آموزش Multilevel Expandable ListView در اندروید
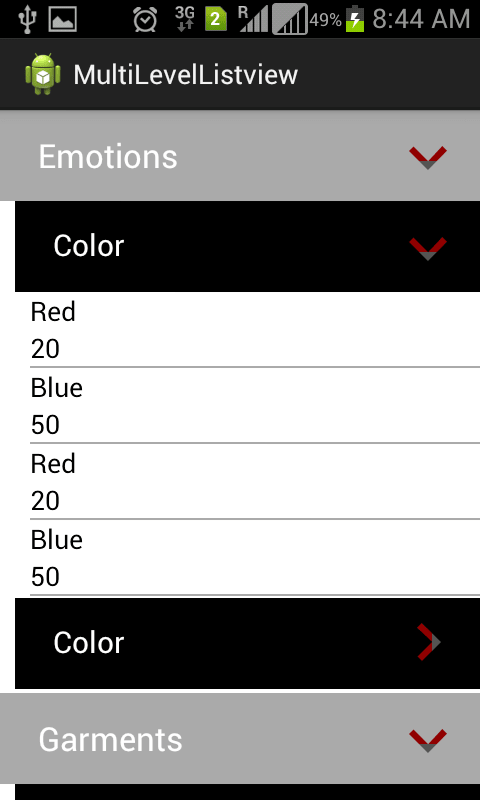
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش Multilevel Expandable ListView در اندروید می پردازیم قبلتر آموزش Expandable ListView را برای شما قرار داده بودیم در امروز در صدد آمدیم تا آموزش Multilevel Expandable ListView یا listview هایی چند طبقه (چند منظوره ) را برای شما قرار دهیم در ادامه می توانید پیش نمایش از Multilevel Expandable ListView را مشاهده کرده تا درک آن برای شما راحت تر باشد در ادامه با ما همراه باشید.
اگر عکس بالا را نگاه کنید متوجه می شوید که Listview به دو Child های تو در تو تقسیم شده است یعنی اولی Group دومی Child و سومی Child درون Child دوم به مثال زیر توجه کنید.
- رنگ
- نام رنگ
- رنگ قرمز
- نام رنگ
ابتدا فایل زیر را دانلود کرده و در پوشه drawable قرار دهید. این فایل شامل عکس هایی است که در برنامه استفاده شده است.
لینک دانلود
وارد پوشه layout شده و یک فایل به نام row_first.xml ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" android:orientation="vertical" > <RelativeLayout android:id="@+id/linearFirst" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/darker_gray" android:padding="15dp" > <TextView android:id="@+id/textViewName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_marginLeft="10dp" android:text="TextView" android:textColor="@android:color/white" android:textSize="22sp" /> <ImageView android:id="@+id/imageFirstArrow" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_marginRight="5dp" /> </RelativeLayout> <LinearLayout android:id="@+id/linear_scroll" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:background="@android:color/white" android:orientation="vertical" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/white" /> </LinearLayout> |
کد بالا row اولی listview را ایجاد می کند اسم آن را می گذاریم Group تا در ادامه آموزش راحتر آن را توضیح دهیم .
یک فایل دیگر در همان پوشه به نام row_second.xml ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" android:orientation="vertical" > <RelativeLayout android:id="@+id/linearSecond" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/background_dark" android:padding="15dp" > <TextView android:id="@+id/textViewTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_marginLeft="10dp" android:text="TextView" android:textColor="@android:color/white" android:textSize="20sp" /> <ImageView android:id="@+id/imageSecondArrow" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_marginRight="5dp" /> </RelativeLayout> <LinearLayout android:id="@+id/linear_scroll_third" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:background="@android:color/white" android:orientation="vertical" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/white" /> </LinearLayout> |
کد بالا row دوم که child اول ما می شود را ایجاد می کند نام آن را برابر با Child اول قرار می دهیم.
یک فایل دیگر در همان پوشه به نام row_third.xml ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" android:orientation="vertical" > <TextView android:id="@+id/textViewItemName" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/background_light" android:text="TextView" android:textColor="@android:color/black" android:textSize="18sp" /> <TextView android:id="@+id/textViewItemPrice" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/background_light" android:text="TextView" android:textColor="@android:color/black" android:textSize="18sp" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/darker_gray" /> </LinearLayout> |
کد بالا child دوم ما که درون child اول است را ایجاد می کند.
بعد از اینکار وارد layout اصلی شده در اینجا نام آن برابر با activity_main.xml است و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 | <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:id="@+id/linear_listview" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" /> </ScrollView> |
همانطور که مشاهده می کنید یک ScrollView و یک LinearLayout در کد بالا قرار گرفته است و در ادامه با استفاده از کد layout هایی را که ساختیم در این layout بالا Inflate می کنیم.
