آموزش Elevation در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش Elevation در برنامه نویسی اندروید می پردازیم از Elevation برای ایجاد یک سایه در زیر هر نوع View استفاده می شود البته استفاده از آن برنامه نویس را محدود می کند زیرا از api 21 این ویژگی قابل استفاده است البته با استفاده از شرط می توانید این ویژگی را کنترل کنید دو راه برای استفاده از این ویژگی وجود دارد استفاده از کد یا ویژگی آن در layout در ادامه با ما همراه باشید.
به طور مثال ما یک عکسی داریم که id آن برابر با imageView است برای اضافه کردن این ویژگی از کد زیر استفادده می کنیم.
1 2 | ImageView img= (ImageView)findViewById(R.id.imageView); img.setElevation(21); |
ممکن است کد بالا برای شما خطا دهد علت خطا به خاطر پایین بودن minsdk شما است برای این که بدون تغییر میزان sdk این خطا را رفع کنیم خط زیر را اضافه کنید.
1 2 3 4 | ImageView img= (ImageView)findViewById(R.id.imageView); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { img.setElevation(21); } |
و برای اینکه توسط ویژگی xml از آن استفاده کنیم می توانیم مثل زیر عمل کنیم.
1 2 3 4 5 | <ImageView android:id="@+id/imageView" android:elevation="18dp" android:layout_width="167dp" android:layout_height="121dp"> |
در ادامه به یک مثال می پردازیم.
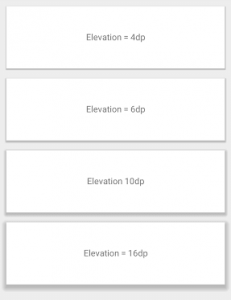
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="100dp" android:background="#fff" android:elevation="4dp" android:gravity="center" android:text="Elevation = 4dp" /> <TextView android:layout_width="match_parent" android:layout_height="100dp" android:layout_marginTop="16dp" android:background="#fff" android:elevation="6dp" android:gravity="center" android:text="Elevation = 6dp" /> <TextView android:layout_width="match_parent" android:layout_height="100dp" android:layout_marginTop="16dp" android:background="#fff" android:elevation="10dp" android:gravity="center" android:text="Elevation 10dp" /> <TextView android:layout_width="match_parent" android:layout_height="100dp" android:layout_marginTop="16dp" android:background="#fff" android:elevation="16dp" android:gravity="center" android:text="Elevation = 16dp" /> </LinearLayout> |
کد بالا را توسط Emulator اجرا کنید تا ماحصل کار را ببیند.
پیش نمایش آن همانند زیر می شود.
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام آموزشای وبسایت بسیار عالی هستن و اینکه خیلی از دوستان کمکاری میکنند و کامنت نمیگذارند جای تاسف دارد .
بابت آموزش ها بسیار ممنونم برای من خیلی پرکاربرد بود فقط یه نکته هست که اگه لطف کنید توی آخر هر پست کد نهایی رو بزارید.
با تشکر
چشم
موفق و موید باشید.