آموزش Vector در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش Vector در برنامه نویسی اندروید می پردازیم در ادامه به بررسی vector یا VectorDrawable چیست می پردازیم با ما همراه باشید.
وکتور چیست؟
نیاز به توضیح مختصری در مورد فایل های وکتور دیدم که کسانیکه با این دسته از فایلهای برخورد میکنند و آشنایی ندارند بدهم . فایلهای وکتور را با فرمت های AI , EPS , WMF و… خواهید یافت البته وکتور در اندروید استودیو کمی فرق میکند وکتور در اندورید استودیو شبیه به svg هست و زمانی که آن را ایجاد کنید یک فایل xml با نام انتخابی شما ایجاد می شود و از خوبی که این فایل ها دارند دیگر نیاز نیست تا عکس رو در سایز های مختلف مانند mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi ایجاد کنید .
خصوصیاتی که این دسته از فایلها با این فرمت ها دارا هستند را میتوان به چند مورد اشاره نمود :
– زوم بر روی این گونه فایلها بدون افت کیفیت یا باصطلاحی بدون رنجه شدن تصویر فایلهای وکتور به تصاویر raster شده نیز تبدیل میگردند
برای اینکه از وکتور در اندروید استودیو استفاده کنید ابتدا وارد فایل Build.gradle شده و در بخش defaultConfig خط زیر را قرار دهید.
1 | vectorDrawables.useSupportLibrary = true |
ابتدا کد زیر را در DefaultConfig قرار دهید.
1 2 | vectorDrawables.useSupportLibrary = true generatedDensities=[] |
1 2 3 | aaptOptions { additionalParameters "--no-version-vectors" } |
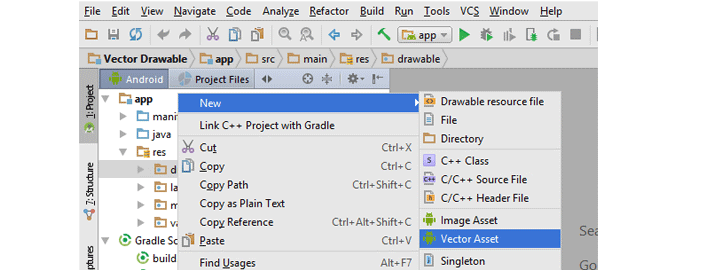
برای اینکار بروی پوشه Drawable کلیک راست کنید سپس New ⇒ Vector Asset را انتخاب کنید مثل زیر

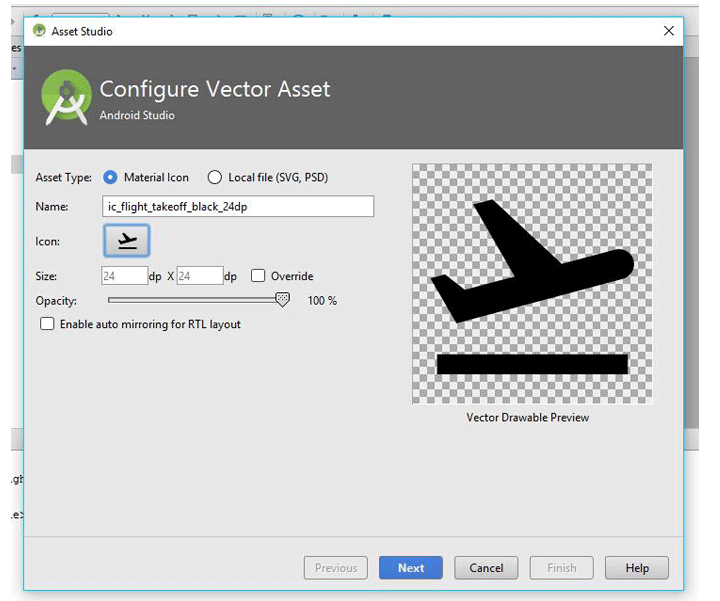
بعد از اینکه بروی آن کلیک کردید با عکس زیر رو به رو می شوید.

برای اینکه آیکون را تغییر دهید بروی Icon کلیک کنید در بالا Opacity میزان غلظت را تعیین می کند اگر می خواهید کم رنگ شود مقدار آن را از 100 به 70 یا 40 کاهش دهید. در بالا کادری به نام size وجود دارد آن را بروی 54 * 54 تنظیم کنید البته بعدا هم می توانید آن را تغییر دهید.
بعد از کلیک بروی Icon شکل زیر نمایش داده می شود.

در بالا هرعکسی را که بخواهید می توانید انتخاب کنید در سمت چپ پنل می توانید دسته بندی را نیز انتخاب کنید تا به شکلی یک فیلتر در عکس ها انجام شود.
بعد از کلیک بروی ok شکل زیر برای شما نمایش داده می شود.

بعد از اینکه بروی Next کلیک کنید و آن را بسازید در پوشه Drawable قرار می گیرید.
در صورتی که فایل آن را باز کنید با کد های زیر روبه رو می شوید.
1 2 3 4 5 6 7 8 9 10 | <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="35dp" android:height="35dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <path android:fillColor="#FFe29069" android:pathData="M2.5,19h19v2h-19zM22.07,9.64c-0.21,-0.8 -1.04,-1.28 -1.84,-1.06L14.92,10l-6.9,-6.43 -1.93,0.51 4.14,7.17 -4.97,1.33 -1.97,-1.54 -1.45,0.39 1.82,3.16 0.77,1.33 1.6,-0.43 5.31,-1.42 4.35,-1.16L21,11.49c0.81,-0.23 1.28,-1.05 1.07,-1.85z"/> </vector> |
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 







سلام
عالیه
خواهش می کنم.
سلام
یعنی برای همه آیکن های برنامه می تونیم از این روش استفاده بکنیم بدون اینکه نیاز باشه در سایزهای مختلف در برنامه اضافه بکنیم ؟ و اگه بخواهیم آیکنی که خودمان درست کردیم با این روش اضافه بکنیم چکار باید بکنیم ؟
بله بدون اینکه عکس ها با حجم ها و سایز های مختلف ایجاد کنید می توانید از راه استفاده کنید امکان استفاده از عکس های شما به عنوان vector نیست هست برای اینکار باید زمانی که وارد vector شدید بخش assets type را بروی Local File قرار دهید و فایل psd ایکون خود را انتخاب کنید به زودی آموزش آن را ایجاد خواهم کرد.
موفق باشید.
اگه بخوام آیکن رو به صورت psd وارد بکنم در مورد اینکه با چه سایزی باید آیکن را درست بکنم توضیحی می دهید لطفا
پیشتر اعلام کردم آموزش را قرار خواهم داد باید بهترین سایز عکس را به دست بیارید در بهترین حالت استفاده از عکس در حالت 512 * 512 مناسب است .
ممنون