آموزش Switch Button در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش Switch Button در برنامه نویسی اندروید می پردازیم از دکمه ای سوئیچ برای فعال یا غیر فعال کردن یک کار استفاده می شود و این Switch button ها دو حالت دارند که به حالت isChecked معروف است در ادامه با ما همراه باشید.
ابتدا فایل Layout خودتان رو باز کرده یک Switch button و یک TextView قرار دهید همانند زیر
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:padding="5dp"> <Switch android:id="@+id/mySwitch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginTop="20dp" android:text="Play with the Switch" /> <TextView android:id="@+id/switchStatus" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/mySwitch" android:layout_marginTop="22dp" android:text="Medium Text" android:textAppearance="?android:attr/textAppearanceMedium" /> </RelativeLayout> |
همانطور که دید یک Switch قرار دادیم و آیدی آن را برابر با mySwitch قرار دادیم و یک TextView قرار دادیم تا حالت (state) های switch را در آن به شما نمایش دهیم.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.widget.CompoundButton; import android.widget.CompoundButton.OnCheckedChangeListener; import android.widget.Switch; import android.widget.TextView; public class MainActivity extends Activity { private TextView switchStatus; private Switch mySwitch; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); switchStatus = (TextView) findViewById(R.id.switchStatus); mySwitch = (Switch) findViewById(R.id.mySwitch); //set the switch to ON // mySwitch.setChecked(true); mySwitch.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(isChecked){ switchStatus.setText("Switch is currently ON"); }else{ switchStatus.setText("Switch is currently OFF"); } } }); } } |
در ابتدا view های خودمان را به دست آوردم (findViewById این کار را انجام میدهد.)
بعد از از ویژگی setChecked برای فعال کردن switch استفاده کردیم به صورت پیشفرض این مقدار برابر با false است. آن را کامنت کردم.
حالا باید یک listener برای آن تعریف کنیم تا زمانی که آن به قول گفتنی خاموش و روشن می شود از حالت آن با خبر شویم و از setOnCheckedChangeListener به این منظور استفاده کردیم.
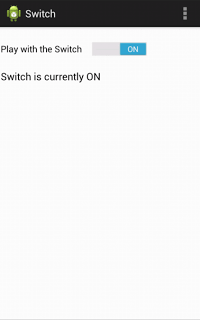
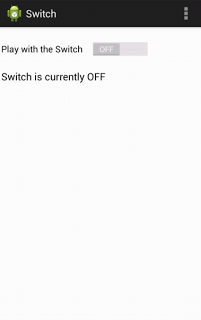
بعد از آن مقدار ورودی onCheckedChanged را که isChecked هست بررسی کردیم اگر برابر با true بود متن TextView ما را برابر با On….. و در غیر این صورت برابر با off قرار بده.
و در آخر پیش نمایشی از برنامه را خواهید دید.
این آموزش هم به پایان رسید.
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 









سلام خسته نباشید من میخواستم یه اپلیکشن بنویسم که دارای دوتا دکمه باشه یکیش فعال نمودن و دومیش غیر فعال نمودن من میخوام وقتی رو فعال نمودن کلیک شد یه اطلاعاتی را همش به سرور بفرسته یعنی یک بار نمیخوام بفرسته همش بفرسته میخواستم بپرسم چجوری میشه یه عملیاتیو همش تکرار کنه ممنون میشم اگه جواب بدین چون هر جا گشتم پیدا نکردم با تشکر
سلام باید از سرویس استفاده کنید.میتونید اموزش های مربوط به سرویس رو تو سایت جستجو کنید.