آموزش StepView در برنامه نویسی اندروید
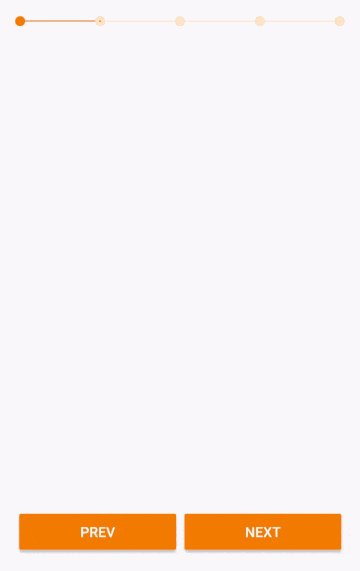
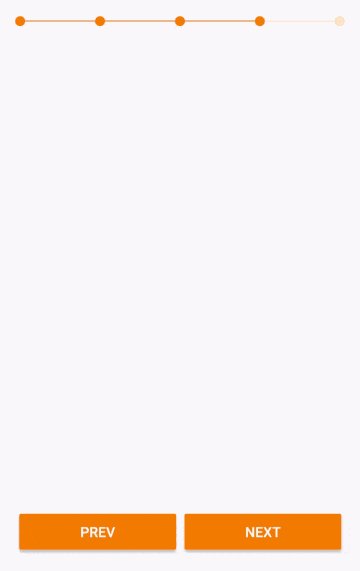
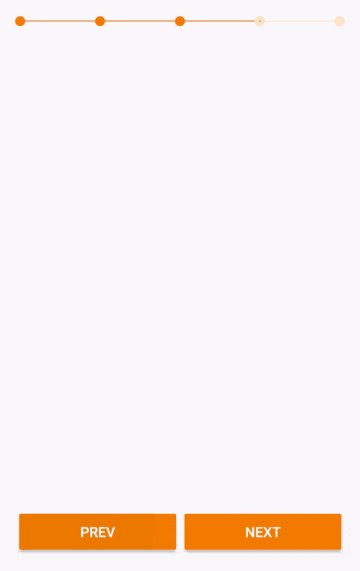
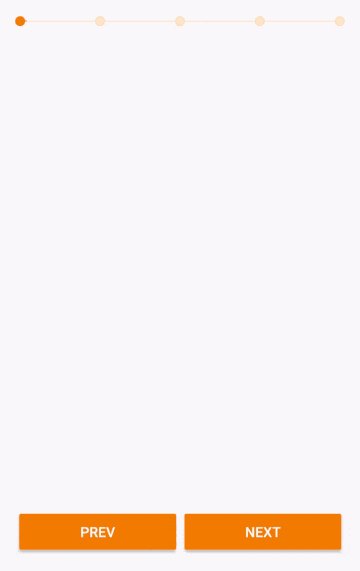
سلام دوستان در این سری از آموزش برنامه نویسی به آموزش StepView در برنامه نویسی اندروید می پردازیم از StepView برای نمایش یکسری sequence و همینطور در ViewPager استفاده می شود در ادامه می توانید پیش نمایشی از آن را مشاهده کنید با ما همراه باشید. StepView به نام BreadcrumbsView نیز معروف است شاید در طراحی سایت Breadcrumbs را دیده باشید ولی در اینجا شکلی ظاهری متفاوتی دارد.
برای استفاده از این کتاب خانه ابتدا وارد فایل Build.gradle از نوع Top Leve شده و در بخش repositories خط زیر را قرار دهید.
1 | maven { url "https://jitpack.io" } |
سپس وارد فایل Build.gradle از نوع Module شده و در بخش dependencies خط زیر را اضافه کنید.
1 | compile 'com.github.VictorAlbertos:BreadcrumbsView:0.0.3' |
سپس پروژه را sync کنید . علت خطاهای گریدل را قبلا بررسی کرده ایم در سایت واژه ” gradle” را جستجو کنید.
برای اینکه BreadcrumbsView را در layout خود قرار دهید از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <io.victoralbertos.breadcumbs_view.BreadcrumbsView android:id="@+id/breadcrumbs" android:layout_width="match_parent" android:layout_height="wrap_content" app:numberOfSteps="5" app:visitedStepBorderDotColor="@color/colorVisited" app:visitedStepFillDotColor="@color/colorVisited" app:nextStepBorderDotColor="@color/colorNext" app:nextStepFillDotColor="@color/colorNext" app:visitedStepSeparatorColor="@color/colorVisited" app:nextStepSeparatorColor="@color/colorNext" app:radiusDot="@dimen/radius_dot" app:sizeDotBorder="@dimen/size_dot_border" app:heightSeparator="@dimen/height_separator"/> |
app:numberOfSteps : تعداد Step ها را تعیین می کند.
app:visitedStepBorderDotColor :رنگ دور هر نقطه فعال را تنظیم می کند.
app:visitedStepFillDotColor : رنگ اصلی هر نقطه را تعیین می کند.
app:nextStepFillDotColor : رنگ هر نقطه بعدی را تنظیم می کند.
app:radiusDot : گردی هر دکمه را تنظیم می کند.
app:sizeDotBorder : اندازه دور هر نقطه را تنظیم می کند.
app:heightSeparator : اندازه فاصله ای هر نقطه تا نقطه بعدی را تنظیم می کند.
برای اینکه View مربوط به آن را پیدا کنید و بروی آن کلیک را ایجاد کنید مثل زیر عمل کنید.
1 2 3 | BreadcrumbsView breadcrumbsView = (BreadcrumbsView) findViewById(R.id.breadcrumbs); breadcrumbsView.nextStep(); breadcrumbsView.prevStep(); |
برای اینکه همانند بالا به step قبلی و یا بعدی دسترسی داشته باشید (مثل ما شبیه سازی کنید)
از کد زیر برای رفتن به بعدی (Next)
1 | breadcrumbsView.nextStep(); |
و از کد زیر برای رفتن به قبلی (Prev)
1 | breadcrumbsView.prevStep(); |
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام
می تونیم از این کتابخونه برای زمانبدی استفاده بکنیم مثلا لیستی از کارها رو داشته باشیم همراه با زمان وقتی کاری از زمان گذشته باشه کمررنگ و زمان جاری رو پرنگ تر نمایش بده ؟
از بابت آموزش هم خیلی ممنون
بله درسته
خواهش می کنم.
سلام خسته نباشید …
چطوری میشه این استپ ویو رو از راست به چپ تنظیم کرد ؟ینی استپ هاش از راست شروع شن و به سمت چپ برن
قابلیت rtl را پشتیبانی نمی کند.
سلام
میشه این رو به صورت عمودی نمایش داد؟
سلام
خیر
سلام
میشه خروجی ی دیتا از سرور که برنامه زمانبدی هست با این نمایش داد؟
بله امکان پذیر است.