آموزش CardView در برنامه نویسی اندروید
سلام دوستان این بار مثل همیشه با قدرت بیشتر با آموزش CardView در برنامه نویسی اندروید بازگشتیم اصلا شاید بعضی ها بپرسن cardview چی هست همینطور که از اسمش پیداست card یعنی به شکل کارت است خود این card یک مستطیل قابل customize کردن هست شاید بهتر باشه یک شکل ازش ببینید تا بهتر درک کنید cardview چه هست
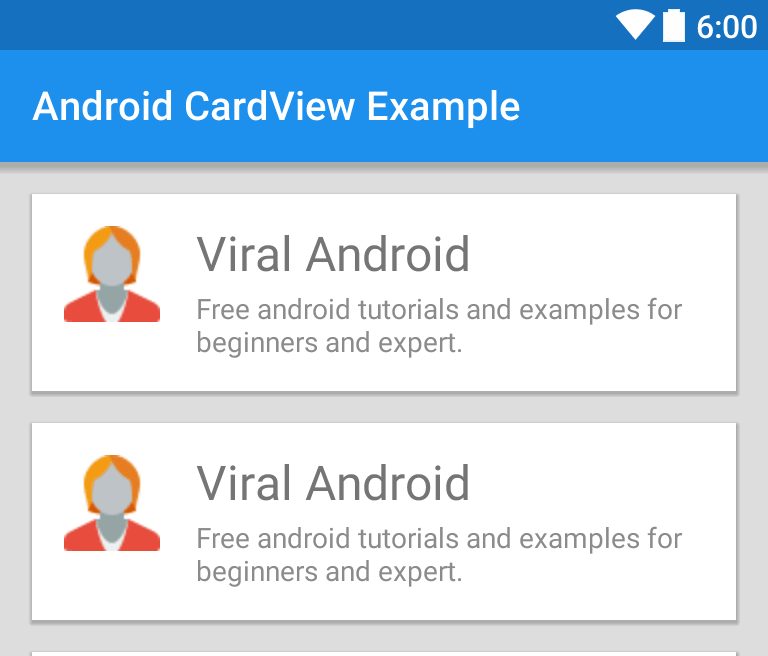
این یک نمونه ساده از cardview است که ما می خواهیم یکی همانند این را ایجاد کنیم
برای استفاده از cardview نیاز داریم تا کتابخانه آن را در بخش gradle خود اضافه کنیم برای این فایل build.gradle را باز کنید و خط زیر را به آن اضافه کنید.
1 | compile 'com.android.support:cardview-v7:23.1.0' |
دوستان دقت کنید این کتاب خانه یکسری پیش نیاز دارد یعنی ما وقتی این را به صورت تنهایی اضافه کنیم به خطای های می خوریم علت اون خطا ها هم با کتاب خانه های زیر قابل حل است پس از اضافه شدن این کتابخانه ها نیز مطمئن شوید.
1 2 | compile 'com.android.support:appcompat-v7:23.1.0' compile 'com.android.support:design:23.1.0' |
دوستان ممکن از اولین dependencies در build.gradle شما وجو داشته باشد شاید هم هر دوی آن موجود باشد اگر نبود اضافه کنید و برای دوستان تازه اینکه اون مقدار 23 می تواند متغییر باشد و به sdk شما مربوط می شود. دقت کنید به طور معمول نمی تونید پروژه خود را sync کنید چون گوگل ایران را تحریم کرده و بنا به این دلایل شما باید از یک قند شکن استفاده کنید سپس روی دکمه sync کلیک کنید.
