آموزش RadioButton در سی شارپ
سلام توسعه دهندگان گرامی در این سری از آموزش برنامه نویسی سی شارپ به آموزش RadioButton در سی شارپ می پردازیم از RadioButton یا دکمه های رادیویی به منظور انتخاب تکی یا Single Choice استفاده می شود در ادامه با ما همراه باشید تا نحوه استفاده از آموزش RadioButton در سی شارپ را یاد گیرید.
همانظور که در بالا اشاره کرده دکمه های رادیویی یا RadioButton ها به منظور گزینه های تک انتخابی یا Single Choice مورد استفاده قرار میگیرد.
ابتدا شما باید چند RadioButton بروی صفحه درگ کرده و قرار دهید از ویژگی Checked مربوط به RadioButton به منظور انتخاب پیشفرض یا انتخاب با استفاده از کلیک کاربر اقدا کنید (در ادامه کد قرار می گیرید)
1 | radioButton1.Checked = true; |
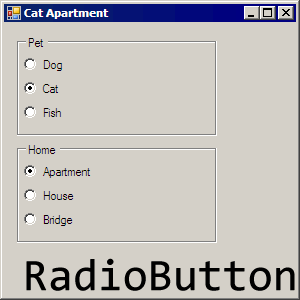
برای اینکه چندین سری RadioGroup را از هم متمایز کنید مثلا دو سری Radiobutton در یک فرم قرار دهید باید از GroupBox یا panel استفاده کنید همانند عکس زیر
یعنی ابتدا یک GroupBox قرار دهید سپس RadioButton ها در آن قرار دهید.
از رویداد CheckedChanged به منظور بررسی تغییر RadioButton می توان استفاده کرد.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | using System; using System.Windows.Forms; namespace WindowsFormsApplication11 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void radioButton1_CheckedChanged(object sender, EventArgs e) { // Executed when any radio button is changed. // ... It is wired up to every single radio button. // Search for first radio button in GroupBox. string result1 = null; foreach (Control control in this.groupBox1.Controls) { if (control is RadioButton) { RadioButton radio = control as RadioButton; if (radio.Checked) { result1 = radio.Text; } } } // Search second GroupBox. string result2 = null; foreach (Control control in this.groupBox2.Controls) { if (control is RadioButton) { RadioButton radio = control as RadioButton; if (radio.Checked) { result2 = radio.Text; } } } this.Text = result1 + " " + result2; } } } |
یک مثال دیگر هم قرار داده شده است.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | using System; using System.Drawing; using System.Windows.Forms; namespace WindowsFormsApplication1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { radioButton1.Checked = true; } private void button1_Click(object sender, EventArgs e) { if (radioButton1.Checked == true) { MessageBox.Show ("You are selected Red !! "); return; } else if (radioButton2.Checked == true) { MessageBox.Show("You are selected Blue !! "); return; } else { MessageBox.Show("You are selected Green !! "); return; } } } } |
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |