آموزش RadioButton داینامیک در اندروید
سلام دوستان گرامی در این سری از آموزش برنامه نویسی اندروید به آموزش RadioButton داینامیک در اندروید می پردازیم شاید در برخی موارد نیاز داشته باشید یک view را به صورت داینامیک به صفحه اضافه کنید و بروی آن Listener های مورد نیاز را اضافه کنید.
در ابتدای کار یک لایه خالی از نوع RelativeLayout ایجاد می کنیم همانند زیر :
1 2 3 4 5 6 7 8 9 10 11 12 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:id="@+id/relativeLayout"> </RelativeLayout> |
بعد از ایجاد کردن لایه حالا در بالا یک id تعریف می کنیم تا بتوانیم به View آن دسترسی پیدا کنیم.
در MainActivity.java کدهای زیر را قرار می دهیم.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | package ir.programchi; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.RelativeLayout; import android.widget.RelativeLayout.LayoutParams; import android.widget.Toast; public class MainActivity extends AppCompatActivity { RadioGroup rg; RelativeLayout rl; RadioButton rb1,rb2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); rg = new RadioGroup(this); rl = (RelativeLayout) findViewById(R.id.relativeLayout); rb1 = new RadioButton(this); rb2 = new RadioButton(this); rb1.setText("Male"); rb2.setText("Female"); rg.addView(rb1); rg.addView(rb2); rg.setOrientation(RadioGroup.HORIZONTAL); RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams((int) LayoutParams.WRAP_CONTENT,(int)LayoutParams.WRAP_CONTENT); params.leftMargin =150; params.topMargin = 100; rg.setLayoutParams(params); rl.addView(rg); rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { RadioButton radioButton = (RadioButton) findViewById(checkedId); Toast.makeText(getApplicationContext(),radioButton.getText(),Toast.LENGTH_LONG).show(); } }); } } |
در بالا اول از همه باید یک RadioGroup تعریف کنیم تا RadioButton ها را در آن قرار دهیم. این کار باعث می شود تا یکی از دکمه ها در آن واحد انتخاب شود. پس از این کار شئی مربوط به RadioButton را ساخته و در نهایت آن را به RadioGroup اضافه می کنیم.
setOrientation : نحوه قرار گیری دکمه ها در کنار هم تعیین می کند.
LayoutParams : به منظور تعیین شکل قرارگیری Radigroup درون Relative را مشخص می کند.
setOnCheckedChangeListener : یک Listener است تا زمانی که یکی از دکمه ها انتخاب شد ما را از آن با خبر سازد.
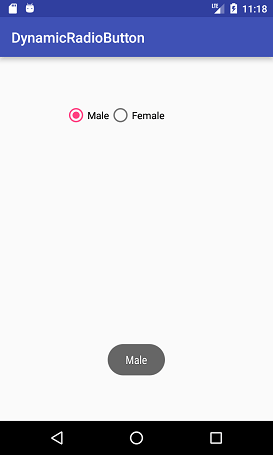
خروجی برنامه

موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 
