آموزش Bottom Navigation متریال دیزان در برنامه نویسی اندروید
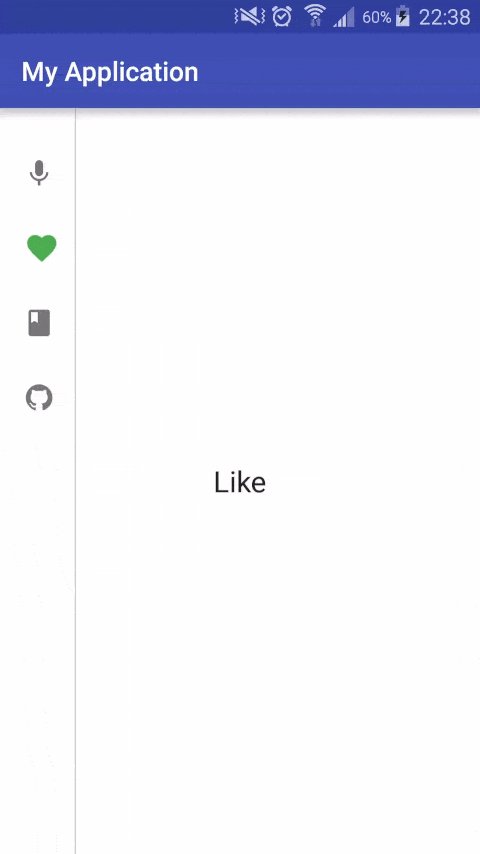
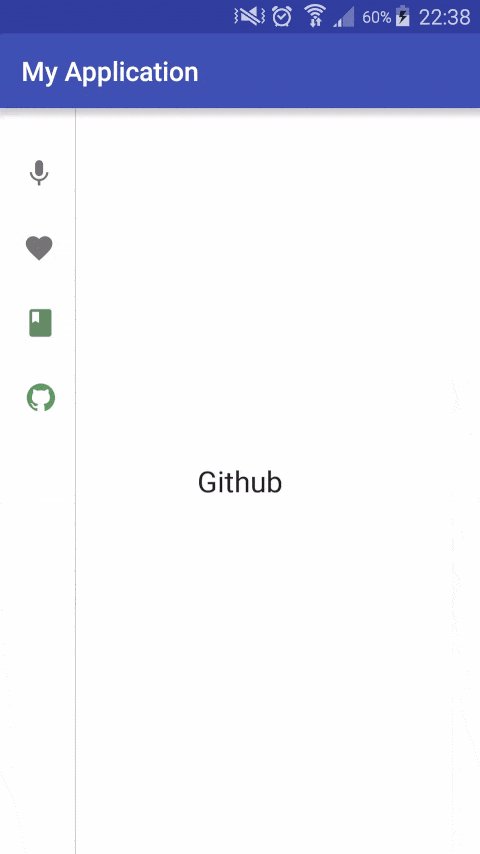
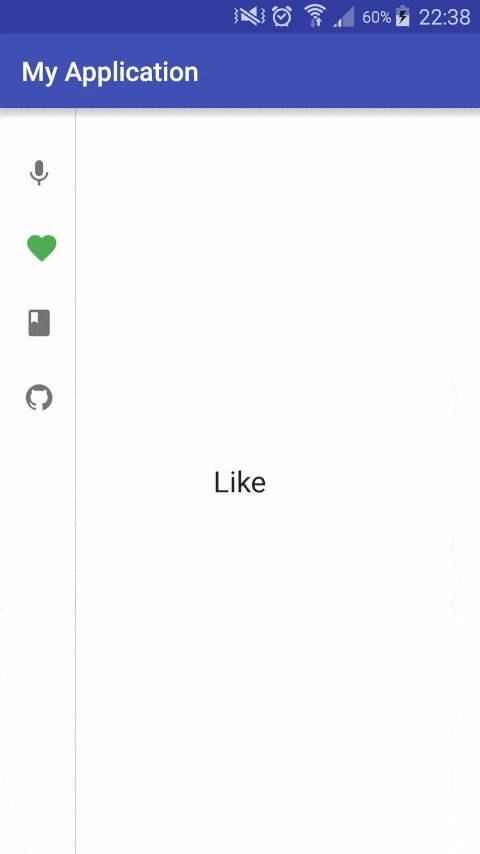
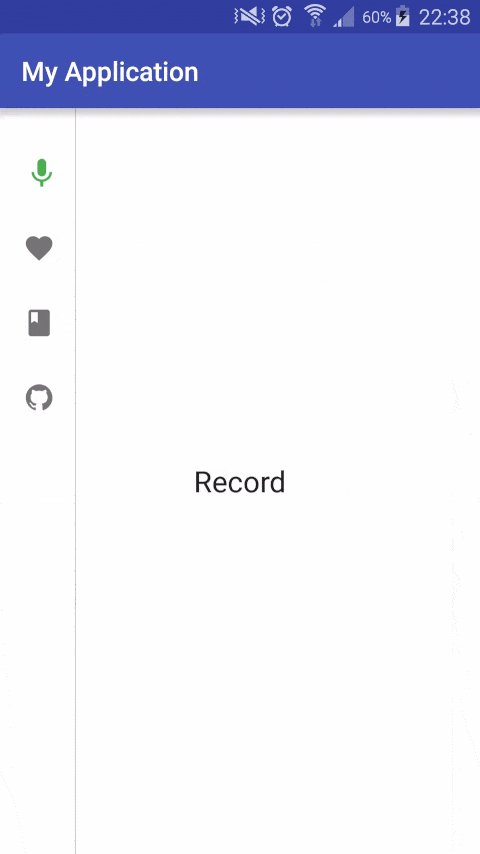
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش Bottom Navigation متریال دیزان در برنامه نویسی اندروید می پردازیم البته آموزش قبلی که در این رابطه قرار دادیم نیز خودش متریال دیزاین است اما این کتاب خانه امکانات بیشتری نسبت به آموزش قبلی دارد که در ادامه به آنها می پردازیم در ادامه می توانید پیش نمایشی از این آموزش را مشاهده کنید با ما همراه باشید.
برای استفاده از این کتاب خانه ابتدا باید آن را به فایل Gradle اضافه کنید.
برای این کار وارد فایل Build.gradle شده از نوع Module سپس در بخش dependencies خط زیر را اضافه کنید.
1 | compile 'com.github.armcha:LuseenBottomNavigation:1.8.2' |
سپس برای استفاده از آن کد زیرا را در layout خودتان قرار دهید.
1 2 3 4 5 | <com.luseen.luseenbottomnavigation.BottomNavigation.BottomNavigationView android:id="@+id/bottomNavigation" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" /> |
حالا بعد از اینکار باید هر کدام از آیتم آن را ایجاد کنیم و هر کدام از آیتم ها شامل رنگ , متن و آیکون می شود.
1 2 3 4 5 6 7 | BottomNavigationView bottomNavigationView = (BottomNavigationView) findViewById(R.id.bottomNavigation); BottomNavigationItem bottomNavigationItem = new BottomNavigationItem ("Record", ContextCompat.getColor(this, R.color.firstColor), R.drawable.ic_mic_black_24dp); BottomNavigationItem bottomNavigationItem1 = new BottomNavigationItem ("Like", ContextCompat.getColor(this, R.color.secondColor), R.drawable.ic_favorite_black_24dp); bottomNavigationView.addTab(bottomNavigationItem); bottomNavigationView.addTab(bottomNavigationItem1); |
از BottomNavigationItem برای اضافه کردن آیتم استفاده شده است در بالا دو آیتم اضافه شده است می توانید هر مقدار آیتم خواستیم اضافه کنیم.
کد رنگ هایی که در بالا استفاده شده است.
پس وارد فایل colors.xml شده در مسیر res/values قرار دارد
1 2 | <color name="firstColor">#00BCD4</color> <color name="secondColor">#E91E63</color> |
برای اینکه click رو handle کنید باید از کد زیر استفاده کنید.
1 2 3 4 5 6 | bottomNavigationView.setOnBottomNavigationItemClickListener(new OnBottomNavigationItemClickListener() { @Override public void onNavigationItemClick(int index) { Toast.makeText(MainActivity.this, "Item " +index +" clicked", Toast.LENGTH_SHORT).show(); } }); |
برای اینکه بروی ViewPager ست شود باید از کد زیر استفاده کنیم.
1 | bottomNavigationView.setUpWithViewPager(yourPager , colorResources , imageResources); |
آموزش Viewpager را مشاهده کنید چون باید آداپتور برای Viewpager درست کنید و هر viewpager باید یک فرگمنت داشته باشه در بالا به جای yourpager باید آداپتور مربوط به Viewpager که ساختید را قرار دهید و colorResources یک رنگ برای هر viewpager می شود و imageResources عکس هر آیتم که نمایش داده می شود .
در صورتی که بخواید سفارشیش بکنید.
یعنی به شکل زیر نمایش پیدا کند
از کد زیر استفاده کنید.
1 | bottomNavigationView.activateTabletMode(); |
سفارشی سازی کلی Bottom Navifation
1 2 3 4 5 6 7 8 9 10 11 12 | <com.luseen.luseenbottomnavigation.BottomNavigation.BottomNavigationView android:id="@+id/bottomNavigation" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" app:bnv_colored_background="true" app:bnv_with_text="false" app:bnv_shadow="true" app:bnv_tablet="false" app:bnv_active_color="@color/colorPrimary" app:bnv_active_text_size="15dp" app:bnv_inactive_text_size="17dp"/> |
bnv_colored_background : فعال سازی یا غیر فعال سازی رنگ هر آیتم.
app:bnv_with_text : فعال سازی یا غیر فعال سازی نمایش متن.
app:bnv_shadow : فعال سازی یا غیر فعال سازی سایه دکمه ها.
app:bnv_tablet : فعال سازی یا غیر فعال سازی حالت تبلت.
app:bnv_active_color : رنگ در زمانی که هر تب فعال است.
app:bnv_active_text_size : اندازه متن در هنگامی که در حالت فعال است.
app:bnv_inactive_text_size : اندازه متن در هنگامی که در حالت غیر فعال در تب دیگه فعال است.
این آموزش به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 









سلام و ممنون از آموزش های بسیار خوبتون یه سوال داشتم من همه کارها رو انجام دادم و الان می خوام برای هر آیتم که کلیک می شه یک فرگمنت فراخوانی کنم در مدل های قبلی فایل xml منو داشتیم و بر اساس id عملیات کلیک رو انجام میدادیم ولی الان که آیتم ها در فایل جاوا ایجاد می شه نمیدونم چطور بهش بگم رو هر آیتم کلیک شد چکار کن منظورم اون قسمتی هست که شما برای نمونه گذاشتید و Toast قرار دادید در اون قسمت چطوری شرط بزارم؟
سلام و درود شما با index می تونید بررسی کنید مثلا مثل زیر
موفق باشید.
ممنون بابت آموزش خوبتون. لطفا نحوه فراخوانی فرگمنت را هم بفرمایید.
سلام ممنون از آموزش خوبتون
من وقتی کتابخونه رو وارد میکنم و تو فایل xml کدشو مینویسم اندروید استدیو یک ارور مدیده به نام Render Problem با ای مشخصات :
java.lang.IndexOutOfBoundsException: Position must be less or equivalent than items size, items size is -1 current is 0
at com.luseen.luseenbottomnavigation.BottomNavigation.BottomNavigationView.onSizeChanged(BottomNavigationView.java:156)
راه حل چیه ؟
لایوت رو اندروید جیلی بین 4.2 ساخته شده
خیلی ضروریه لطفا راهنمایی کنید
سلام و درود
ممنون از اموزش خوبتون
شما در کد لمس کردن دکمه یک Toast قرار دادین اگر یک دیالوگ نیز قرار دهید و یکبار دکمه اول را بزنید دیالوگ نمایش داده می شود ولی دفعه دوم بزنید دیالوگ را نمایش نمیده چگونه این مسئله را حل کنم ممنون از وفتی که میزارید.