آموزش JPanel در جاوا
سلام توسعه دهندگان گرامی در این سری از آموزش برنامه نویسی جاوا به آموزش JPanel در جاوا می پردازیم از JPanel یا Panel به منظور ساخت یک صفحه خالی برای اضافه کردن به صفحه اصلی و قرار دادن دیگر اجزا مانند دکمه , لیبل و… استفاده کرد در ادامه با ما همراه باشید تا نحوه استفاده از JPanel و Panel را یاد گیرید JPanel از سری کلاس های swing است.
موارد استفاده از JPanel را بیان کردیم در ادامه Constructor های JPanel را مورد بررسی قرار میدهیم.
JPanel() : برای ساخت یک panel یا یک layout خالی استفاده می شود این صفحه به صورت buffer دوتایی برای render بهتر ایجاد می شود.
JPanel(boolean isDoubleBuffered : برای ساخت یک panel با یک layout خالی و به صورت buffer دوتایی یا تک بافره ساخته می شود.
JPanel(LayoutManager layout : برای ساخت یک panel همراه با یک layoutmanager استفاده می شود.
در ادامه مثالی از panel یا Jpanel را برای شما قرار میدهیم.
یک کلاس به نام PanelExample ایجاد کرده و کدهای زیر را در آن قرار دهید.
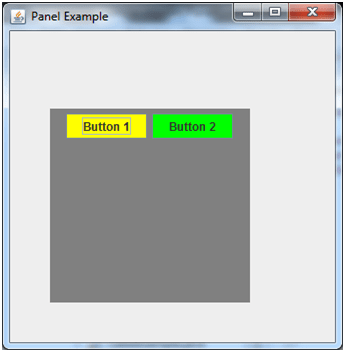
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | import java.awt.*; import javax.swing.*; public class PanelExample { PanelExample() { JFrame f= new JFrame("Panel Example"); JPanel panel=new JPanel(); panel.setBounds(40,80,200,200); panel.setBackground(Color.gray); JButton b1=new JButton("Button 1"); b1.setBounds(50,100,80,30); b1.setBackground(Color.yellow); JButton b2=new JButton("Button 2"); b2.setBounds(100,100,80,30); b2.setBackground(Color.green); panel.add(b1); panel.add(b2); f.add(panel); f.setSize(400,400); f.setLayout(null); f.setVisible(true); } public static void main(String args[]) { new PanelExample(); } } |
در بالا ابتدای کار کلاس های مربوط به swing را import کردیم سپس بعد از اینکه یک فریم ساختیم یک شئی از Panel ایجاد کردیم و با استفاده از setBound موقعیت قرار گیری و اندازه آن را تعیین کردیم بعد از اینکه شئی panel را ساختیم دو دکه ساخته و به panel اضافه می کنیم در بالا ابتدا ما دو دو کمه ساختیم و آنها را به panel اضافه کردیم بعد از آن panel را به فریم اصلی خود متصل یا attach کردیم.
خروجی کد بالا همانند زیر خواهد بود.
این آموزش هم به پایان رسید.
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |