طراحی متریال دیزاین با RecyclerView و CardView
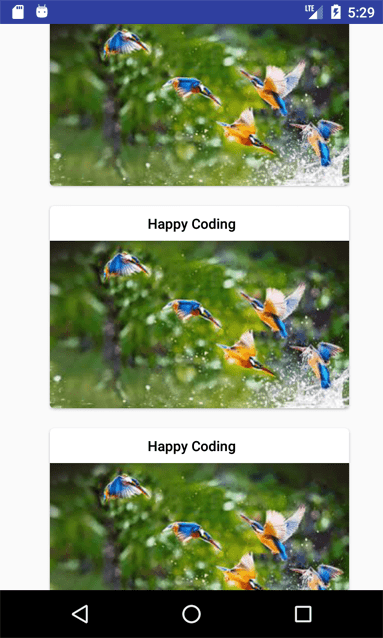
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش طراحی متریال دیزاین با RecyclerView و CardView خواهیم پرداخت آموزش های متفاوتی از RecyclerView و CardView برای شما قرار دادیم که برای دسترسی به آنها می توانید واژه RecyclerView را در سایت جستجو کنید در ادامه پیش نمایشی از این آموزش را خواهید دید با ما همراه باشید.
همانطور که قبلا هم گفته بودیم طراحی از نوع RecyclerView و CardView باعث متریال دیزاین شدن اپلیکیشن می شود این نوع طراحی توسط گوگل معرفی شده است.
برای استفاده از آنها باید کتاب خانه ی آنها را به پروژه اضافه کنیم
برای اینکار وارد فایل Build.gradle از نوع Module شده و در بخش dependencies خط های زیر را قرار دهید.
1 2 | compile 'com.android.support:recyclerview-v7:25.0.0' compile 'com.android.support:cardview-v7:25.0.0' |
پروژه را sync کنید.
در layout اصلی که در اینجا نام آن برابر با mainactivity.xml است کد های زیر را قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingTop="?attr/actionBarSize" android:clipToPadding="false"/> </RelativeLayout> |
در بالا یک RecyclerView قرار گرفته است.
باید شکل ظاهری هر آیتم را نیز ایجاد کنیم پس یک فایل در همان layout به نام cardview_layout.xml ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:card_view="http://schemas.android.com/apk/res-auto" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_marginTop="20dp" card_view:cardCornerRadius="4dp"> <LinearLayout android:layout_width="match_parent" android:orientation="vertical" android:layout_height="wrap_content"> <TextView android:id="@+id/itemTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:layout_gravity="center" android:layout_marginLeft="60dp" android:padding="8dp" android:textColor="#000" android:text="HappyCoding" style="@style/Base.TextAppearance.AppCompat.Body2"/> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/images" android:id="@+id/imageview" /> </LinearLayout> </android.support.v7.widget.CardView> |
کد بالا شکل ظاهری آیتم های RecyclerView را تعیین می کند.
باید کلاس model را درست کنیم کار این کلاس این است که مقدار ها را به آداپتور داده و از آنها گرفته
پس یک فایل جاوا به نام ModelItem.java ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | public class ModelItem { String id; String name; int profilepic; public ModelItem(String id, String name, int profilepic) { this.id = id; this.name = name; this.profilepic = profilepic; } public String getId() { return id; } public void setId(String id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getProfilepic() { return profilepic; } public void setProfilepic(int profilepic) { this.profilepic = profilepic; } } |
ما باید به خاطر اینکه شکل ظاهری را خودمان ایجاد کردیم باید آداپتور سفارشی نیز داشته باشیم
پس یک فایل به نام RecyclerAdapter.java ایجاد کرده و کدهای زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ViewHolder> { private ArrayList<ModelItem> requestItems; private Context context; public RecyclerAdapter(Context context, ArrayList<ModelItem> requestItems) { this.context = context; this.requestItems = requestItems; } public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener { public TextView textView; public ImageView imageView; public ViewHolder(View itemView) { super(itemView); textView = (TextView) itemView.findViewById(R.id.itemTextView); imageView = (ImageView) itemView.findViewById(R.id.imageview); } @Override public void onClick(View v) { } } @Override public RecyclerAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.cardview_layout, parent, false); return new ViewHolder(view); } @Override public void onBindViewHolder(RecyclerAdapter.ViewHolder holder, int position) { final ModelItem modelItem = requestItems.get(position); holder.textView.setText(modelItem.getName()); holder.imageView.setImageResource(modelItem.getProfilepic()); } @Override public int getItemCount() { return requestItems.size(); } } |
همانطور که قبلا هم گفته بودیم کار آن قرار دادن متن یا عکس یا هرچیز دیگر در RecyclerView است.
حالا باید به MainActivity.java برگشته (اکتیویتی مربوط به layour اصلی) و یکسری داده sample در RecyclerView قرار دهیم.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | package ir; import android.support.v4.widget.SwipeRefreshLayout; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.Toolbar; import android.view.View; import android.widget.LinearLayout; import com.example.admin.hidetoolbaronscroll.adapter.RecyclerAdapter; import com.example.admin.hidetoolbaronscroll.model.ModelItem; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private RecyclerView recyclerView; private RecyclerAdapter recyclerAdapter; private ArrayList<ModelItem> requestsItemArrayList; LinearLayoutManager linearLayoutManager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findviewById(); } private void setListValues(){ requestsItemArrayList = new ArrayList<ModelItem>(); requestsItemArrayList.add(new ModelItem("1", "Happy Coding", R.drawable.images)); requestsItemArrayList.add(new ModelItem("1", "Happy Coding", R.drawable.images)); requestsItemArrayList.add(new ModelItem("1", "Happy Coding", R.drawable.images)); requestsItemArrayList.add(new ModelItem("1", "Happy Coding", R.drawable.images)); requestsItemArrayList.add(new ModelItem("1", "Happy Coding", R.drawable.images)); recyclerAdapter = new RecyclerAdapter(this,requestsItemArrayList); final LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this); linearLayoutManager.setOrientation(LinearLayout.VERTICAL); recyclerView.setLayoutManager(linearLayoutManager); recyclerView.setAdapter(recyclerAdapter); } private void findviewById(){ recyclerView = (RecyclerView) findViewById(R.id.recyclerView); linearLayoutManager = new LinearLayoutManager(MainActivity.this); } @Override public void onResume() { super.onResume(); setListValues(); } } |
در ابتدا یک Array تعریف کردیم و یکسری داده sample برای نمایش در RecyclerView قرار داده ایم و آداپتور را تنظیم کردیم.
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام
من تازه شروع به برنامه نویسی اندروید کردم و زیاد وارد نیستم
اگه من بخوام یک ریسایکلر ویو داشته باشم که اطلاعات رو از دیتا بیس خارجی بخونه چه کدی باید بنویسم ؟
مثلا یه دیتا بیس داشته باشم که اسم گل رو داشته باشه و عکس گل رو من میخوام اینو تو ریسایکلر ویو نشون بدم مشکلم تو نشون دادن
تصویر هست که بلد نیستم
سلام رضا جان اگه با recycler view اشنایی لازم دارین میتونین از اموزش زیر برای قرار دادن عکس در دیتابیس استفاده کنید برای کاری که میخواین بکنین:
https://programchi.ir/2017/08/13/%d8%b0%d8%ae%db%8c%d8%b1%d9%87-%d8%b9%da%a9%d8%b3-%d8%af%d8%b1-%d8%af%db%8c%d8%aa%d8%a7%d8%a8%db%8c%d8%b3-sqlite-%d8%af%d8%b1-%d8%a8%d8%b1%d9%86%d8%a7%d9%85%d9%87-%d9%86%d9%88%db%8c%d8%b3%db%8c-%d8%a7/
سلام
ممنون به خاطر جواب
ولی چون من تازه کارم نتونستم چیزی بفهمم
من از روی این فیلم کار کردم
https://www.youtube.com/watch?v=_RBnC2mMY8U
ولی تو این فیلم از یه عکس ثابت استفاده کرده من می خوام که تکست ها رو که از دیتا بیس می خونه بشه عکس ها رو هم بخونه
میشه یه زحمت بکشید بگید که چه کدی رو کجا باید اضافه کنم تا بشه این کا رو کرد
سلام من تونستم ریسایکلر ویو رو راه اندازی کنم
یک سوال برام پیش اومده مثلا در اینستاگرام که یک ایتم عکسه و ویو خاض خودشو داره
یک ایتم مثلا فیلمه و ویو خاص خودشو داره
و اینها بین هم قرار میگیره
یعنی چطوری ایتم های دو تا ریسایکلر رو با هم مخلوط کنم یعنی مثلا دو ایتم یک شکل خاص داشته باشه بعد یک ایتم دیگه با شکل دیگه بیاد
خیلی سرچ کردم امیدوارم اینجا به جوابم برسم انشاالله 🙂
ممنون
سلام و درود کار زیاد سختی نیست براساس نوع میان کار می کنن مثلا میان تعریف می کنن ما کلا دو تا Type داریم بعد هر دوتا View رو هم در ریسایکلر ویو قرار میدن و با چک کردن Type یکی از آنها را از hidden در میارن و مثلا ویدیو یا عکس رو توش لود می کن این type همراه با json یا دیتای فرستاده می شود و در برنامه با یک عملگر if منطقی بررسی می شود .
ممنون
یعنی دو کارد ویو در داخل ریسایکلر قرار بدم؟؟ خب بعد برای هر ریسایکلر میشه یک بار ،setAdapter انجام داد چطور دو آداپتر رو به یک ریسایکلر وصل کنم؟؟؟
اگر میشه کد مربوط به if رو هم برام قرار بدید ممنون
پ ن : به این کار اصطلاحا چی می گن؟ برای سرچ در استک اور فلو میخوام بدونم چی سرچ کنم
سلام و درود
ببیند شما باید دوتا View هم ImageView و هم VideoView (رو مثلا) در یک layout قرار دهید هردوتای این View ها در اول کار hidden هستند اگر فکر کنیم ما در یک json یک مقدار به نام Flag داریم که شامل دو مقدار می باشد مثلا Image و Video شما باید بیایید توی بخش آداپتورتون شبیه به همچین چیزی رو پیاده سازی کنید.
به نظرم اصطلاح خاصی نداره چون یکسری بخش منطقی در کار است و شما باید دو تا Constructor داشته باشید ک یکیش video بگیره و یکی دیگه Image .
سوالی بود بفرمایید.
سلام ممنون 🙂
الان اگه درست متوجه شده باشم باید همچین کاری بکنم …
در لایوتی که شکل ظاهری هر ایتم رو نشون میده مثلا دو تا ویو میزارم هم یک ایمیج ویو هم ویدئو ویو
بعد موقع ارسال اطلاعات به ریسایکلر مثلا یک متغیر type هم میفرستم بعد موقع نمایش توی اداپتر میگم اگه مثلا type برابر ۱ بود بیاد ایمیج ویو رو نمایش بده ویدئو ویو رو مخفی کنه اگه ۰ بود بیاد برعکس این کار رو بکنه یعنی اطلاعات رو بریزه در ویدئو ویو و ایمیج ویو رو مخفی کنه
درسته؟ 🙂
سلام خواهش می کنم
درسته.