آموزش Color Picker متریال دیزاین در برنامه نویسی اندروید
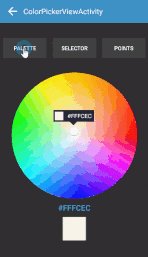
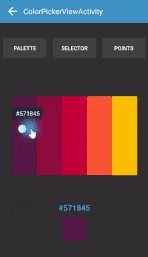
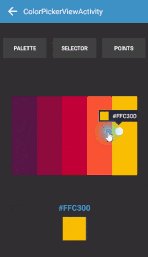
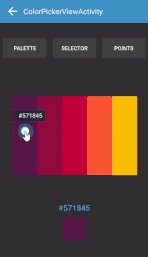
سلام دوستان امیدوارم حالتان خوب باشد در این سری از آموزش برنامه نویسی اندروید به آموزش Color Picker متریال دیزاین در برنامه نویسی اندروید می پردازیم قبلتر کتاب خانه ای در این رابطه به شما معرفی کرده بودیم و در صورتی که شما از آن در یک فرگمنت استفاده می کردید با خطای Memory Leak مواجه می شدید در ادامه می توانید پیش نمایشی از آن را مشاهده کنید.
برای اینکه Color Picker را به پروژه اضافه کنید باید کتاب خانه آن را به پروژه اضافه کنید.
وارد فایل Build.Gradle از نوع Module شده سپس در بخش dependencies خط زیر را اضافه کنید.
1 | compile 'com.github.skydoves:colorpickerpreference:1.0.2' |
پروژه را sync کنید قند شکن فراموش نشود ! مثل همیشه هنوز تحریم ها ادامه دارد.
ابتدا فضای نامی (Namspace) زیر را به بالای layout خود اضافه کنید (باید به روت اضافه شود)
1 | xmlns:app="http://schemas.android.com/apk/res-auto" |
حالا باید در layout خود کد زیر را قرار دهید.
1 2 3 4 5 6 | <com.skydoves.colorpickerpreference.ColorPickerView android:id="@+id/colorPickerView" android:layout_width="300dp" android:layout_height="300dp" app:palette="@drawable/palette" app:selector="@drawable/wheel" /> |
کد بالا در جالت palette است !
1 | app:selector="@drawable/wheel" |
خط بالا برای گرد کردن Palette است می توانید از آن استفاده نکنید.
به شکل زیر آن را find کنید.
1 | ColorPickerView color = FindViewById(R.id.colorPickerView); |
سپس مثل زیر برای آن Listener تعریف کنید.
1 2 3 4 5 6 7 | color.setColorListener(new ColorListener() { @Override public void onColorSelected(ColorEnvelope colorEnvelope) { LinearLayout linearLayout = findViewById(R.id.linearLayout); linearLayout.setBackgroundColor(colorEnvelope.getColor()); } }); |
مثلا در بالا رنگ Linear را تغییر دادیم می تونید آن را در یک متغیر ذخیره کنید سپس بعدا از آن استفاده کنید.
برای اینکه آن را در Alert نمایش دهید می توانید مثل زیر عمل کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | ColorPickerDialog.Builder builder = new ColorPickerDialog.Builder(this, AlertDialog.THEME_DEVICE_DEFAULT_DARK); builder.setTitle("ColorPicker Dialog"); builder.setPreferenceName("MyColorPickerDialog"); builder.setFlagView(new CustomFlag(this, R.layout.layout_flag)); builder.setPositiveButton(getString(R.string.confirm), new ColorListener() { @Override public void onColorSelected(ColorEnvelope colorEnvelope) { TextView textView = findViewById(R.id.textView); textView.setText("#" + colorEnvelope.getHtmlCode()); LinearLayout linearLayout = findViewById(R.id.linearLayout); linearLayout.setBackgroundColor(colorEnvelope.getColor()); } }); builder.setNegativeButton(getString(R.string.cancel), new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { dialogInterface.dismiss(); } }); builder.show(); |
در بالا هم مثل قبل در رویداد انتخاب رنگ آن را به Linear دادیم (رنگ background را تغییر دادیم) در بالا یک Alert داریم که در آن Color Picker قرار داده شده است. فقط دقت داشته باشید این Alert Dialog از همان کتاب خانه Extend شده است و Alert معمولی خود اندروید نیست.
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |