آموزش Paint در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش Paint در برنامه نویسی اندروید می پردازیم البته خود برنامه Paint قابلیت های بسیار بالایی دارد ما در این آموزش به بخشی از آن خواهیم پرداخت همانند کشیدن خط (LINE) , دایره (CIRCLE) , مستطیل (RECTANGLE) , بیضی (ELLIPSE) خط مورب (QUADRATICBEZIER) در ادامه با ما همراه باشید.
این آموزش نیازمند یک کتاب خانه بسیار سبک است.
ابتدا وارد فایل Build.gradle از نوع Top Level شده سپس در بخش repositories خط زیر را اضافه کنید.
1 | maven { url 'https://jitpack.io' } |
حالا وارد فایل Build.gradle از نوع Module شده سپس در بخش dependencies خط زیر را اضافه کنید.
1 | compile 'com.github.infotech-group:CanvasView:1.0.0' |
سپس پروژه را sync کنید.
فرض کنید یک layout به نام activity_draw.xml داریم که کد زیر در آن قرار دارد .
1 2 3 4 5 | <com.android.graphics.CanvasView android:id="@+id/canvas" android:layout_width="280dp" android:layout_height="280dp" android:layout_gravity="center_horizontal" /> |
ما در بالا یک CanvasView برای صفحه نقاشی قرار داده ایم بروی view هایی همانند CanvasView می توان هرچیزی را طراحی یا draw کرد.
و همینطور فرض کنید یک فایل جاوا که مربوط به activity_draw است به نام DrawActivity.java داریم.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // ... import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import com.android.graphics.CanvasView; public class DrawActivity extends AppCompatActivity { private CanvasView canvas = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_draw); this.canvas = (CanvasView)this.findViewById(R.id.canvas); } // ... } |
در بالا ما فقط view مربوط به CanvasView را find کردیم.
در ادامه ما تمامی بخش هایی رو که برای طراحی , پاک کردن , Undo , Redo ,Mode را بررسی خواهیم کرد ما فقط کد را برای شما قرار میدهیم نحوه ارتباط آنها با خودتان البته کاری ندارد توصیه می کنم در رویداد کلیک هرکدام از کدهای زیر را تست کنید.
API
Undo / Redo / Clear (پاک کردن / رفتن به حالت قبلی / رفتن به حالت بعدی)
1 2 3 | this.canvas.undo(); // Undo this.canvas.redo(); // Redo this.canvas.clear(); // Clear canvas |
Mode
هنگامی می خواهید طراحی کنید سه mode وجود دارد.
1 2 3 | this.canvas.setMode(CanvasView.Mode.DRAW); // for drawing this.canvas.setMode(CanvasView.Mode.TEXT); // for drawing Text this.canvas.setMode(CanvasView.Mode.ERASER); // for using Eraser |
Mode.DRAW : برای کشیدن.
Mode.TEXT : برای نوشتن.
Mode.ERASER : برای Erase (پاک) کردن.
Drawer
همانطور که در بالاتر گفتیم امکان طراحی اشکال مختلف وجود دارد برای اینکار باید یک Drawer انتخاب شود.
1 2 3 4 5 6 | this.canvas.setDrawer(CanvasView.Drawer.PEN); // Use Pen Tool this.canvas.setDrawer(CanvasView.Drawer.LINE); // Draw Line this.canvas.setDrawer(CanvasView.Drawer.RECTANGLE); // Draw Rectangle this.canvas.setDrawer(CanvasView.Drawer.CIRCLE); // Draw Circle this.canvas.setDrawer(CanvasView.Drawer.ELLIPSE); // Draw Ellipse (Oval) this.canvas.setDrawer(CanvasView.Drawer.QUADRATIC_BEZIER); // Draw Quadratic Bezier |
PEN : مداد برای طراحی بروی Canvans انتخاب می شود.
LINE : برای کشیدن خط استفاده می شود.
RECTANGLE : برای کشیدن مربع یا مستطیل استفاده می شود.
