آموزش AlertDialog تک انتخابی (single choice) در کاتلین
سلام دوستان عزیز در این سری از آموزش برنامه نویسی اندروید به آموزش AlertDialog تک انتخابی (single choice) در کاتلین می پردازیم از این نوع دیالوگ در اندروید به منظور نمایش انتخاب لیستی از آیتم ها به شکل radiobutton در اندروید استفاده می شود این نوع دیالوگ به نام single choice معروف است در ادامه با ما همراه باشید تا نحوه استفاده از این نوع AlertDialog را در کاتلین یاد گیرید.
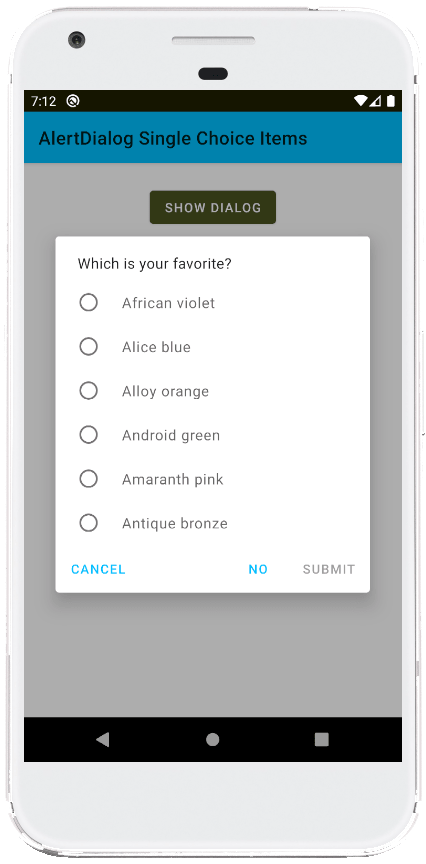
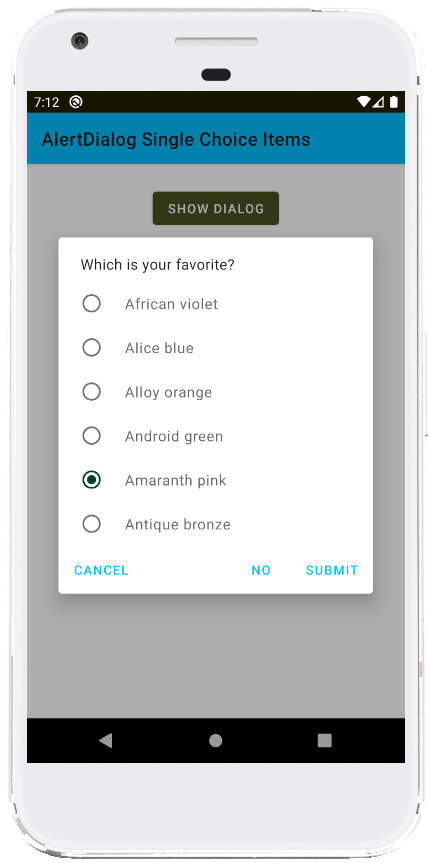
پیش نمایش آن را در زیر می توانید مشاهده کنید.


خب در ابتدا باید در layout برنامه خود همانند زیر یک دکمه و یک تکست ویو تعریف کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/constraintLayout" tools:context=".MainActivity"> <com.google.android.material.button.MaterialButton android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="24dp" android:text="Show Dialog" android:backgroundTint="#4B5320" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="32dp" tools:text="TextView" android:textAppearance="@style/TextAppearance.AppCompat.Large" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/button" /> </androidx.constraintlayout.widget.ConstraintLayout> |
خب همانطور که می بینید در بالا یک دکمه و یک Textview به منظور تعریف رویداد کلیک و Textview به منظور نمایش آیتم انتخاب شده مورد استفاده قرار می گیرد.
در مرحله بعد کدهای مربوط به ساخت Alert را باید قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | import android.os.Bundle import android.widget.AdapterView.OnItemClickListener import androidx.appcompat.app.AlertDialog import androidx.appcompat.app.AppCompatActivity import com.google.android.material.dialog.MaterialAlertDialogBuilder import kotlinx.android.synthetic.main.activity_main.* class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val context = this button.setOnClickListener { val builder = MaterialAlertDialogBuilder(context) builder.setTitle("Which is your favorite?") val colors = arrayOf( "African violet", "Alice blue", "Alloy orange", "Android green", "Amaranth pink", "Antique bronze" ) builder.setSingleChoiceItems( colors, // array -1 // initial selection (-1 none) ){dialog, i ->} builder.setPositiveButton("Submit"){dialog,which-> val position = (dialog as AlertDialog).listView.checkedItemPosition // if selected, then get item text if (position !=-1){ val selectedItem = colors[position] textView.text = "Favorite color : $selectedItem" } } builder.setNegativeButton("No",null) builder.setNeutralButton("Cancel",null) builder.setCancelable(false) val dialog = builder.create() dialog.show() dialog.getButton(AlertDialog.BUTTON_POSITIVE).isEnabled = false dialog.listView.onItemClickListener = OnItemClickListener { parent, view, position, id -> dialog.getButton(AlertDialog.BUTTON_POSITIVE) .isEnabled = position != -1 } } } } |
در بالا ابتدا یک لیست ایجاد می کنیم که شامل متن های مربوط به Radiobutton است بعد از آن رویداد setSingleChoiceItems را ایجاد می کنیم.
setPositiveButton : دکمه موافق را تنظیم می کند.
setNegativeButton : دکمه مخالف را تنظیم می کند.
setNeutralButton : دکمه سوم را تنظیم می کند.
setCancelable : تعیین cancel شدن دیالوگ در صورت لمس بیرون دیالوگ
onItemClickListener : کلیک مربوط هر آیتم در لیست را هندل می کند.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |