آموزش Switch متریال دیزاین در برنامه نویسی اندروید
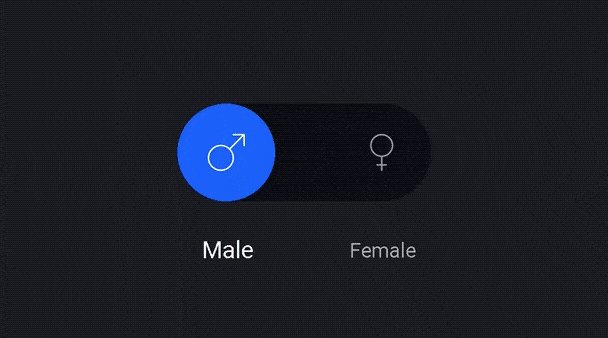
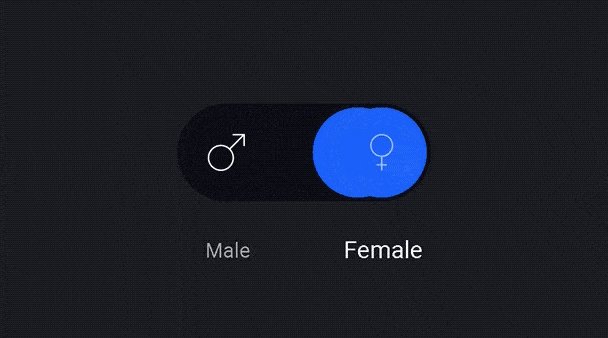
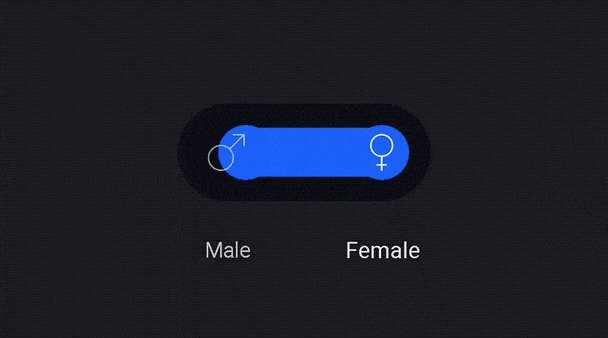
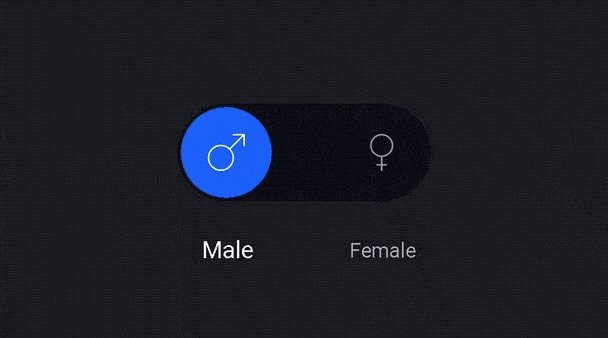
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش Switch متریال دیزاین در برنامه نویسی اندروید می پردازیم از switch برای به دست آوردن دو حالت استفاده می شود چون switch یا مقدار true را برمی گرداند یا false را برمی گرداند در ادامه می توانید پیش نمایشی از آن را مشاهد کنید با ما همراه باشید.
همانطور که می بینید بسیار زیا و متریال دیزاین است.
مثل همیشه برای استفاده از آن باید وارد فایل Build.gradle شده از نوع module سپس در بخش dependencies خط زیر را اضافه کنید.
1 | compile 'com.github.GwonHyeok:StickySwitch:0.0.11' |
سپس پروژه را sync کنید علت خطاهای گریدل را قبلا بررسی کرده ایم در سایت واژه “Gradle” را جستجو کنید.
برای استفاده از آن کد زیر را در Layout خود قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <io.ghyeok.stickyswitch.widget.StickySwitch android:id="@+id/sticky_switch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" app:ss_animationDuration="600" app:ss_iconPadding="18dp" app:ss_iconSize="22dp" app:ss_leftIcon="@drawable/ic_male" app:ss_leftText="Male" app:ss_rightIcon="@drawable/ic_female" app:ss_rightText="Female" app:ss_selectedTextSize="14sp" app:ss_sliderBackgroundColor="@color/colorSliderBackground" app:ss_switchColor="@color/colorSwitchColor" app:ss_textColor="@color/colorTextColor" app:ss_textSize="12sp" app:ss_animationType="line"/> |
android:id : یک آیدی منحصر به فرد است.
app:ss_animationDuration : مقدار زمانی انیمیشن که می خواهد نمایش پیدا کند.
app:ss_iconPadding فاصله داخلی هر آیکون را تنظیم می کند.
app:ss_iconSize اندازه آیکون ها را تنظیم می کند.
app:ss_leftIcon : آیکون سمت چپ را تعیین می کند.
app:ss_leftText : متن سمت چپ را تعیین می کند.
app:ss_rightIcon : آیکون سمت راست را تعیین می کند.
app:ss_rightText : متن سمت راست را تعیین می کند.
app:ss_selectedTextSize : زمانی که بروی switch کلیک می شود اندازه متن انتخاب شده بیشتر شود.
app:ss_sliderBackgroundColor : رنگ پس زمینه switch را تعیین می کند.
app:ss_switchColor : رنگ خود switch را تعیین می کند.
app:ss_textColor : رنگ متن را تعیین می کند.
app:ss_textSize : اندازه متن را تعیین می کند.
app:ss_animationType : نوه انیمیشن را تعیین می کند که یا line یا curved است.
برای handle کردن آن در اکتیویتی هم از کد زیر استفاده کنید.
1 2 3 4 5 6 7 | StickySwitch stickySwitch = (StickySwitch) findViewById(R.id.sticky_switch); stickySwitch.setOnSelectedChangeListener(new StickySwitch.OnSelectedChangeListener() { @Override public void onSelectedChange(@NotNull StickySwitch.Direction direction, @NotNull String text) { Log.d(TAG, "Now Selected : " + direction.name() + ", Current Text : " + text); } }); |
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |