آموزش Menu به زبان کوتلین در اندروید
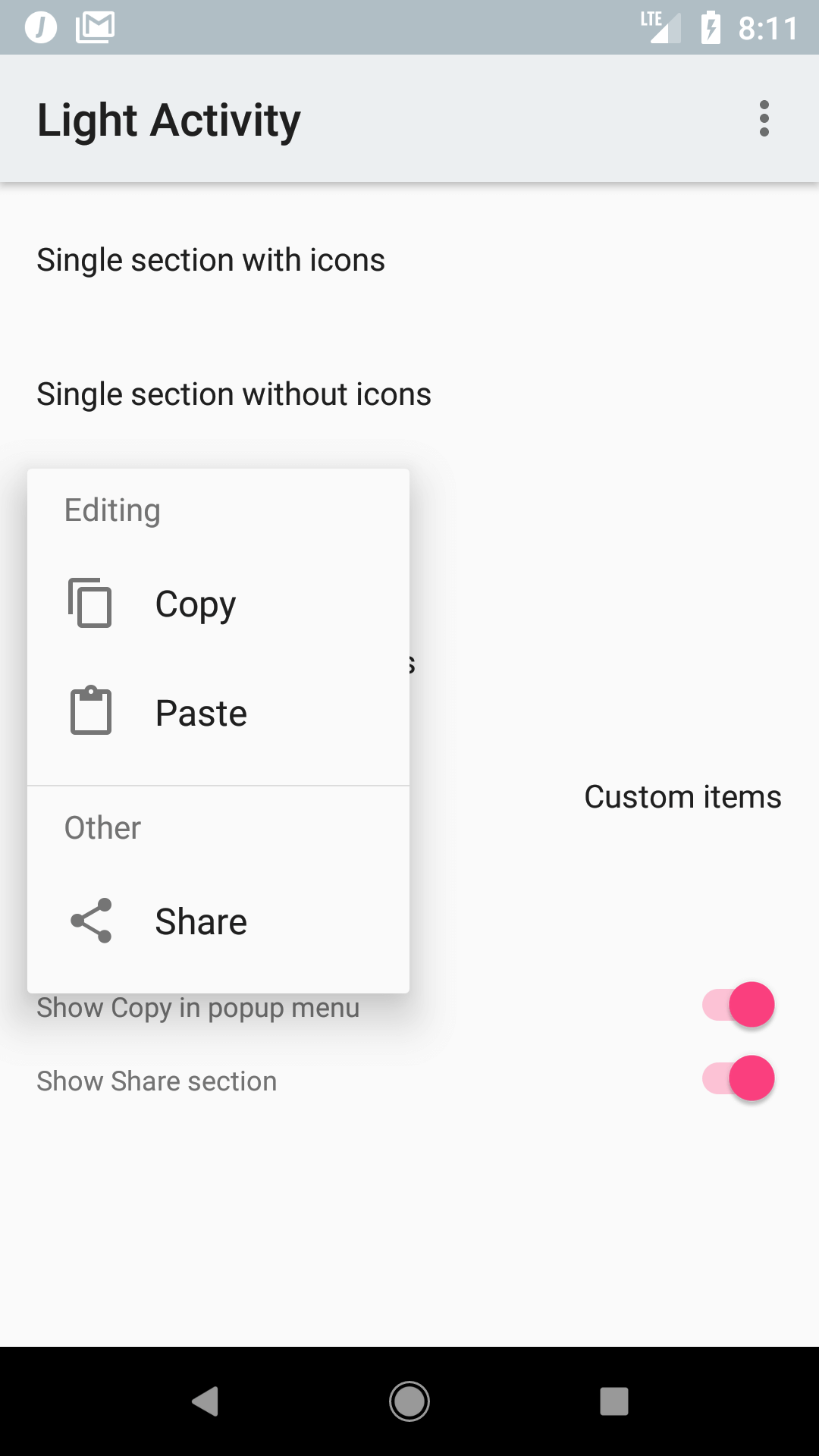
سلام دوستان امیدوارم حالتان خوب باشد در این سری از آموزش های برنامه نویسی اندروید به آموزش Menu به زبان کوتلین در اندروید خواهیم پرداخت زبان کوتلین یک زبان بسیار ساده و همانطور که قبلا آن را بررسی کردیم حجم برنامه در این نوع concept پایین خواهد آمد در ادامه می توانید پیش نماشی از منو به زبان کوتلین را مشاهده کنید در ادامه با ما همراه باشید تا نحوه پیاده سازی منو را به زبان کوتلین را فرا گیرید.
این نوع منو به Context menu هم معروف است اما به سادگی نمی توانید در Context menu ها آیکون یا همان عکس قرار دهید ولی با استفاده از این کتاب خانه می توانید به راحتی منوهای متفاوتی برای ویرایش حذف و… ایجاد کنید.
ابتدا باید کتاب خانه را به پروژه اضافه کنید.
خط زیر را به فایل Build.gradle اضافه کرده و پروژه را sync کنید.
1 | compile 'com.github.zawadz88.materialpopupmenu:material-popup-menu:1.2.0' |
برای اینکه یک Context menu ایجاد کنیم بروی یک View یا anchor می تونید مثل زیر عمل کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | fun onSingleSectionWithIconsClicked(view: View) { val popupMenu = popupMenu { section { item { label = "Copy" icon = R.drawable.abc_ic_menu_copy_mtrl_am_alpha //optional callback = { //optional Toast.makeText(this@LightActivity, "Copied!", Toast.LENGTH_SHORT).show() } } item { label = "Paste" icon = R.drawable.abc_ic_menu_paste_mtrl_am_alpha //optional callback = { //optional Toast.makeText(this@LightActivity, "Text pasted!", Toast.LENGTH_SHORT).show() } } item { label = "Select all" icon = R.drawable.abc_ic_menu_selectall_mtrl_alpha //optional } } } popupMenu.show(this@LightActivity, view) } |
در بالا شاید اصل توضیح آنچنانی لازم نباشد ولی برای افراد مبتدی شاید لازم باشد.