CIRCLE : برای کشیدن دایره استفاده می شود.
ELLIPSE : برای کشیدن بیضی استفاده می شود.
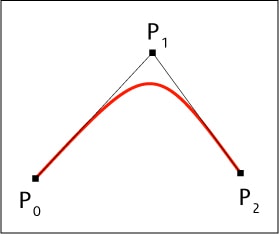
QUADRATIC_BEZIER : برای کشیدن خط مورب استفاده می شود همانند عکس زیر
برای تغییر رنگ پسزمینه از کد زیر باید استفاده شود.
1 | this.canvas.setBaseColor(Color.WHITE); |
در بالا رنگ سفید انتخاب شده است می تواند هر رنگی باشد.
برای اینکه مقدار غلظت رنگ را تغییر دهید می توانید از کد زیر استفاده کنید.
1 | this.canvas.setOpacity(128); // between 0 and 255 |
و این غلظت رنگ بین 0 تا 255 است.
برای اینکه شئی طراحی شده را به شکل blur مانند در بیارید می توانید از کد زیر استفاده کنید.
1 | this.canvas.setBlur(5F); // greater than or equal to 0 |
Draw Text (طراحی / نوشتن متن)
1 | this.canvas.setText("Canvas View"); |
باید قبل از این کار mode تغییر کند سپس از کد بالا استفاده کنید.
تبدیل Canvas به Bitmap
1 | Bitmap bitmap = this.canvas.getBitmap(); |
1 | Bitmap bitmap = this.canvas.getScaleBitmap(300, 200); // 300 x 200 |
سپس آن را همانند زیر فشرده کنید.
1 | byte[] bytes = this.canvas.getBitmapAsByteArray(CompressFormat.PNG, 100); |
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سللم مرسی از آموزشی که گذاشتین. ببخشید چند تا سوال داشتم:
1) چطور میشود شکل هایی که ایجاد میکنیم قابلیت جابه جایی را داشته باشند(مثلا یک دایره را با انگشت از چپ به راست انتقال دهیم)؟
2) این امکان وجود دارد که شکل هایی که ایجاد میکنیم، اندازه مشخص یا رنگ خاصی داشته باشند؟ یا کاربر بتواند در آن ها متنی بنویسد؟
3) چطور میشود position شکل هایی که ایجاد کردیم را داشته باشیم تا در شرایطی خاص مثلا رنگ شکل دوم عوض شود.
با سپاس فراوان از شما.
سلام و درود
برای اینکه یک شکل یا یک view را جابه جا کنید کافی است از onTouchEvent استفاده کنید در ادامه یک کد کامل برای شما قرار میدهم (کد زیر یک view سفارشی است)
و در جواب به سوال دومتان بله امکان پذیر است ولی اگر کمی دقت کنید اندازه توسط خود کاربر که در حال کشیدن آن است تنظیم می شود برای اینکه یک شکل مثلا دایره به اندازه خاص بکشید باید از کد زیر استفاده کنید
مثل زیر عمل کنید.
یک فایل جاوا به نام CirclesDrawingView.java ایجاد کرده کدهای زیر را در آن قرار دهید.
سپس برای استفاده از view سفارشی ساخته شده باید مثل زیر در layout قرار بگیرد
باید به جای ir.programchi نام پکیج خودتان را قرار دهید.
با canvas که در کد بالا توضیح دادم اگر کمی به کلاس های آن نگاه بیندازید متوجه می شوید چه طور می شود position هر کدام را به دست آورد.
در صورتی که سوالی داشتید در زیر همین مطلب قرار دهید تا جواب داده شود .
موفق باشید.
سلام و وقت به خیر مجدد.
این کد به خوبی کار میکند و از این بابت متشکرم.
فقط مشکلی که وجود دارد این است که با استفاده از این کد، فقط میتوان “دایره” ایجاد کرد. در حالیکه من میخواهم از “خط” هم استفاده کنم.
کد CircleDrawingView هم که در layout نوشته شده، تنها مختص دایره است.
امکانش هست کد دیگری هم برای استفاده از “خط” اضافه نمایید تا به طور همزمان بتوان هم از دایره و هم از خط در کنار یکدیگر استفاده کرد؟
سپاس بسیار از شما.
سلام بله امکان پذیر است برای ایجاد خط از کد زیر استفاده کنید و امکان پذی نیست در یک کلاس دو ابجکت باشد چون یک view محسوب می شوند .
قبل از اینکه یک view سفارشی را برای شما ایجاد کنم توصیه می کنم کد زیر را تست کنید.
فکر می کنم مشکل شما با کد بالا حل می شود در صورتی که مشکل حل نشد اعلام کنید view سفارشی برای شما ایجاد کنم.
موفق و پیروز باشید.
سلام. مرسی از زحماتتون.
اما این “خط” باید مثل canvas، توسط شخصی که از برنامه استفاده می کند، ایجاد شود نه توسط برنامه نویس
همچنین باید مثل کدی که برای “دایره” نوشتید، قابلیت جابه جا کردن توسط کاربر را داشته باشد.
در حقیقت میخواهم کاربر بتواند دایره ها را با خط به هم وصل کند و هر دو در یک ویو باشند.
با تشکر بسیار از زحماتتون.
سلام یک فایل به نام DrawView.java ایجاد کنید کد زیر را در آن قرار دهید.
برای اینکه view را در صفحه قرار بدید به دو شکل می توانید عمل کنید
یک
دوم
موفق باشید.
سلام
خیلی ممنون از آموزش خوبتون
من میخوام ی سری شکل پیش فرض داشته باشم(مثلا مستطیل افقی و عمودی) بعد این هارو با drag and drop کاربر بتونه روی یک صفحه بزاره چطوری میشه این کارو انجام داد ؟؟؟؟
اموزش زیر میتونه بهتون کمک کنه:
https://programchi.ir/2017/08/11/%d8%a2%d9%85%d9%88%d8%b2%d8%b4-drag-and-drop-%d8%af%d8%b1-%d8%a8%d8%b1%d9%86%d8%a7%d9%85%d9%87-%d9%86%d9%88%db%8c%d8%b3%db%8c-%d8%a7%d9%86%d8%af%d8%b1%d9%88%db%8c%d8%af/
سلام ببخشید یه سوال داشتم؟
چجوری میشه یک متن یا شکل را روی canvas قفل کرد؟
سلام متوجه سوالتون نمیشم قفل کردن یعنی چی ؟
یعنی وقتی کاربر روی یک دکمه کلیک کرد ، دیگه نشه اون متن را روی canvas تکون داد و اون متن در موقعیت خودش باقی بمونه
سلام یک آموزش در این رابطه قرار خواهیم داد.
سلام ، من می خواهم رنگ پس زمینه canvas را تشخیص بدم ، مانند ابزار Eyedropper در فتوشاپ
سلام فکر می کنم کد زیر بدردتون بخوره
سپس برای گرفتن رنگ ها مثل زیر می توانید عمل کنید.
موفق باشید.
سلام من می خوام وقتی پاک کن را روی متن کشیدیم متن را پاک کند ، چجوری باید این کار را انجام دهیم؟
سلام و درود
شما می توانید از کد زیر استفاده کنید.
ولی شما نیاز دارید به صورت نقطی ای این کار رو بکنید که باید از کد زیر استفاده کنید.
موفق باشید.
من میتونم ایدی تلگرام شما را داشته باشم ؟ چون چند تا چیز هست که باید ببینید
@bbong9811
سلام خسته نباشید
من وقتی میخوام رنگ رو تغییر بدم شکل قبلی هم که کشیدم به رنگ جدید تغییر میکنه، در صورتی که من فقط میخوام خط جدیدی که میکشم با تغییر رنگ رنگش تغییر کنه و شکل قبل با همون رنگی که قبلا کشیدم باقی بمونه.
لطفا راهنمایی کنید مرسی