آموزش متریال دیزاین Tooltip در برنامه نویسی اندروید
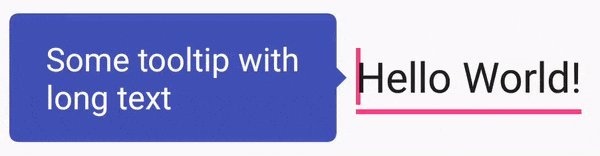
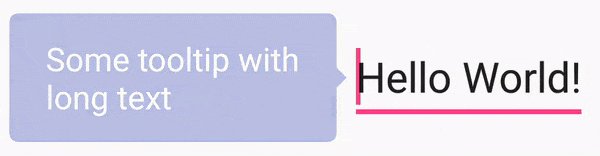
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش متریال دیزاین Tooltip در برنامه نویسی اندروید می پردازیم برای نمایش یک پیغام برای هر object می توانیم از آن استفاده کنیم در ادامه با همراه باشید تا نحوه استفاده از آن را بیاموزید. در زیر می توانید عکس متحرک آن را تماشا کنید.
برای استفاده از آن ابتدا باید کتاب خانه ی آن را اضافه کنیم
پس وارد فایل Build.gradle شده از نوع module سپس خط زیر را در قسمت dependencies اضافه کنید.
1 | compile 'com.github.florent37:viewtooltip:1.0.5' |
سپس پروژه را sync کنید (تمامی علت های خطای گردیل را قبلا بررسی کرده ایم در سایت جستجو کنید)
آن را می توانید برای هر نوع view مثل دکمه , EdiText ,TextView و هر همه ی object هایی که در اندروید استودیو هست استفاده کنید.
برای اینکار بتدا باید view مربطو به آن object را به دست بیارید (FindViewByiId) سپس بروی آن اعمال کنید
می توانید مثل زیر از آن استفاده کنید. (فرض می کنیم یک EdiText با آیدی edittext در layout ما وجود دارد )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | EditText editText = (EditText) findViewById(R.id.edittext); ViewTooltip .on(editText) .autoHide(true / false, 1000) .clickToHide(true / false) .align(START / CENTER) .position(TOP / LEFT / RIGHT / BOTTOM) .text("The text") .corner(10) .onDisplay(new ViewTooltip.ListenerDisplay() { @Override public void onDisplay(View view) { Toast.makeText(MainActivity.this,"Tooltip appera ! :D",Toast.LENGTH_SHORT).show(); } }) .onHide(new ViewTooltip.ListenerHide() { @Override public void onHide(View view) { Toast.makeText(MainActivity.this,"Tooltip hide ! ",Toast.LENGTH_SHORT).show(); } }) .show(); |
on یعنی در چه view نمایش داده شود.
autoHide : برای hide شدن به صورت خودکار است اگر false باشد hide نمی شود اگر ture باشد hide می شود و بعد از آن مقدار زمانی که hide می شود الان بروی یک ثانیه تنطیم شده است.
align : متن می تواند یا چپ جین باشد یا وسط چین
position : مکانی که می خواهید Tooltip نمایش داده شود چهار جهت دارد (بالا چپ راست پایین)
text : متنی که در Tooltip نمایش داده می شود.
corner : برای گرد کردن دور Tooltip استفاده می شود.
onDisplay : ایجاد یک Listener در زمانی که نمایش داده می شود.
onHide : ایجاد یک Listnener در زمانی که پنهان می شود.
و در آخر هم برای نمایش آن از show استفاده شده است.
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








یک بخش امتیازدهی برای پستهاتون هم بذارین خیلی خوب میشه.
ممنون
سلام
من برای سینک کردن این کتابخانه به مشکل خوردم
Failed to resolve: com.github.florent37:viewtooltip:1.0.5
Show in File
Show in Project Structure dialog
اینم خطا..
سلام ابتدا ف*ی***ل*ت**ر ش*ک*ن خود را روشن کنید سپس وارد فایل Build.gradle شده از نوع Top Level و در بخش repositories (دومی) خط های زیر را اضافه کنید.
موفق و موید باشید.