آموزش TextInputLayout در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش TextInputLayout در برنامه نویسی اندروید می پردازیم قبلا یک نمونه از آن را با استفاده از کتاب خانه برای شما قرار دادیم امروز نیز از کتاب خانه دیزاین گوگل برای این کار استفاده می کنیم البته امکانات فوق العادی رو برای شما فراهم می کند در ادامه با ما همراه باشید در ادامه شما می توانید پیش نمایشی از آن را مشاهده کنید.
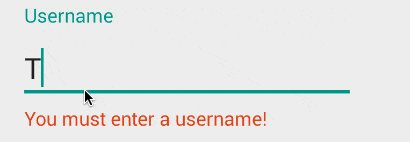
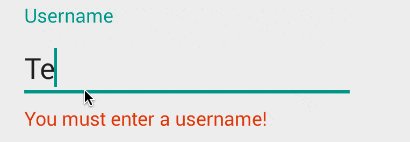
همانطور که دید با کلیک بروی آن مقدار Textbox به بالا رفته و هیمنطور مقدار ورودی آن بررسی می شود و در صورت بررسی خطا پیامی زیر آن نمایش داده می شود.
ابتدا وارد فایل Build.gradle از نوع module شده سپس در بخش dependencies خط زیر را اضافه کنید.
1 | compile 'com.android.support:design:22.2.0' |
پروژه را sync کنید (علت خطاهای گریدل را قبلا بررسی کرده ایم)
حالا وارد activity_main.xml شده خط های زیر را به آن اضافه کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <android.support.design.widget.TextInputLayout android:id="@+id/username_text_input_layout" android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/etUsername" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:ems="10" android:hint="Username" /> </android.support.design.widget.TextInputLayout> |
کد بالا فعلا عکس زیر را برای ما ایجاد می کند
حالا برای اینکه error رو handle کنیم می تونیم از void زیر استفاده کنیم.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | private void setupFloatingLabelError() { final TextInputLayout floatingUsernameLabel = (TextInputLayout) findViewById(R.id.username_text_input_layout); floatingUsernameLabel.getEditText().addTextChangedListener(new TextWatcher() { @Override public void onTextChanged(CharSequence text, int start, int count, int after) { if (text.length() > 0 && text.length() <= 4) { floatingUsernameLabel.setError(getString(R."Error !")); floatingUsernameLabel.setErrorEnabled(true); } else { floatingUsernameLabel.setErrorEnabled(false); } } @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { // TODO Auto-generated method stub } @Override public void afterTextChanged(Editable s) { } }); } |
برای اینکه مقدار ورودی رو بررسی کنیم باید باید از OnTextChanged استفاده کنیم و سه مقدار برای ما برگشت داده می شود اولی مقدار شروع کارکتر و مقدار پایان کارکتر و تعداد کارکتر وارد شده در بالا ما بررسی کردیم که اگر مقدار ورودی کمتز از 0 و همینطور بیشتر از 4 بودش یه پیغام زیر EditText برای ما نمایش دهد. و از beforeTextChanged برای زمانی استفاده می شود که هنوز مقداری در EditTExt وارد نشده است و از afterTextChanged زمانی استفاده می شود که مقداری در EdiText وارد شده است .
تا اینجا این آموزش به پایان رسید
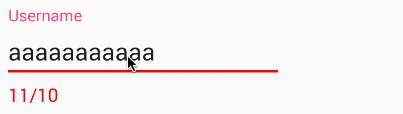
حالا به نوع بعدی آن را بررسی می کنیم پیش نمایش آن را می توانید در زیر ببینید.
ابتدا کد زیر را در layout خود قرار دهید
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" app:counterEnabled="true" app:counterMaxLength="10" app:counterTextAppearance="@style/counterText" app:counterOverflowTextAppearance="@style/counterOverride"> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="Username" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:ems="10" android:hint="Username" /> </android.support.design.widget.TextInputLayout> |
app:counterMaxLength : مقدار بیشترین ورودی را کنترل می کند.
app:counterEnabled : برای اینکه آن عددها در آن زیر نمایش داده شودن باید آن را فعال کنیم به صورت پیشفرض false است.
این بخش از آموزش هم به پایان رسید.
در ادامه نوعی دیگر از آن را برای ورودی پسورد خواهید دید.
برای اینکه نوع آن را به این شکل (ورودی پسورد )تغییر دهید می توانید از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <android.support.design.widget.TextInputLayout android:id="@+id/username_text_input_layout" app:passwordToggleEnabled="true" android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/etUsername" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:ems="10" android:inputType="textPassword" android:hint="Username" /> </android.support.design.widget.TextInputLayout> |
app:passwordToggleEnabled : برای فعال سازی نوع پسورد استفاده شده است.
این آموزش هم به پایان رسید.
انشاالله موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 











سلام
اینا با فونت فارسی ک کار نمیکنن!!!