آموزش Splitter در سی شارپ
سلام دوستان همیشگی در این سری از آموزش برنامه نویسی سی شارپ به آموزش Splitter در سی شارپ می پردازیم از Splitter جهت ایجاد یک فاصله یا جدا کننده استفاده می شود که امکان تعیین اندازه و همیطنور رنگ برای Splitter وجود دارد در ادامه با ما همراه باشید تا نحوه استفاده از کنترل Splitter و همینطور آموزش Splitter در سی شارپ را یاد گیرید.
کنترل Splitter از .NET 2.0 (Visual Studio 2005) قابل استفاده است هرچند که با احتمال بالا شما از نسخه VS 2012 به بالا استفاده می کنید.
مثل تمامی کنترل های سی شارپ به دو شکل می توان این شئی را در فرم نمایش داد راه اول اینکه با استفاده از Drag و drop شئی Splitter را قرار بدیم و راه دوم اینکه با استفاده از کد آن را ایجاد کنیم.
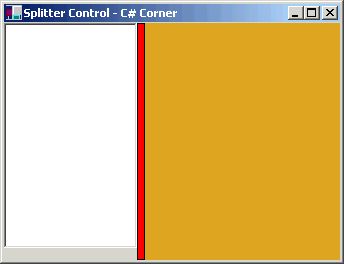
Splitter در واقع کادر قرمز رنگ در عکس زیر است.
بخش Drag و Drop هیچ کار خاصی نداره فقط اینکه می توانید اندازه و رنگ رو از بخش Properties تعیین کنید و بیشتر در ادامه به نحوه ساختن Splitter با استفاده از کد و dynamic کردن آن می پردازیم.
فقط نکته اینکه برای اینکه Splitter بهتر نمایش داده شود ویژگی BorderStyle بروی Fixed3D قرار دهید.
برای اینکه از طریق کد Splitter را ایجاد کنید از کد زیر استفاده کنید.
1 2 3 4 5 6 7 | this.splitter1 = new System.WinForms.Splitter (); splitter1.BorderStyle = System.WinForms.BorderStyle.FixedSingle; splitter1.BackColor = System.Drawing.Color.Red; splitter1.Location = new System.Drawing.Point (120, 0); splitter1.Size = new System.Drawing.Size (8, 237); splitter1.TabIndex = 1; splitter1.TabStop = false; |
بیشترین کاری آن در List و Panel و DockPanel است و در اکثر مواقع آن را با استفاده از Drag , Drop ایجاد می کنند تا بتوانند کنترل بیشتری بروی آن داشته باشند.
BackColor : تعیین رنگ background که رنگ قرمز قرار داده شده است.
Size: تعیین اندازه Splitter
BorderStyle : نمای نمایشی آن را تعیین می کند.
TabIndex : ایندکس آن شئی را تعیین می کند که زیاد کاربردی ندارد.
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |