آموزش ImageList در سی شارپ
سلام دوستان در این سری از آموزش برنامه نویسی سی شارپ (C#) به آموزش ImageList در سی شارپ می پردازیم از ImageList به متظور نگهداری لیستی از عکس ها استفاده می شود و می توان بروی عکس ها نیز تغییرات اعمال کرد در ادامه با ما همراه باشید تا نحوه استفاده از ImageList را یاد گیرید.
به منظور استفاده از ImageList دو راه وجود دارد یا اینکه آنها را بروی صفحه از بخش Toolbox درگ کنید و قرار دهید یا اینکه با استفاده از کد ImageList را ایجاد کنید.
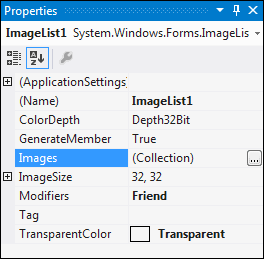
بعد از درگ کردن از بخش Properties می توانید عکس ها را با استفاده از Dialog که باز می شود اضافه کنید.
برای اینکه با کد آن را ساخته و عکس ها را به آن اضافه کنید می توانید مثل زیر عمل کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | Graphics g = Graphics.FromHwnd(this.Handle); ImageList photoList = new ImageList(); photoList.TransparentColor = Color.Blue; photoList.ColorDepth = ColorDepth.Depth32Bit; photoList.ImageSize = new Size(200, 200); photoList.Images.Add(Image.FromFile(@"C:\Images\Garden.jpg")); photoList.Images.Add(Image.FromFile(@"C:\Images\Tree.jpg")); photoList.Images.Add(Image.FromFile(@"C:\Images\Waterfall.jpg")); for (int count = 0; count < photoList.Images.Count; count++) { photoList.Draw(g, new Point(20, 20), count); // Paint the form and wait to load the image Application.DoEvents(); System.Threading.Thread.Sleep(1000); } |
در واقع در بالا ما بروی عکس ها با استفاده از Graphics تغییراتی نیز اعمال کردیم اگر بخواهیم فقط این شئی لیستی از عکس های ما را داشته باشد کافی است از کد ساده شده بالا استفاده کنیم.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | using System; using System.Windows.Forms; public class Exercise : Form { private ImageList lstImages; public Exercise() { InitializeComponent(); } void InitializeComponent() { lstImages = new ImageList(); } } public class Program { public static int Main() { Application.Run(new Exercise()); return 0; } } |
برخی از متدهای آن نیز در زیر قرار گرفته است.
افزودن عکس
1 | <span class="pln">imageList1</span><span class="pun">.</span><span class="typ">Images</span><span class="pun">.</span><span class="typ">Add</span><span class="pun">(</span><span class="str">"pic1"</span><span class="pun">,</span> <span class="typ">Image</span><span class="pun">.</span><span class="typ">FromFile</span><span class="pun">(</span><span class="str">"c:\\mypic.jpg"</span><span class="pun">));</span> |
حذف عکس
1 2 | <span class="pln">imageList1</span><span class="pun">.</span><span class="typ">Images</span><span class="pun">.</span><span class="typ">RemoveAt</span><span class="pun">(</span><span class="pln">listBox1</span><span class="pun">.</span><span class="typ">SelectedIndex</span><span class="pun">);</span><span class="pln"> imageList1</span><span class="pun">.</span><span class="typ">Images</span><span class="pun">..</span><span class="typ">RemoveByKey</span><span class="pun">(</span><span class="str">"pic1"</span><span class="pun">);</span> |
دسترسی به عکس در مثال زیر به background شئی پنل داده شده است.
1 | <span class="pln">panel1</span><span class="pun">.</span><span class="typ">BackgroundImage</span> <span class="pun">=</span><span class="pln"> imageList1</span><span class="pun">.</span><span class="typ">Images</span><span class="pun">[</span><span class="lit">0</span><span class="pun">];</span> |
دسترسی به عکس همانند زیر در مثال زیر به background شئی پنل داده شده است.
1 | <span class="pln">panel1</span><span class="pun">.</span><span class="typ">BackgroundImage</span> <span class="pun">=</span><span class="pln"> imageList1</span><span class="pun">.</span><span class="typ">Images</span><span class="pun">[</span><span class="str">"pic1"</span><span class="pun">];</span> |
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |