidth(20); circleProgressbar.enabledTouch(true); circleProgressbar.setRoundedCorner(true); circleProgressbar.setClockwise(true); int animationDuration = 2500; circleProgressbar.setProgressWithAnimation(65, animationDuration); |
در بالا یکسری ویژگی وجود دارد که به آنها خواهیم پرداخت.
setForegroundProgressColor : رنگ ProgressBar را تعیین می کند.
setBackgroundColor : رنگ پیش زمینه ProgressBar را تعیین می کند.
setBackgroundProgressWidth : اندازه پیش زمینه Progressbar را تعیین می کند.
setForegroundProgressWidth اندازه پس زمینه را تعیین می کند.
enabledTouch : حالت کلیک بروی آن را تعیین می کند.
setRoundedCorner گرد کردن Progressbar را تعیین می کند به طور پیشفرض false است.
setClockwise : جهت گردش به سمت ساعت را تنظیم می کند. به صورت معمول false است (گردش به سمت عقربه های ساعت false شود خلاف جهت عقربه های ساعت خواهد بود)
animationDuration : مقدار زمانی انیمیشن را تنظیم می کند.
برای اینکه یک دور یک عکس همانند ما آن را تنظیم کنید کافی یک ImageView قرار داده سپس به اندازه ImagView بروی آن ProgresBar را قرار دهید تا دور تا دور آن قرار بگیرد و برای لود شدن آن از انیمیشن استفاده کنید تا بهتر نمایش داده شود.
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام
خداخیرتون بده این آموزشهای عالی رو درست میکنید
لطفا اموزشای زبان کوتلن هم بزارید تا بتونیم دنبال کنیم
مرسی از سایت خوبتون
سلام
خواهش می کنم انشاالله موفق باشید آموزش های کوتلین در حال قرار گرفتن است تا ماه دیگر بخش آموزش کوتلین تکمیل خواهد شد .
من کد گریدل رو که اضافه میکنم ، خطای زیر میگیره ، چه کار باید انجام بدم ؟؟؟
Configuration ‘compile’ is obsolete and has been replaced with ‘implementation’ and ‘api’.
It will be removed at the end of 2018. For more information see: http://d.android.com/r/tools/update-dependency-configurations.html
به جای compile از implementation استفاده کنید.