دیالوگ های متریال دیزاین در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش های برنامه نویسی اندروید به آموزش دیالوگ های متریال دیزاین در برنامه نویسی اندروید میپردازیم قبلنر استفاده از انواع دیالوگ ها را گفته بودیم و امروز می خواهیم با استفاده از یک کتاب خانه فوق العاده قوی به متریال کردن اپلیکیشن خودمان بپردازیم همانطور که گفتم متریال دیزاین یکی از مهمترین بخش های برنامه نویسی به حساب می آید. با ما همراه باشید.
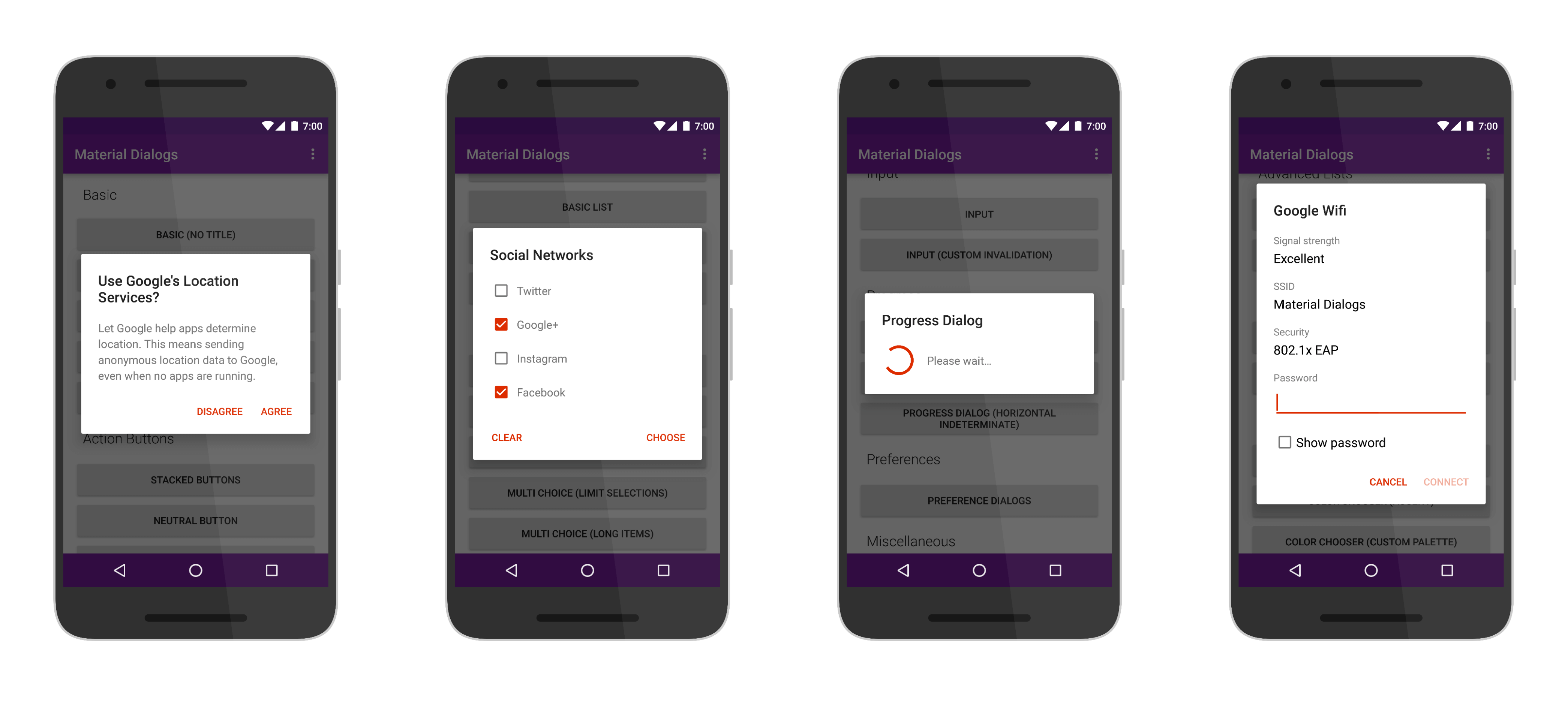
ابتدا شکلی از این دیالوگ ها را ببینید
ابتدا وارد فایل Build.gradle بخش top level شوید و خط زیر را به آن اضافه کنید. (در بخش repositories باید آن را قرار دهید)
1 2 3 | repositories { jcenter() } |
حال وارد Build.gradle بخش Moudle شوید و خط زیر را به بخش repositories اضافه کنید.
1 | compile 'com.afollestad.material-dialogs:core:0.9.4.5' |
حال بروی sync کلیک کنید تا پروژه sync شود ما خطاهای مربوط به گریدل را قبلا بررسی کردیم کافی است در سایت سرچ کنید.
ساده ترین شکل یک diloag با دو دکمه به صورت زیر است.
1 2 3 4 5 6 | new MaterialDialog.Builder(this) .title("سرتیتر") .content("محتوا") .positiveText("بله") .negativeText("خیر") .show(); |
هم اکنون یک دیالوگ برای ما ساخته شده است اما ما برای دکمه های آن کلیک تعریف نکرده ایم برای اضافه کردن کلیک همانند زیر عمل می کنیم.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | new MaterialDialog.Builder(this) .title("سرتیتر") .content("محتوا") .positiveText("بله") .negativeText("خیر") .onPositive(new MaterialDialog.SingleButtonCallback() { @Override public void onClick(@NonNull MaterialDialog dialog, @NonNull DialogAction which) { } }) .onNegative(new MaterialDialog.SingleButtonCallback() { @Override public void onClick(@NonNull MaterialDialog dialog, @NonNull DialogAction which) { // TODO } }) // در صورتی که خطا داشتید در اینجا یک سمی کالن بزارید .show(); |
اینم هم از دیالوگ با کلیک ورودی یعنی کلیک شد به طور مثال یه کاری انجام بده.
