آموزش Alert متریال دیزاین در برنامه نویسی اندروید
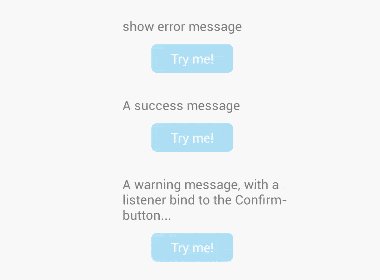
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش Alert متریال دیزاین در برنامه نویسی اندروید می پردازیم از از Alert ها برای نمایش یک پیام به کاربر و خیلی کار های دیگر استفاده می شود در ادامه می توانید پیش نمایشی از این Alert متریال دیزاین را مشاهده کنید دقت کنید که در این آموزش ما از یک کتاب خانه کمک میگریم.
مثل همیشه ابتدا باید وارد فایل Build.gradle شده از نوع module سپس در بخش dependencies خط زیر را اضافه کنید.
1 | compile 'cn.pedant.sweetalert:library:1.3' |
پروژه را sync کنید دقت کنید در صورتی که خطا داشتید وارد فایل build.gradle شده ایندفعه از نوع Top Level و خط زیر را به بخش repositories اضافه کنید.
1 | mavenCentral() |
سپس دوباره پروژه را sync کنید.
اگر می خواهید یک Dialog شامل Progressbar نمایش دهید همانند عکس زیر
باید از کد زیر استفاده کنید.
1 2 3 4 5 | SweetAlertDialog pDialog = new SweetAlertDialog(this, SweetAlertDialog.PROGRESS_TYPE); pDialog.getProgressHelper().setBarColor(Color.parseColor("#A5DC86")); pDialog.setTitleText("Loading"); pDialog.setCancelable(false); pDialog.show(); |
اگر خواستید آن را سفارشی سازی کنید از متود getProgressHelper استفاده کنید.
ساده ترین شکل نمایش یک Alert با یک پیام همانند زیر است.
1 2 3 | new SweetAlertDialog(this) .setContentText("It's pretty, isn't it?") .show(); |
اگر می خواهید یک Alert ایجاد کنید که شامل دو متن (عنوان و یک متن که زیر عنوان قرار می گیرد ) از کد زیر استفاده کنید.
1 2 3 4 | new SweetAlertDialog(this) .setTitleText("Here's a message!") .setContentText("It's pretty, isn't it?") .show(); |
برای اینکه آن را شکل خطا (Error) نمایش دهید از کد زیر استفاده کنید.
1 2 3 4 | new SweetAlertDialog(this, SweetAlertDialog.ERROR_TYPE) .setTitleText("Oops...") .setContentText("Something went wrong!") .show(); |
نمایش آن به صورت اخطار (Warning)
1 2 3 4 5 | new SweetAlertDialog(this, SweetAlertDialog.WARNING_TYPE) .setTitleText("Are you sure?") .setContentText("Won't be able to recover this file!") .setConfirmText("Yes,delete it!") .show(); |
نمایش آن به صورت پیام موفقیت آمیز (succes)
1 2 3 4 | new SweetAlertDialog(this, SweetAlertDialog.SUCCESS_TYPE) .setTitleText("Good job!") .setContentText("You clicked the button!") .show(); |
نمایش آین به شکل عکس سفارشی یعنی خودتان براش عکس قرار دهید.
1 2 3 4 5 | new SweetAlertDialog(this, SweetAlertDialog.CUSTOM_IMAGE_TYPE) .setTitleText("Sweet!") .setContentText("Here's a custom image.") .setCustomImage(R.drawable.custom_img) .show(); |
ایجاد Listener برای دکمه آن یعنی زمانی که بروی دکمه کلیک شد چه کاری انجام شود.
1 2 3 4 5 6 7 8 9 10 11 | new SweetAlertDialog(this, SweetAlertDialog.WARNING_TYPE) .setTitleText("Are you sure?") .setContentText("Won't be able to recover this file!") .setConfirmText("Yes,delete it!") .setConfirmClickListener(new SweetAlertDialog.OnSweetClickListener() { @Override public void onClick(SweetAlertDialog sDialog) { sDialog.dismissWithAnimation(); } }) .show(); |
در صورتی که کاربر بیرون از alert را کلیک کرد و باعث بسته شدن Alert شد ما می تونیم با استفاده از setCancelClickListener آن را کنترل کنیم.
1 2 3 4 5 6 7 8 9 10 11 12 13 | new SweetAlertDialog(this, SweetAlertDialog.WARNING_TYPE) .setTitleText("Are you sure?") .setContentText("Won't be able to recover this file!") .setCancelText("No,cancel plx!") .setConfirmText("Yes,delete it!") .showCancelButton(true) .setCancelClickListener(new SweetAlertDialog.OnSweetClickListener() { @Override public void onClick(SweetAlertDialog sDialog) { sDialog.cancel(); } }) .show(); |
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |