آموزش JTabbedPane در جاوا
سلام دوستان در این سری از آموزش برنامه نویسی جاوا به آموزش JTabbedPane در جاوا می پردازیم از JTabbedPane یا تب (Tab) به منظور ساخت چندین View برای نمایش مختلف فرم ها در یک صفحه استفاده می شود زمانی که اجزای برنامه بسیار زیاد باشند می توانید از JTabbedPane یا تب (Tab) به منظور صفحه بندی استفاده کنید در ادامه با ما همراه باشید تا نحوه پیاده سازی JTabbedPane یا تب (Tab) را یاد گیرید JTabbedPane از سری کلاس swing است.
کاربر استفاده از تب یا JTabbedPane را گفتیم در ادامه Constructor های آن را مورد بررسی قرار میدهیم.
JTabbedPane : یک نمونه از تب که به صورت default در بالا قرار دارد میسازد.
JTabbedPane(int tabPlacement : یک تب همراه با نوع قرار گیری تب های میسازد.
در ادامه به یک مثال ساده و کاربردی از JTabbedPane یا تب در جاوا خواهیم پرداخت.
یک کلاس به نام TabbedPaneExample ایجاد کنید و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | import javax.swing.*; public class TabbedPaneExample { JFrame f; TabbedPaneExample(){ f=new JFrame(); JTextArea ta=new JTextArea(200,200); JPanel p1=new JPanel(); p1.add(ta); JPanel p2=new JPanel(); JPanel p3=new JPanel(); JTabbedPane tp=new JTabbedPane(); tp.setBounds(50,50,200,200); tp.add("main",p1); tp.add("visit",p2); tp.add("help",p3); f.add(tp); f.setSize(400,400); f.setLayout(null); f.setVisible(true); } public static void main(String[] args) { new TabbedPaneExample(); }} |
در بالا ابتدا یک Jframe ساختیم تا بتوانیم object و یا اشیا را در آن قرار دهیم بعد از آن یک Panel ساختیم تا در انتها JTabbedPane را به آن اضافه کنیم برای ساخت تب هم از متد add استفاده کردیم برای اینکه اندازه هر فرم را مشخص کنیم با استفاده از setsize اندازه دلخواه را به آن فرستادیم و با استفاده از متد setbound تعیین کردیم تب ما در چه موقعیت و چه مکانی و با چه اندازه ای قرار گیرد.
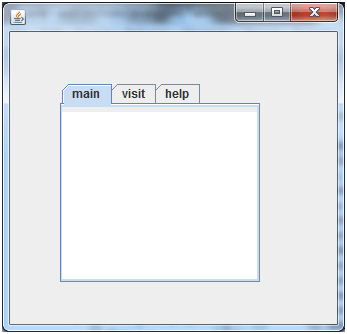
نتیجه کد بالا همانند زیر خواهد بود.
در بالا main و visit و help تب های ما هستند که اضافه شده اند و هرکدام به گونه ای یک container جداگانه دارند.
این آموزش هم به پایان رسید.
موفق باشید
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |