ایجاد سایه برای view در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش ایجاد سایه برای view در برنامه نویسی اندروید می پردازیم از سایه برای متریال دیزاین شدن برنامه خود می توانید استفاده کنید.
این کتاب خانه قابلیت ایجاد سایه برای همه ی view ها از جمله ImageView ,Button و حتی CustomView یعنی view که خودتان ایجاد کرده اید در ادامه می توانید پیش نمایشی از آن را مشاهده کنید با ما همراه باشید.
عکس بالا همه چیز را مشخص می کند همانطور که مشاهده می کنید کاملا متریال دیزاین و تمیز پیاده سازی شده است .
برای استفاده از این کتاب خانه مثل همیشه باید آن را به پروژه اضافه کنید.
برای اینکار وارد فایل Build.gradle از نوع Module شده سپس در بخش dependencies خط زیر را اضافه کنید.
1 2 3 | dependencies { compile 'com.sdsmdg.harjot:materialshadows:1.2.5' } |
پروژه را sync کنید. علت خطاهای sync نشدن Gradle را قبلا بررسی کرده ایم برای حل مشکل خود در سایت واژه گریدل را جستجو کنید.
برای استفاده از آن می توانید مثل زیر عمل کنید.
1 2 3 4 5 6 7 8 9 | <com.sdsmdg.harjot.materialshadows.MaterialShadowViewWrapper android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="130dp" android:layout_height="130dp" android:elevation="5dp" android:src="@drawable/poly" /> </com.sdsmdg.harjot.materialshadows.MaterialShadowViewWrapper> |
در بالا ما یک عکس با اندازه خاص داریم ! ولی باز سایه به اندازه خود view تغییر پیدا می کند توصیه می کنم android:layout_width و android:layout_height مربوط به MaterialShadowViewWrapper را تغییر ندهید تا به طور اتوماتیک اندازه ها تنظیم شوند ولی در مورد view هر اندازه ای که دوست داشتید آن را قرار دهید. در بالا یک عکس قرار داده شده است شما باید آن عکس را تغییر دهید !
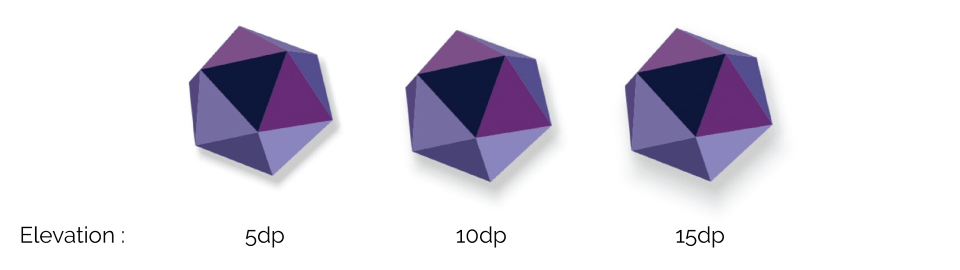
نتیجه تصویر بالا در اندازه های مختلف به روایت تصویر
همانطور که مشاهده می کنید در اندازه های مختلف نیر سایه به خوبی ایجاد شده است.
شاید بخواهیید سایه را در طرف دیگر بندازید برای اینکار از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 | <com.sdsmdg.harjot.materialshadows.MaterialShadowViewWrapper android:layout_width="match_parent" android:layout_height="match_parent" app:shadowOffsetX="-15" app:shadowOffsetY="30"> <ImageView android:layout_width="130dp" android:layout_height="130dp" android:elevation="10dp" android:src="@drawable/poly" /> </com.sdsmdg.harjot.materialshadows.MaterialShadowViewWrapper> |
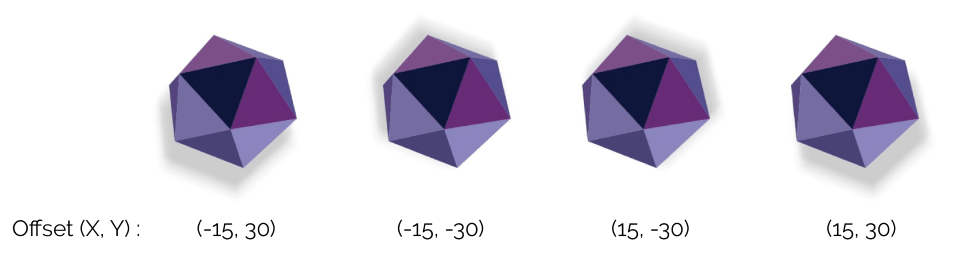
نتیجه کد بالا به روایت تصویر همانند زیر می شود (اندازه های مختلف دیگر نیز قرار داده شده است تا بهتر متوجه شوید در کد بالا از افست (offset) استفاده شده است).
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 










سلام واقعا عالیه منتها ی ایرادی داره که حداقل sdk ای که قبول میکنه 21 هستش ینی شما اپ رو نمیتونی روی اندروید 5 به پایین اجرا کنی
ولی با این حال واقعا آیکون ها رو قشنگ میکنه
ممنون ازشما
سلام اگر میخواهم وقتی اندرویدش پایین 5 باشه سایه رو نیاره و اگ نه سایه رو بیاره چکار کنم
با تشکر