یک کلاس به نام Product.java ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | package com.androidhub4you.multilevellistview; import java.util.ArrayList; /** * * Group * */ public class Product { private String pName; private ArrayList<SubCategory> mSubCategoryList; public Product(String pName, ArrayList<SubCategory> mSubCategoryList) { super(); this.pName = pName; this.mSubCategoryList = mSubCategoryList; } public String getpName() { return pName; } public void setpName(String pName) { this.pName = pName; } public ArrayList<SubCategory> getmSubCategoryList() { return mSubCategoryList; } public void setmSubCategoryList(ArrayList<SubCategory> mSubCategoryList) { this.mSubCategoryList = mSubCategoryList; } /** * * First Child * */ public static class SubCategory { private String pSubCatName; private ArrayList<ItemList> mItemListArray; public SubCategory(String pSubCatName, ArrayList<ItemList> mItemListArray) { super(); this.pSubCatName = pSubCatName; this.mItemListArray = mItemListArray; } public String getpSubCatName() { return pSubCatName; } public void setpSubCatName(String pSubCatName) { this.pSubCatName = pSubCatName; } public ArrayList<ItemList> getmItemListArray() { return mItemListArray; } public void setmItemListArray(ArrayList<ItemList> mItemListArray) { this.mItemListArray = mItemListArray; } /** * * Second Child * */ public static class ItemList { private String itemName; private String itemPrice; public ItemList(String itemName, String itemPrice) { super(); this.itemName = itemName; this.itemPrice = itemPrice; } public String getItemName() { return itemName; } public void setItemName(String itemName) { this.itemName = itemName; } public String getItemPrice() { return itemPrice; } public void setItemPrice(String itemPrice) { this.itemPrice = itemPrice; } } } } |
در بالا هر بخش از کد را نام گذاری کردم همانطور که در بالاتر آنها را نام گذاری کردم. این کلاس به getter و setter نیر معروف است.
و در آخر به کد MainActivity.java میرسیم که در اینجا MainActivity.java اکتیویتی اصلی ما است .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 | package ir.programchi; import java.util.ArrayList; import ir.programchi.Product.SubCategory; import ir.programchi.Product.SubCategory.ItemList; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.view.LayoutInflater; import android.view.MotionEvent; import android.view.View; import android.view.View.OnTouchListener; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.RelativeLayout; import android.widget.TextView; /** * * @author Jefferson * */ public class MainActivity extends Activity { private ArrayList<Product>pProductArrayList; private ArrayList<SubCategory>pSubItemArrayList; private ArrayList<SubCategory>pSubItemArrayList2; private LinearLayout mLinearListView; boolean isFirstViewClick=false; boolean isSecondViewClick=false; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mLinearListView = (LinearLayout) findViewById(R.id.linear_listview); ArrayList<ItemList> mItemListArray=new ArrayList<ItemList>(); mItemListArray.add(new ItemList("Red", "20")); mItemListArray.add(new ItemList("Blue", "50")); mItemListArray.add(new ItemList("Red", "20")); mItemListArray.add(new ItemList("Blue", "50")); ArrayList<ItemList> mItemListArray2=new ArrayList<ItemList>(); mItemListArray2.add(new ItemList("Pant", "2000")); mItemListArray2.add(new ItemList("Shirt", "1000")); mItemListArray2.add(new ItemList("Pant", "2000")); mItemListArray2.add(new ItemList("Shirt", "1000")); mItemListArray2.add(new ItemList("Pant", "2000")); mItemListArray2.add(new ItemList("Shirt", "1000")); pSubItemArrayList=new ArrayList<SubCategory>(); pSubItemArrayList2=new ArrayList<SubCategory>(); pSubItemArrayList.add(new SubCategory("Color", mItemListArray)); pSubItemArrayList2.add(new SubCategory("Cloths", mItemListArray2)); pSubItemArrayList.add(new SubCategory("Color", mItemListArray)); pSubItemArrayList2.add(new SubCategory("Cloths", mItemListArray2)); pProductArrayList=new ArrayList<Product>(); pProductArrayList.add(new Product("Emotions", pSubItemArrayList)); pProductArrayList.add(new Product("Garments", pSubItemArrayList2)); for (int i = 0; i < pProductArrayList.size(); i++) { LayoutInflater inflater = null; inflater = (LayoutInflater) getApplicationContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE); View mLinearView = inflater.inflate(R.layout.row_first, null); final TextView mProductName = (TextView) mLinearView.findViewById(R.id.textViewName); final RelativeLayout mLinearFirstArrow=(RelativeLayout)mLinearView.findViewById(R.id.linearFirst); final ImageView mImageArrowFirst=(ImageView)mLinearView.findViewById(R.id.imageFirstArrow); final LinearLayout mLinearScrollSecond=(LinearLayout)mLinearView.findViewById(R.id.linear_scroll); if(isFirstViewClick==false){ mLinearScrollSecond.setVisibility(View.GONE); mImageArrowFirst.setBackgroundResource(R.drawable.arw_lt); } else{ mLinearScrollSecond.setVisibility(View.VISIBLE); mImageArrowFirst.setBackgroundResource(R.drawable.arw_down); } mLinearFirstArrow.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { if(isFirstViewClick==false){ isFirstViewClick=true; mImageArrowFirst.setBackgroundResource(R.drawable.arw_down); mLinearScrollSecond.setVisibility(View.VISIBLE); }else{ isFirstViewClick=false; mImageArrowFirst.setBackgroundResource(R.drawable.arw_lt); mLinearScrollSecond.setVisibility(View.GONE); } return false; } }); final String name = pProductArrayList.get(i).getpName(); mProductName.setText(name); for (int j = 0; j < pProductArrayList.get(i).getmSubCategoryList().size(); j++) { LayoutInflater inflater2 = null; inflater2 = (LayoutInflater) getApplicationContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE); View mLinearView2 = inflater2.inflate(R.layout.row_second, null); TextView mSubItemName = (TextView) mLinearView2.findViewById(R.id.textViewTitle); final RelativeLayout mLinearSecondArrow=(RelativeLayout)mLinearView2.findViewById(R.id.linearSecond); final ImageView mImageArrowSecond=(ImageView)mLinearView2.findViewById(R.id.imageSecondArrow); final LinearLayout mLinearScrollThird=(LinearLayout)mLinearView2.findViewById(R.id.linear_scroll_third); if(isSecondViewClick==false){ mLinearScrollThird.setVisibility(View.GONE); mImageArrowSecond.setBackgroundResource(R.drawable.arw_lt); } else{ mLinearScrollThird.setVisibility(View.VISIBLE); mImageArrowSecond.setBackgroundResource(R.drawable.arw_down); } mLinearSecondArrow.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { if(isSecondViewClick==false){ isSecondViewClick=true; mImageArrowSecond.setBackgroundResource(R.drawable.arw_down); mLinearScrollThird.setVisibility(View.VISIBLE); }else{ isSecondViewClick=false; mImageArrowSecond.setBackgroundResource(R.drawable.arw_lt); mLinearScrollThird.setVisibility(View.GONE); } return false; } }); final String catName = pProductArrayList.get(i).getmSubCategoryList().get(j).getpSubCatName(); mSubItemName.setText(catName); for (int k = 0; k < pProductArrayList.get(i).getmSubCategoryList().get(j).getmItemListArray().size(); k++) { LayoutInflater inflater3 = null; inflater3 = (LayoutInflater) getApplicationContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE); View mLinearView3 = inflater3.inflate(R.layout.row_third, null); TextView mItemName = (TextView) mLinearView3.findViewById(R.id.textViewItemName); TextView mItemPrice = (TextView) mLinearView3.findViewById(R.id.textViewItemPrice); final String itemName = pProductArrayList.get(i).getmSubCategoryList().get(j).getmItemListArray().get(k).getItemName(); final String itemPrice = pProductArrayList.get(i).getmSubCategoryList().get(j).getmItemListArray().get(k).getItemPrice(); mItemName.setText(itemName); mItemPrice.setText(itemPrice); mLinearScrollThird.addView(mLinearView3); } mLinearScrollSecond.addView(mLinearView2); } mLinearListView.addView(mLinearView); } } } |
در کد بالا ما سه تا آرایه داریم که به ترتیب برای Group و child اول و child دوم است این داده ها از نوع array هستند و یک داده sample برای قرار گرفتن در Group و child اول و child هستند.
حالا ما باید هر row را Inflate کنیم تا نمایش داده شوند بعد از Inflate کردن باید آداپتور را ست کنیم یعنی داده sample آرایه را در بخش های مخصوصشان ( Group و child اول و child ) قرار دهیم . همینطور باید برای یک کلیک تعریف کنیم تا زمانی که بروی هر آیکون هر row کلیک شد لیست دوم یا child دوم و سوم به ترتیب باز شوند. برای اینکه این برنامه کمی متریال دیزاین شود کافی است یک انیمیشن در listview لود کنید و همینطور اندازه آیکون Row ها را تغییر دهید.
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








آقای جعفر پور میشه از این حالت برای نمایش سلسله مراتبی فایل ها و پوشهای گوشی استفاده کرد رهنمایی می کنید لطفا
سلام
بله امکان پذیر است.
ولی برای نمایش فایل ها کتاب خانه ای معرفی کردیم نیاز نیست که دوباره آن را بنویسید از لینک زیر استفاده کنید.
آموزش File Picker در برنامه نویسی اندروید
https://programchi.ir/2017/07/12/%d8%a2%d9%85%d9%88%d8%b2%d8%b4-file-picker-%d8%af%d8%b1-%d8%a8%d8%b1%d9%86%d8%a7%d9%85%d9%87-%d9%86%d9%88%db%8c%d8%b3%db%8c-%d8%a7%d9%86%d8%af%d8%b1%d9%88%db%8c%d8%af/
موفق باشید.