آموزش Fragment در اندروید
سلام دوستان عزیز مثل همیشه با آموزش کاربردی آموزش Fragment در اندروید بازگشتیم شاید به ذهنتان برسه علت اضافه کردن Fragment در چیست ؟ و چرا در عین این که UI معمولی هست( layout ) از Fragment باید استفاده کرد در زیر چندین علت استفاده از Fragment گفته میشه با ما همراه باشید.
- Fragment ها یک layout شخصی است و رفتار آن نیز شخصی است و Callback ها (متد های برگشتی ) خودش را دارد.
- شما در زمانی که یک اکتیویتی در حال اجرا است می توانید یک Fragment را اضافه یا حذف کنید.
- می توانید تعدادی از Fragment ها را با هم ترکیب کنید و به صورت UI های مختلف به نمایش در بیارید.
- یک Fragment می تواند در اکتیویتی های مختلف چندین بار استفاده شود .
نکته قابل توجه در استفاده از Fragment در این است که شما از اندروید Honeycomb ورژن Api 11 به بعد می توانید از آن استفاده کنید.
خوبی Fragment ها در کنترل بسیار بالایی است که نسبت به اکتیویتی های معمولی به برنامه نویس می دهد.
برای استفاده از Fragment باید از گسترش (extend) به نام Fragment استفاده کنید
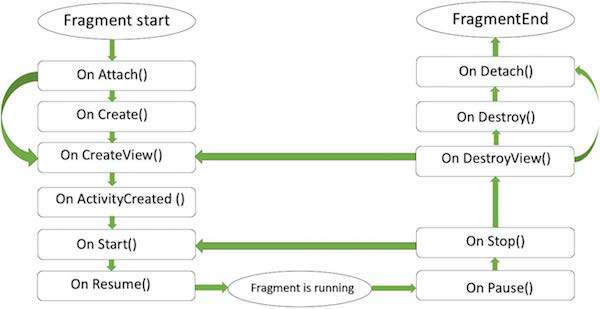
حلقه زندگی Fragment ها به صورت شکل زیر است.

Fragment Life cycles
On Attach به اصلاح برای initialized کردن یا مقدار دهی اولیه مورد استفاده قرار می گیرد.
On Create برای ایجاد کردن Fragment و برای مقدار دهی componet (اجزای) های مختلف که نیاز به مقدار دهی ضروری دارند.
On CreateView برای ایجاد کردن یا در اصلاح draw (کشیدن) کردن UI برای کاربر در اولین بار است.برای draw شدن UI برای Fragment نیاز است تا در return مقدار View را قرار دهید تا UI کشیده شود.
On ActivityCreated زمانی صدا زده می شود که On CreateView از قبل ایجاد شده باشد . اینجا جایی است که ما می توانیم به findViewById() دسترسی داشته باشیم.
On Start همانطور که از نام آن پیداست برای شروع Fragment
On Resume برای اجازه ادامه دادن در زمانی است که Fragment در On Stop باشد یا فعال کردن دوباره Fragment توسط On Resume انجام می شود.
On Stop برای اتمام کار Fragment مورد استفاده قرار می گیرد.
On Destroy برای Clean (تمیز کردن ( پاکسازی) ) کردن یک Fragment مورد استفاده قرار می گیرد.
On DestroyView برای پاک کردن یا Erase کردن اکتیویتی که در مرحله On CreateView ایجاد شده بود مورد استفاده قرار می گیرد.
حال به سراغ ایجاد و استفاده از یک Fragment می رویم.
خب در یک کلا س ایجاد کرده و کد زیر را در آن قرار دهید(تمامی توضیحات به صورت کامل در بالا داده شده است پس نیاز نیست آنها رو دوباره تکرار کنیم). نام کلاس ما DetailFragment می توانید نام کلاس را هر چیزی که خواستید بگذارید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class DetailFragment extends Fragment { public static final String EXTRA_URL ="url"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_rssitem_detail, container, false); return view; } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); Bundle bundle = getArguments(); if (bundle != null) { String link = bundle.getString("url"); setText(link); } } public void setText(String url) { TextView view = (TextView) getView().findViewById(R.id.detailsText); view.setText(url); } } |
یک فایل جاوا دیگر ایجاد کرده کد های زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | import android.app.Activity; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; public class MyListFragment extends Fragment { private OnItemSelectedListener listener; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_rsslist_overview, container, false); Button button = (Button) view.findViewById(R.id.button1); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { updateDetail("fake"); } }); return view; } public interface OnItemSelectedListener { public void onRssItemSelected(String link); } @Override public void onAttach(Context context) { super.onAttach(context); if (context instanceof OnItemSelectedListener) { listener = (OnItemSelectedListener) context; } else { throw new ClassCastException(context.toString() + " must implemenet MyListFragment.OnItemSelectedListener"); } } @Override public void onDetach() { super.onDetach(); listener = null; } // may also be triggered from the Activity public void updateDetail(String uri) { // create a string just for testing String newTime = String.valueOf(System.currentTimeMillis()); // inform the Activity about the change based // interface defintion listener.onRssItemSelected(newTime); } } |
1 2 3 4 5 | detailFragment = new DetailFragment(); // configure link Bundle bundle = new Bundle(); bundle.putString("link", link); detailFragment.setArguments(bundle); |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:baselineAligned="false" android:orientation="horizontal" > <fragment android:id="@+id/listFragment" android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent" class="com.example.android.rssreader.MyListFragment" tools:layout="@layout/fragment_rsslist_overview"> </fragment> <fragment android:id="@+id/detailFragment" android:layout_width="0dp" android:layout_weight="2" android:layout_height="match_parent" class="com.example.android.rssreader.DetailFragment" tools:layout="@layout/fragment_rssitem_detail"> </fragment> </LinearLayout> |
و به پایان آموزش رسیدم انشاالله مفید واقع شده باشه.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 







سلام ممنون از آموزش کاربردی شما
لطفا نتیجه ی کد ها رو هم تو پست هاتون بزارید ممنون
سلام و درود قرار می دهیم
سلام لطفا کد رو چک کنید .
putString ؟
fragment_rsslist_overview ؟