شاید بخواهید آن دیالوگی که نمایش داده شده است را ازش صرف نظر کنید برای این کار باید همانند زیر پیش بروید.
1 2 3 4 5 6 | MaterialDialog.Builder builder = new MaterialDialog.Builder(this) .title(R.string.title) .content(R.string.content) .positiveText(R.string.agree); MaterialDialog dialog = builder.build(); dialog.show(); |
این کد بالا سبب نمایش آن می شود هر وقت خواستید صرف نظر کنید باید کد زیر را اجرا کنید.
1 | dialog.dismiss(); |
اگر بخواهید یک icon در همان alert نمایش بدهید باید مثل زیر عمل کنید.
1 2 3 4 5 6 | new MaterialDialog.Builder(this) .title(R.string.title) .content(R.string.content) .positiveText(R.string.agree) .icon(R.drawable.icon) .show(); |
دوستان همه این کدها شبیه هم هستن فقط یم بخشی به آن ها اضافه می شود.
اگر می خواهید یک دکمه به جز دو دکمه دیگر نمایش دهید باید از کد زیر استفاده کنید. (این دکمه در سمت چپ دور ایجاد می شود)
1 2 3 4 5 6 7 8 9 10 11 12 | new MaterialDialog.Builder(this) .title(R.string.title) .content(R.string.content) .positiveText(R.string.agree) .negativeText(R.string.disagree) .neutralText(R.string.more_info) .onNeutral(new MaterialDialog.SingleButtonCallback() { @Override public void onClick(@NonNull MaterialDialog dialog, @NonNull DialogAction which) { // کاری که می خواهید با کلیک بروی دکمه سمت چپ دکمه دور انجام شود. } }) .show(); |
از کد های زیر هم می توانید برای تغییر رنگ هر بخش از alert استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 12 | new MaterialDialog.Builder(this) .titleColorRes(R.color.material_red_500) .contentColor(Color.WHITE) // notice no 'res' postfix for literal color .linkColorAttr(R.attr.my_link_color_attr) // notice attr is used instead of none or res for attribute resolving .dividerColorRes(R.color.material_pink_500) .backgroundColorRes(R.color.material_blue_grey_800) .positiveColorRes(R.color.material_red_500) .neutralColorRes(R.color.material_red_500) .negativeColorRes(R.color.material_red_500) .widgetColorRes(R.color.material_red_500) .buttonRippleColorRes(R.color.material_red_500) .show(); |
تمامی آن واضح است .
اگر بخواهید جای که هستن (Gravity) آن ها را تغییر بدهید (به طور مثال سر تیتر سمت چپه می خواید بیاید راست) از کد زیر استفاده کنید.
1 2 3 4 5 6 7 | new MaterialDialog.Builder(this) .titleGravity(GravityEnum.CENTER) .contentGravity(GravityEnum.CENTER) .btnStackedGravity(GravityEnum.START) .itemsGravity(GravityEnum.END) .buttonsGravity(GravityEnum.END) .show(); |
اگر بخواید در alert تون یک input داشته باشید باید همانند زیر عمل کنید.
1 2 3 4 5 6 7 8 9 10 | new MaterialDialog.Builder(this) .title(R.string.input) .content(R.string.input_content) .inputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD) .input(R.string.input_hint, R.string.input_prefill, new MaterialDialog.InputCallback() { @Override public void onInput(MaterialDialog dialog, CharSequence input) { // Do something } }).show(); |
InputType نوع ورودی می باشد که می تواند عددی یا به صورت متن یا به صورت پسورد باشد. و خود input یکسری ویژگی دارد اولین ورودی آن رشته است همان چیزی است که به صورت کم رنگ در input به نمایش داده می شود که hint معروف است و مقدار دومی رشته ای که می تواند در input قرار گیرد و برای آن یک callback قرار دادیم تا بتوانید ورودی کاربر را کنترل کنید.
برای نمایش دیالوگ progress می توانید از کد زیر استفاده کنید.
1 2 3 4 5 | new MaterialDialog.Builder(this) .title(R.string.progress_dialog) .content(R.string.please_wait) .progress(true, 0) .show(); |
این آموزش هم به پایان رسید.
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








هر کاری میکنم فورس کلوز میده
با استفاده از log بررسی کنید در صورت خطا بخش مربوط به log برنامه را قرار دهید تا بررسی کنیم.
سلام
من استفاده کردم ولی به این شکل شد 🙁
اندروید هم 5.1 هستش
http://s9.picofile.com/file/8316838200/Screenshot_2018_01_16_05_33_58.png
سلام به خاطر Style هست.
منظورتون کدوم قسمته؟؛
چطور مشکل روحل کنم؟؟
Style خود برنامتون به صورت پیشفرض بروی dark گذاشتید .
سلام
برای اینکه اکشن بار بره مجبور شدم بر روی dark.noActionBar بزارم تم رو
یعنی هیچ راهی نداره؟؟
باید استایل سفارشی تعریف کرده و به ورودی Alert ارسال کنید.
اگر امکانش هست کد استایل و نحوه استفاده از اون رو قرار بدید ممنون