آموزش progressbar متریال دیزاین در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش progressbar متریال دیزاین در برنامه نویسی اندروید می پردازیم قبلتر آموزش progressbar پیشفرض را در برنامه نویسی اندروید دید امروز با استفاده از یکی از کتاب خانه های اندروید آن را متریال دیزاین می کنیم در ادامه با ما همراه باشید.
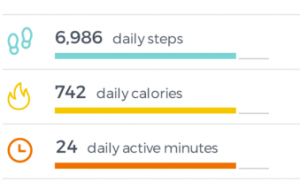
در زیر می توانید عکس هایی از آن را تماشا کنید.

همانطور که میبینید بسیار clean و متریال دیزاین است.
و دو نوع دارد دایره ای و خطی برای استفاده از آن ابتدا باید کتاب خانه آن را اضافه کنید
پس وارد فایل Build.gradle شده از نوع module سپس خط زیر را اضافه کنید.
1 | compile 'com.zekapp.library:progreswheelview:1.1.2' |
سپس پروژه را sync کنید (علت خطاهای گریدل را قبلا بررسی کرده ایم لطفا سرچ کنید)
برای اینکه از نوع گرد آن استفاده کنید باید از کد زیر را در layout خود قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <com.app.progresviews.ProgressWheel android:id="@+id/wheelprogress" android:layout_width="150dp" android:layout_height="150dp" app:barWidth="17dp" app:marginBtwText= "15dp" app:countText="931,199" app:definitionText="Steps" app:countTextColor="@android:color/black" app:defTextColor="@android:color/black" app:progressColor="#64b324" app:defTextSize="10sp" app:countTextSize="20sp" app:percentage="90"/> |
barWidth : اندازه ی گردی را تعیین می کند
marginBtwText : فاصله ی متن و گردی را تعیین کی کند.
countText : متن اولی را تعیین می کند. (این متن می تواند با پر شدن progressbar زیاد شود)
definitionText : متن دومی است که در زیر متن اولی قرار می گیرد.
countTextColor : رنگ متن اولی را مشخص می کند
defTextColor : رنگ متن دومی را مشخص می کند.
progressColor : رنگ گردی progressbar را تعیین می کند.
defTextSize : اندازه متن دومی را تعیین می کند.
countTextSize : اندازه متن دومی را تعیین می کند.
percentage : تا آنجایی که می خواهید progressnar پر شود را تعیین می کند.
برای استفاده از نوع خطی آن می توانید از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <com.app.progresviews.ProgressLine android:id="@+id/progress_line" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="0.9" app:definition="daily steps" app:value="10,000" app:lineBarWidth="7dp" app:valuePercentage="55" app:valueDefTextSize="20sp" app:lineProgressColor="#43bd9f" app:underLineColor="@android:color/darker_gray" /> |
ویژگی ها هانند بالا است
value : یک مقداری عددی است که در بالای خط نمایش داده می شود.
definition : یک متن را روی به روی value نمایش می دهد.
lineBarWidth : اندازه خط progressbar را تعیین می کند.
valuePercentage : مقدار progress را تعیین می کند.
valueDefTextSize : انداز متن value ار تعیین می کند.
valueDefTextSize : اندازه متن رو به روی value را تعیین می کند.
lineProgressColor : رنگ progress را تعیین می کند.
underLineColor : رنگ خط زیر progress که قبل از پر شدن قابل رویت است را تعیین می کند.
کد جاوای مربوط به گرد یا دایره ای شکل آن همانند زیر است.
1 2 | ProgressWheel mProgressWheel = (ProgressWheel) findViewById(R.id.ProgressWheel); mProgressWheel.setPercentage(50); |
همانطور که دید همانند بالا شد برای اینکه مقدار progress تغییر کند شما باید setPercentage را آپدیت کنید در هر بار.
کد جاوای مربوط به خطی آن همانند زیر می شود.
1 2 | ProgressLine mProgressLine = (ProgressLine) findViewById(R.id.progress_line); mProgressLine.setmPercentage(90); |
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








کتابخانه مشکل دارد
کتاب خانه مشکلی ندارد و تست شده است
سلام چجوری مقدار ماکزیمم پرشدن رو تغییر بدیم؟
میخوام وقتی به ۱۰۰ میرسه کامل پرشه
سلام آیدی پروگرس گرد رو اشتباه وارد کردید هر دو جا یکسان نیست.
برای من روی خط زیر کرش می کنه
mProgressWheel.setPercentage(50);
ارور nullexception
می تونید راهنمایی کنید؟؟
البته نمی خوام تو اکتیویتی باشه و می خوام مثلا بعد از کلیک روی یک دکمه باز بشه؟؟؟