بعد از این کار ما یک layout به نام android_cardview_example_tutorial ایجاد کردیم (برای دوستان تازه کار این layout رو باید در مسیر زیر ایجاد کنید )
1 | res/layout/android_cardview_example_tutorial.xml |
و layout ما شامل کد های زیر می باشد در ادامه این کد ها را توضیح میدم
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ddd" android:orientation="vertical" android:padding="16dp"> <android.support.v7.widget.CardView android:id="@+id/android_card_view_example" android:layout_width="match_parent" android:layout_height="wrap_content"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#fff" android:elevation="4dp" android:padding="16dp"> <ImageView android:id="@+id/cardview_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginRight="18dp" android:src="@drawable/profile" /> <TextView android:id="@+id/cardview_list_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/cardview_image" android:paddingBottom="5dp" android:text="Viral Android" android:textSize="24sp" /> <TextView android:id="@+id/short_description" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/cardview_list_title" android:layout_toRightOf="@+id/cardview_image" android:text="Free android tutorials and examples for beginners and expert." android:textColor="#8b8b8b" /> </RelativeLayout> </android.support.v7.widget.CardView> <android.support.v7.widget.CardView android:id="@+id/android_card_view_example1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#fff" android:elevation="4dp" android:padding="16dp"> <ImageView android:id="@+id/cardview_image1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginRight="18dp" android:src="@drawable/profile" /> <TextView android:id="@+id/cardview_list_title1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/cardview_image1" android:paddingBottom="5dp" android:text="Viral Android" android:textSize="24sp" /> <TextView android:id="@+id/short_description1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/cardview_list_title1" android:layout_toRightOf="@+id/cardview_image1" android:text="Free android tutorials and examples for beginners and expert." android:textColor="#8b8b8b" /> </RelativeLayout> </android.support.v7.widget.CardView> <android.support.v7.widget.CardView android:id="@+id/android_card_view_example2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#fff" android:elevation="4dp" android:padding="16dp"> <ImageView android:id="@+id/cardview_image2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginRight="18dp" android:src="@drawable/profile" /> <TextView android:id="@+id/cardview_list_title2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/cardview_image2" android:paddingBottom="5dp" android:text="Viral Android" android:textSize="24sp" /> <TextView android:id="@+id/short_description2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/cardview_list_title2" android:layout_toRightOf="@+id/cardview_image2" android:text="Free android tutorials and examples for beginners and expert." android:textColor="#8b8b8b" /> </RelativeLayout> </android.support.v7.widget.CardView> <android.support.v7.widget.CardView android:id="@+id/android_card_view_example3" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#fff" android:elevation="4dp" android:padding="16dp"> <ImageView android:id="@+id/cardview_image3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginRight="18dp" android:src="@drawable/profile" /> <TextView android:id="@+id/cardview_list_title3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/cardview_image3" android:paddingBottom="5dp" android:text="Viral Android" android:textSize="24sp" /> <TextView android:id="@+id/short_description3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/cardview_list_title3" android:layout_toRightOf="@+id/cardview_image3" android:text="Free android tutorials and examples for beginners and expert." android:textColor="#8b8b8b" /> </RelativeLayout> </android.support.v7.widget.CardView> </LinearLayout> |
با توجه به کد ابتدا ما یک linerlayout داریم که شامل بخش های زیر می شود
شامل چهار cardview که داخل هر cardview یک RelativeLayout برای داشتن کنترل بیشتر بروی هر object و در داخل هر RelativeLayout شامل یک عکس و دو متن می شود .
ما به یکسری از ویژگی ها که در بالا به آن اشاره نشده مثل گرد کردن cardview و همچین ویژگی های در ادامه به آن ها اشاره می کنیم.
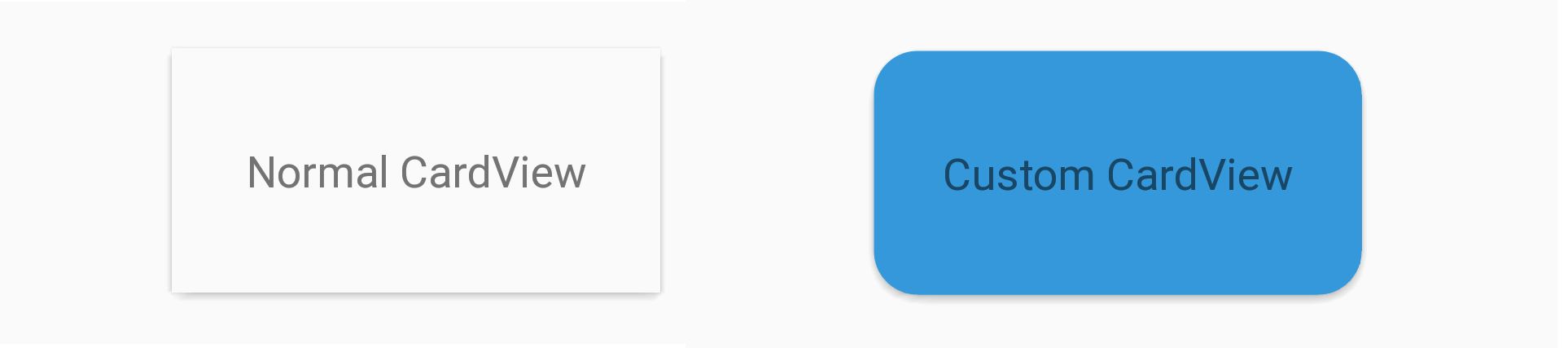
cardview یک ویژگی به نام app:cardCornerRadius هست که باعث گرد شدن آن می شود همانند عکس زیر و مقدار ورودی آن هم عدد است. (از این کد در فایل xml استفاده می شود)
ویژگی دوم app:cardElevation سبب ایجاد یک سایه در زیر خود cardview می شود ولی دقت کنید از اندروید 4.2.2 به بعد ساپورت می شود در صورت گذاشتن در گوشی با اندروید پایین تر نمایش داده نمی شود (منظور سایه است).
این آموزش هم مانند آموزش های قبلی به پایان رسید.
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 










سلام این چجوری نمایش داده میشه باید یک اداپتری چیزی باشه ممنون اگه توضیح دهید