ابتدا باید یک popupMenu ایجاد کنید سپس در آن آیتم تعریف کنید همانند بالا مقدار lable همان آیتم های ما هستند.
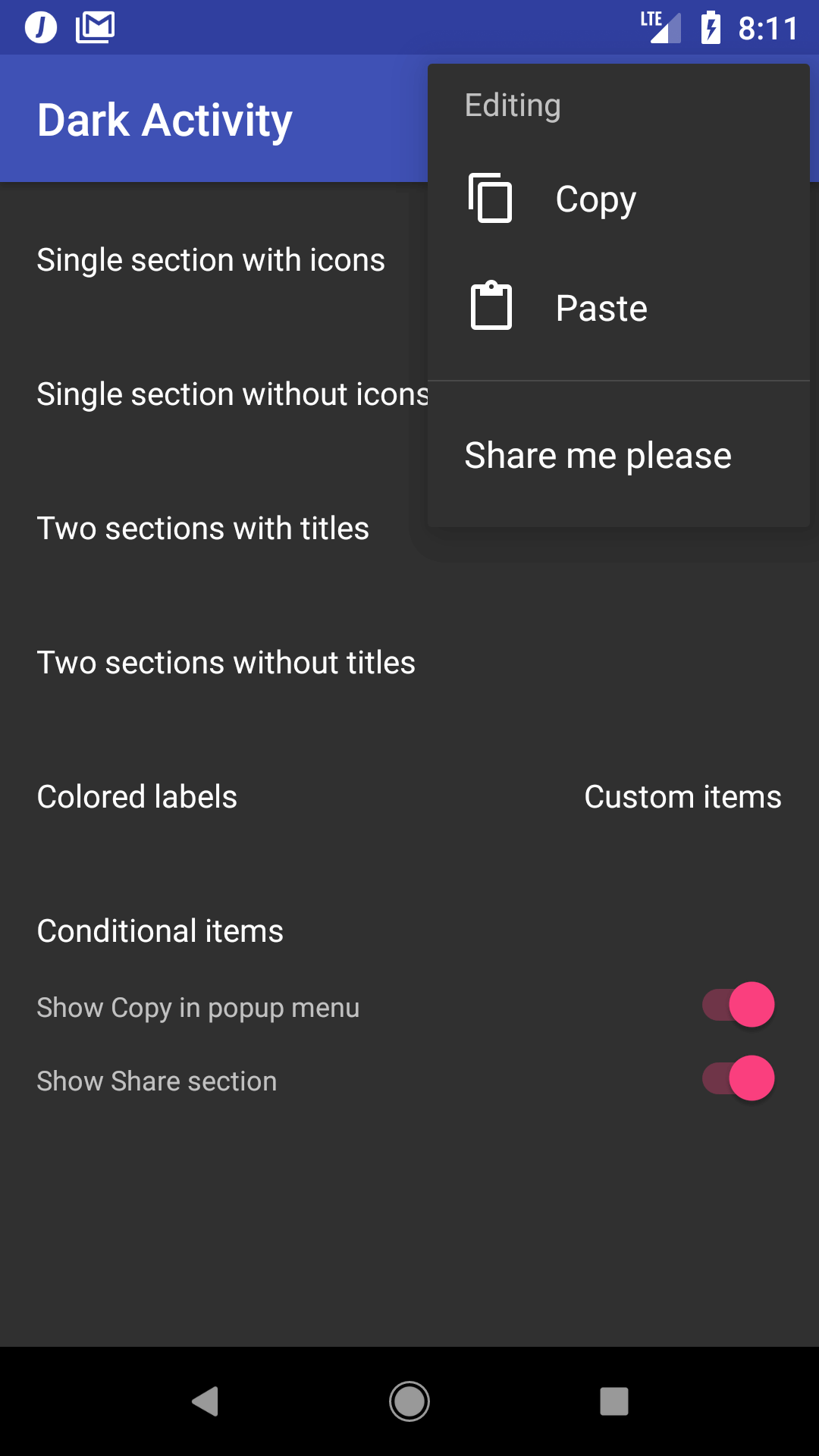
نوع دیگر Context menu به شکل زیر هست.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | fun onSingleSectionWithIconsClicked(view: View) { val popupMenu = popupMenu { section { item { label = "Copy" icon = R.drawable.abc_ic_menu_copy_mtrl_am_alpha //optional callback = { //optional Toast.makeText(this@LightActivity, "Copied!", Toast.LENGTH_SHORT).show() } } item { label = "Paste" icon = R.drawable.abc_ic_menu_paste_mtrl_am_alpha //optional callback = { //optional Toast.makeText(this@LightActivity, "Text pasted!", Toast.LENGTH_SHORT).show() } } item { label = "Select all" icon = R.drawable.abc_ic_menu_selectall_mtrl_alpha //optional } } } popupMenu.show(this@LightActivity, view) } |
آیتم سومی Title مربوط به Context menu دومی را تعیین می کند و در نهایت با استفاده از متود show آن را نمایش می دهید.
این آموزش هم به پایان رسید.
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 









سلام من در main activity این کدها رو وارد میکنم ولی به هیچ عنوان Label رو نمیشناسه و به رنگ قرمز نشونش میده. لطفا راهنمایی کنید.