آموزش TextView متریال در اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش TextView متریال در اندروید می پردازیم قبلا آموزش های مختلفی در مورده TextView قرار دادیم امروز کتاب خانه ای در این مورد معرفی می کنیم تا بتوانید یک TextView متریال دیزاین در برنامه خود قرار دهید در این آموزش شما می توانید TextView تو خالی یا Outline TextView ایجاد کنید در ادامه با ما همراه باشید تا نحوه استفاده از TextView متریال را یاد گیرید می توانید پیش نمایش این TextView متریال دیزاین را در ادامه بررسی کنید.
از کد بالا به منظور ساخت متن توخالی و توپر می توان بهره برد. حجم کتاب خانه بالا برابر با 16 کیلوبایت است و بر پاییه Rxjava نوشته شده است از Api 15 قابل استفاده است.
ابتدا باید کتاب خانه مربوط به آن را به پروژه اضافه کنید برای این منظور باید مثل زیر عمل کنید.
وارد فایل Build.gradle از موع Module شده سپس در بخش dependencies خط زیر را اضافه کنید.
1 2 3 | dependencies { implementation 'com.github.iamBedant:OutlineTextView:1.0.4' } |
وارد فایل Build.gradle دومی شده از نوع Top-Level خط زیر را به آن اضافه کنید.
1 2 3 4 5 | allprojects { repositories { maven { url 'https://jitpack.io' } } } |
پروژه را sync کنید قند شکن فراموش نشود تحریم ها هنوز هم پا برجاست.
برای اینکه یک متن همانند زیر درست کنید.
می توانید از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 12 | <com.iambedant.text.OutlineTextView android:id="@+id/your_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:text="Hello Droid" android:textColor="@android:color/white" android:textSize="70sp" app:outlineColor="@android:color/black" app:outlineWidth="0.7" /> |
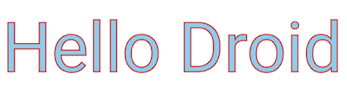
اگر می خواهید مثل عکس زیر آن را ایجاد کنید.
از کد زیر استفاده کنید
1 2 3 4 5 6 7 8 9 10 | <com.iambedant.text.OutlineTextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:text="Hello Droid" android:textColor="#90ccea" android:textSize="70sp" app:outlineColor="#c63535" app:outlineWidth="1.0" /> |
و در نهایت برای find کردن آن می توان از کد زیر استفاده کرد.
1 | OutlineTextView outview = (OutlineTextView) findViewById(R.id.textview) |
تمامی متد های TextView برای OutlineTextView نیز قابل استفاده است.
1 2 3 4 5 6 7 8 9 | <com.iambedant.text.OutlineTextView android:id="@+id/imageView23" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" android:textColor="@android:color/white" android:textSize="36sp" app:outlineColor="#53D1A1" app:outlineWidth="0.7" /> |
app:outlineColor : رنگ بیرونی را تنظیم می کند.
app:outlineWidth : اندازه متن بیرونی را تنظیم می کند.
این آموزش هم به پایان رسید.
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |