آموزش CoordinatorLayout در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش CoordinatorLayout در برنامه نویسی اندروید می پردازیم شاید بپرسید CoordinatorLayout چیست ؟ CoordinatorLayout را می توان لایه قدرت و توسعه یافته FrameLayout توصیف کرد در ادامه CoordinatorLayout را بیشتر توضیح خواهیم داد در ادامه با ما همراه باشید.
CoordinatorLayout چیست ؟
همانطور که در بالا اشاره کردیم CoordinatorLayout لایه قدرت و توسعه یافته FrameLayout است در CoordinatorLayout برنامه نویس به راحتی می تواند view های child را کنترل کند و همینطور انیمیشن ها مختلف بهتر پشتیبانی می شود و به سادگی می توان animations و transitions را به صورت sequence های پشت سرهم بدون هیچ تیک و گیری اجرا کرد همینطور این layout (لایه) امکان کنترل فوق پیشرفته کلیک ( Touch ) بین child views فراهم می کند واژه ای که برای توصیف CoordinatorLayout در Developer گوگل قرار گرفته است برابر است با
CoordinatorLayout is a super-powered FrameLayout.
شاید پرداختن به واژه CoordinatorLayout کمی احمقانه باشد ابتدا باید خود واژه Coordinate برررسی کنیم این واژه به معنای “هماهنگ كردن” است. CoordinatorLayout علاوه بر اینکه Touch بروی Child ها را پشتیبانی می کند از drags, swipes, flings و gestures را نیز پشتیبانی می کند.
در ادامه یک مثال ساده از CoordinatorLayout را مشاهده خواهید کرد.
برای ایتکه از این layout (لایه) استفاده کنیم لازم است کتاب خانه دیزاین گوگل را به پروژه اضافه کنیم.
برای اینکار وارد فایل Build.gradle از نوع Module شده سپس در بخش dependencies خط زیر را اضافه کنید.
1 | compile 'com.android.support:design:23.0.0' |
پروژه را sync کنید. علت خطاهای گریدل را قبلا برررسی کرده ایم در سایت واژه Gradle را جستجو کنید.
فرض می کنیم ما یک layout به نام activity_main.xml داریم حالا می خوایم از CoordinatorLayout استفاده کنیم.
وارد فایل گفته شده رفته و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/coordinator" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsingToolbar" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_scrollFlags="scroll|exitUntilCollapsed" android:fitsSystemWindows="true" app:contentScrim="?attr/colorPrimaryDark" app:expandedTitleMarginStart="30dp" app:expandedTitleMarginEnd="30dp" app:title="Programchi.ir"> <ImageView android:id="@+id/toolbarImage" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" android:fitsSystemWindows="true" android:src="@drawable/ic_launcher" app:layout_collapseMode="parallax" /> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:layout_collapseMode="pin" /> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="18sp" android:lineSpacingExtra="8dp" android:text="@string/tv_dummy_text" android:padding="@dimen/activity_horizontal_margin" /> </android.support.v4.widget.NestedScrollView> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_gravity="bottom|right" android:layout_marginBottom="@dimen/activity_vertical_margin" android:layout_marginRight="@dimen/activity_horizontal_margin" android:src="@drawable/ic_done"/> </android.support.design.widget.CoordinatorLayout> |
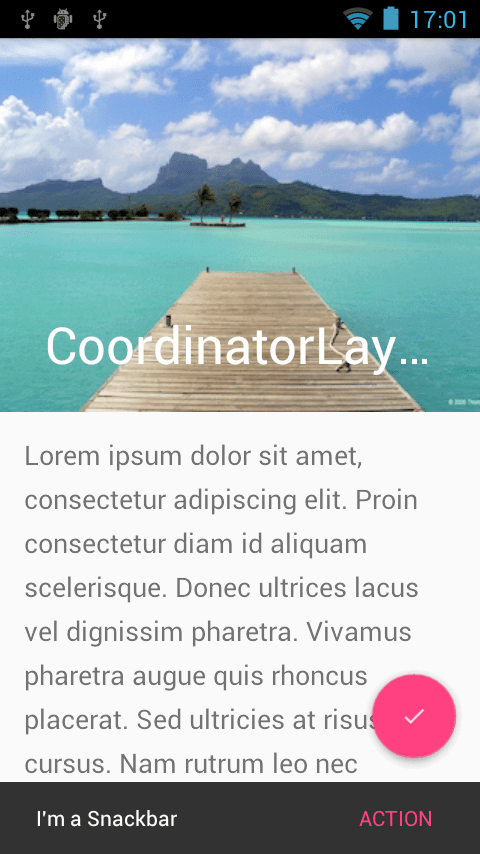
زمانی که کد رو در داخل layout خود قرار دهید یک ImageView در زیر Toolbar و یک FloatingButton در سمت راست مشاهده خواهید کرد و در زیر ImageView یک متن sample قرار گرفته است ما با استفاه از NestedScrollView کاری کردیم تا زمانی که شما به سمت بالا Scroll کنید ImageView به آرامی ناپدید شود و در Toolbar یک متن قرار گیرد در ادامه می توانید پیش نمایش آخر را مشاهده کنید.
حالا وارد اکتیویتی شده در اینجا نام آن برابر با MainActivity.java است و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | public class MainActivity extends AppCompatActivity { CoordinatorLayout mCoordinatorLayout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mCoordinatorLayout = (CoordinatorLayout)findViewById(R.id.coordinator); FloatingActionButton fab = (FloatingActionButton)findViewById(R.id.fab); if (fab != null) { fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Snackbar.make(mCoordinatorLayout, "I'm a Snackbar :D", Snackbar.LENGTH_LONG).setAction("Action", new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this, "Snackbar Action", Toast.LENGTH_LONG).show(); } }).show(); } }); } } } |
در بالا تعریف شده است که در صورت کلیک بروی FloatingActionButton یک Snacbar برای شما نمایش داده شود و در صورتی که بروی دکمه Snackbar کلیک شد یک Toast نمایش داده شود .
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








ممنون از سایت خوبتون عالی بود